
新人デザイナーがはじめてデザイン分析してみたら驚きの連続だった件【boco to deco 編】
こんにちは。ずしみです🐶
今回は、デザイナーになってはじめて「デザイン分析」なるものをしてみました。
※あくまでも個人の見解になります。あらかじめご了承の方のみ記事の閲覧をよろしくお願いいたします。
そもそもデザイン分析って何?
デザイン分析とは
デザイナーのほとんどの方は「知ってるよ!」な内容だとは思いますがデザイン初学者の方の為にざっと説明しておきます!(笑)
デザイン分析とはその名の通り「既存のデザインを分析する。」事です。
(そのまんまやないかーいと思った方は心にしまっておいてください。笑)
分析を行うことによって、「デザインの言語化能力」や「デザインに対しての表現方法や考え方」を学ぶことができる、デザイン勉強法の1つなのです🙆♀️
今回の分析を通しても学ぶ事はたくさんあったので、是非やったことがない方は挑戦してみてください😄
デザイン分析の手順
今回は、はじめての分析だったので株式会社GIG様の「WEBデザインインプット術」の記事を参考に分析をさせて頂きました。
WEBデザインを実際に分析してみる
今回分析するサイト
株式会社ていねい通販様のプロダクトLP「boco to deco」
を分析させて頂きました。
では早速分析していきます!💨💨💨
【Step1】デザインをパッと見たときの印象を言語化
「優しい」・「親近感」
この2つのワードを強く感じました。
何か包まれるような、そんな感覚をまずパッと思いました。
【Step2】ブランド理解を深める
ブランド理解の深め方としては「文章を読み会社の信念や思いを知る」「ロゴの意味を考察する」この2つを行いました。
実際にこのプロダクトを自分が売り出す人になりきって考えてみるとより、ブランドの理解が深まる気がします(笑)


文章からは、よく「やさしい」というキーワードが出てくることから「とにかくやさしいもの」ということを伝えたいのではないかと感じました。一番下のセクションに「人間・自然・社会全ての存在に優しい青汁」と記載があり、それが「信念やコンセプト」なのではないかと思います。
そして「優しさ」ではなく「やさしさ」という表現を使うことによってより刺激の少ない印象を表現しているように感じます。
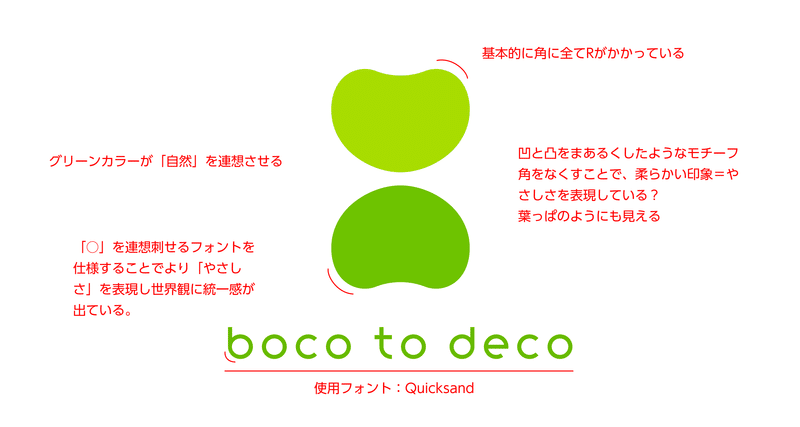
ロゴからは、全体的に丸いディテールから「やさしさ」を感じるデザインになっていました。使用されているカラーのグリーンが自然を彷彿とさせるカラーリングから「自然」を表現している気がします。
少し凹んでいる形ももしかして「葉っぱ」をイメージしている…?
【Step3】レイアウト・余白を分析する


機能面
セクションが次に映る時に、バックグラウンドの色が変わることでセクションの違いが明確にわかる
写真の中の要素がなるべく中央にくるように配置しているので、目線の移動が少なく写真の情報が入りやすい
写真と関連する文章が横並びになることで、写真と横の文章が関連していることがわかる。
セクションの間に写真を大胆に挟むことで横の余白が多いサイトでも間延びせずに見える。
情緒面
余白が広いことで、ゆったりと落ち着いて余裕を感じる印象。
途中で大きく写真が入ることで、どこか壮大なイメージを感じる。
文章と写真が固まりごとに一個づつ積み上がっているようなレイアウトが安心感がある。
コンセプトや信念でもある「人間・自然・社会全ての存在に優しい青汁」の言葉の通り、全体的な広い余白が「気持ちの余裕」や「ゆったり感」を表現することで「優しいイメージ」を表現しているのではないかと思いました。
またレイアウトも積み上がっているような安定感のあるレイアウトから。商品への「信頼感・安全性」を彷彿とさせる気がします。
ダイナミックな写真使いで、小さなプロジェクトで収まるのでは無く、もっと壮大でグローバルなビジョンがあることを表現しているのではないかと思います。
【Step4】色味を分析する

機能面
グリーン」がタイトルやプライマリボタンに使われている為、「見てほしいところに目線を誘導する」という役割を果たしている。
グリーンの色と写真のグリーンの色味を合わせることで統一感が出る。
情緒面
グリーンの色味が濃すぎず、黄緑に近い為優しいイメージを表現している。
UIや使用写真の色を「グリーン(葉っぱ)」「ベージュ(土)」「ブルー(空)」と自然をイメージさせる色で統一している。
使用されている色数が少なく、シンプルなイメージを受ける。
全体的に淡い色味まとめ、コントラストを強くしない事で「優しさ・安心感」を表現してるのではないかと思いました。なおかつ、「自然=無駄なものは入れない」というところから色数をかなり減らして作成する事で表現しているのではないかと感じます。
アクセントカラーに淡いグリーンを使用しているが、サイト内で使用する色数を3色に絞って使用している&他の色を使用する時にはグリーンよりもっと明度を上げているのでアクセントとして機能している。
【Step5】フォントを分析する

機能面
WEBフォントを使用することで、どのデザバイスから見ても同じ印象のサイトに見える
10PX以下のテキストに関しては、小さく可読性に少し難がある為、文字間隔は狭く設定されている。
情緒面
こぶりなゴシックとロゴのフォント(Quicksand)両方「柔らかい」印象がある為サイト内に全体の「優しい」イメージとマッチしている。
全体的に「やさしさ」を意識したフォントで統一しているので、世界観を崩さずより強調している。
プロダクトのコンセプトと合わせたフォントを使用することで、よりプロダクトイメージを強く訴求しているのではないか?と感じました。
【Step6】あしらいを分析する

Rをかなり強くかけた丸みのあるあしらいで統一することでコンセプトである「優しさ」「安心感」を表現している

イラストは手書きにしてより機械的ではないナチュラルさを表現している
全体的に、角がないRのかかったあしらいを統一して使用している。
角がないことで「優しい」「やわらかい」印象を与えているのではないかと思います。
手書きのイラストも機械的ではなく人を感じられるような印象を持ちました。
【Step7】アニメーションを分析する


全体的にディゾルブの効果がかかったアニメーションで統一されている
尖りのないアニメーションにすることでナチュラルさや優しさ、親近感を演出している
アニメーションも切り替えがパキッと分かれているものではなく、徐々に変化するようなアニメーションで統一されていた。
視覚的にも刺激が少ないアニメーションの為、こちらも「優しい」「やわらかい」印象を与えているのではないかと感じました。
感想・まとめ
いつもなんとなく見ているデザインでも、隅々まで見ると「デザイナーのこだわり」や「何故このデザインにしたのだろうか?」その理由や想いが見えてきて面白いと思いました🧐
特に今回のサイトはプロダクトの想いやこだわりを、デザイナーがよく理解してLPのデザインに落とし込んだのだろうなと感じました。
自分自身も分析することで新たなデザインの表現方法を学ぶことができ、また1つ成長できたような気がします!笑
次は全く違うテイストのデザインを分析してみようかな🧐💭
ぜひ、新人やデジタルに限らず「デザイナー」という職業の方はデザインをたくさん分析して表現方法をどんどん磨いていきましょう🥳!
私の奮闘を応援してくださる方📣(笑)や面白かったよ!という方がいましたら、是非スキ🫶やフォローよろしくお願い致します。
また、弊社VECTORで「話を一回聞いてみたい!」等少しでも興味を持ってくださった方は、是非お気軽にご連絡ください😊💐
この記事が気に入ったらサポートをしてみませんか?
