記事一覧
【WebDesign】Photoshopでプロになる!オシャレ&クールなWebデザイン作成講座|紹介ビデオ
オンライン学習サイト【Udemy】でウェブデザイン講座を作成しました。こちらは、講座の紹介ビデオです。 ▼特別価格で受講できるクーポンコード付きURL URL:https://www.ud…
いまさら聞けない?グリッド・システムでのデザインの基礎
グリッド・システムはデザインの基礎として敷いておくことで、自由なデザインを起こすことができる素敵なシステムです。グリッド・システムはシンプルですが、感覚的なところも多いため、言語化が難しい部分も多くあり、実際何度か挫折して書いていなかったのですが、ネットの言葉も借りながら、なんとか言葉で起こしてみました。
もっとみる【YouTube/ウェビナー】Webデザインの本質と、構成要素
2014年ごろのウェブデザインに関する知識や技術の相互関係チャートという記事に基づいて、当時セミナーでお話させていただいた内容をあらためて動画にまとめました。
一応、ウェビナーって形になるのかな?ウェブ上の無料セミナー的な雰囲気で動画を作成しました。
【前編】ウェブデザインの歴史を振り返ります【後編】ウェブデザインに関わる技術などの構成要素について掘り進めますWebデザインの学習をこれから始める
【Vlog】つばすを捌いてみた!※グロ注意?
ウェブと関係のない動画(ビデオログ)です。
魚捌き初心者です。はじめて「つばす」を捌きます(・∀・)b大阪弁ごりごり、血グロ、いろいろご注意を><。
【vlog】25分耐久!iPadでチャンネルアイコンを描くよ!
video log をアップ。チャンネル名を変更したので、チャンネルアイコンを新規に描きました。ゆるーくお話しながらアイコンイラストを仕上げていきます。
これから社会にでる人へのメッセージを見ていて、私も書きたくなったので書きます。
これから社会に出る人へ、いろんなメッセージをみんなが書いているのをみて、私だったらどんなことを言うかな?と考えてみました。
メモを取るメモを取りましょう。iPadだろうがAndroidだろうが普通にノートだろうが、メモを取ります。私が18歳くらいのとき、はじめて言われたときはすごい嫌な気持ちになりましたが、これは正しいです。
全部の言動を取るのではなく、重要なこと、考えたこと、思ったことを書くよ
バニデザノート本家に記事を書きました。「いまさら聞けない?グリッド・システムでのデザインの基礎」 http://vanidesign.blog.fc2.com/blog-entry-205.html

【WebDesign】Photoshopでプロになる!オシャレ&クールなWebデザイン作成講座|紹介ビデオ
オンライン学習サイト【Udemy】でウェブデザイン講座を作成しました。こちらは、講座の紹介ビデオです。
▼特別価格で受講できるクーポンコード付きURL
URL:https://www.udemy.com/webdesignphotoshop/?couponCode=PS_YTUBE
前に投稿したアートブラシ手書き風文字をイラストレーターで表現する記事を、動画にしてみました。よかったらご覧ください→ https://youtu.be/pxlfrfzjz4A

Sketch3でこれからデザインする人に使い方のヒントになりそうな操作をまとめてみる
Sketch3は、ウェブサイトや、アイコンや、スマホデザインや、レスポンシブデザインなどのデジタルデザインに特化したデザインアプリです。
直感的で、定義をすればするほど速くデザインができるんですが、PsやFwと比べると、シンプルになりすぎてて「あの機能はどこなの?っていうかあるの?」って思うものがいくつかあったので、まとめてみたいとおもいます。
この記事では、Sketchのボタン配置をもとに直
【お知らせ】noteの価格設定を見直し、お求めやすくなりました。
note購入時のご注意
バニデザノートでは、noteの販売時には「noteを読む」権利のみを販売しています。ウェブサイト制作の知識としては、中〜上級者の知識が必要です。ご理解の上、ご購入くださいませ。「内容がわからない」、「難しい」等内容に関するご意見へのサポート・返金は一切行っておりません。
購入後わからなくても責任は取れません。自己責任でご購入をお願いします。
また、デザインに関するひらめきや、知識をあくまで個人
ちゃんとしたサイトがGoogleさんで正しく検索してもらえるようなSEO対策
サイトを作ったけど、思ったように見てもらえてない、アクセス数が伸びない。googleさんで検索しても、3P以降にも出てこない。そんな初期状態のウェブサイトで、最初にやるといいSEO対策をご紹介します。
※「超競合キーワードで1P目の1番になりたいんだ!!絶対にその順位も落としたくない!毎日みちゃうよー」って人には向いてないとおもいます。
この記事は、2015-09-25に配信したものをそのまま
愛され♡「メリハリ」ウェブデザインを作る!注目を集めたいときのウェブデザインテクニック
デザインの本質とはちょっと違うのですが、ウェブデザイナーに必要な技術のひとつ、広告などに使う「目立つ・理解されやすいウェブデザイン」の手法をまとめてみました。
メリハリをつけて、目に留めてもらえるようなデザインを目指しましょう!
※この記事は、2015-10-30に作成されたものを元に加筆・修正して配信しています。note購入時のご注意はこちら。
小さくしても、目立つようにする
ウェブデザインの文章レイアウト組みパターンを展開してみる
ウェブデザインの中の、バナーやサイドメニューを抜いた、文章のレイアウトパターンを展開してみました。基本はだいたいこんな感じだとおもうので、配置に困ったら試してみてください。
※この記事は、2015-11-15に配信したものをすこし加筆・修正して配信しています。note購入時のご注意はこちら
目線の流れから引き出す
レイアウトはほぼ目線から作られているので、目線の流れを引いてみました。
今回はこ
PhotoshopとIllustratorとSketchを上手に使っていこう
PhotoshopとIllustratorとSketchが最近のウェブデザインツールとして上がってますね。
お客様のニーズに合わせて、いつもはデザインしないアプリをベースアプリとしてデザインを要求されることもあるかとおもいます。
今回は、「だいたい同じことができる、でも得意不得意はあるかも」といったことをアプリをまたいで考えてみました。
※この記事は2015-12-03に配信したものをすこしだ
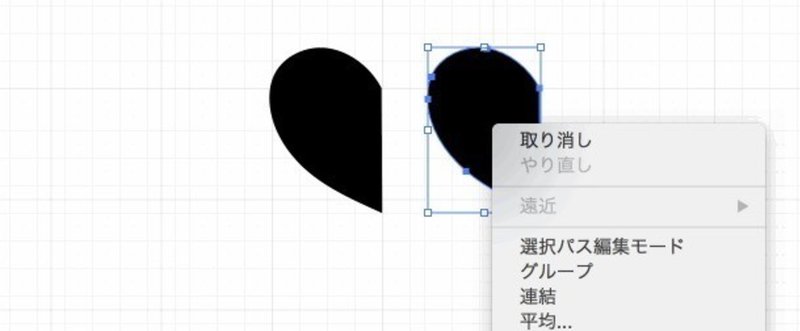
Illustratorでつくるシンプルですこし複雑なカタチは分割で考える
Adobe Illustratorで、シンプルだけどすこしだけ複雑な形をつくる考え方です。
基本は、縦や横に割って、繰り返すということだけ。楽しいですよー。実際の作業をアニメーションにしてみましたので、感じを掴んでいただければ嬉しいです。 note購入時のご注意はこちら
イラレの基本?ハート型(2分割)