
チームの高めたいスキルをアクションプランまで落とし込むワークショップ
あいさつ
こんにちは!Wcatのますぐです。
今回はデザイナーチーム自身であげていくべきスキルを考えるワークショップをしましたのでそれをシェアしたいと思います。
チームでスキルアップ、勉強会をしていて年始からどういう動きをすればよいかという話になった時に、一つ課題を決めて学んでいくのもよいが、それだと乗り気ではないメンバーがいたりすると成長が止まってしまうような気がしたりこの記事のワークショップをベンチマークに『デザイナー自身でデザイナーが上げたいというスキルを考えて行くワークショップ』を設計し、開催しました。
参考にしたワークショップでは、その後のアクションプランなどは記載なかったのですが今回のワークショップではアクションプランまで落とし込んで年始からすぐにスキルアップに動けるようにしました。
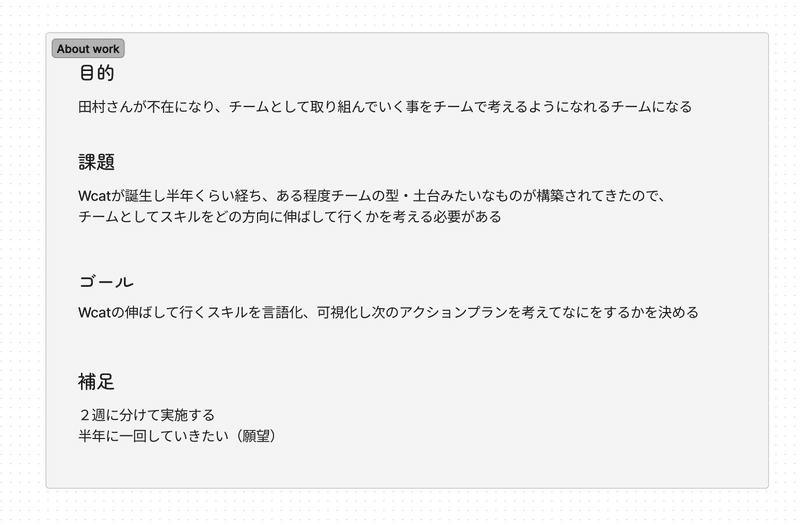
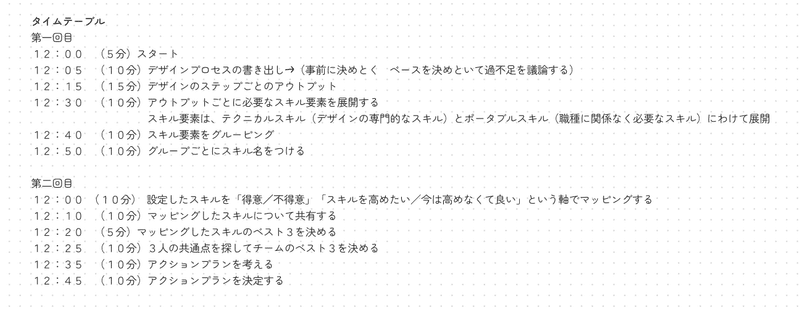
About work


当初の目的では2回に分けてする予定でしたが、想定より時間が掛かってしまいました。笑
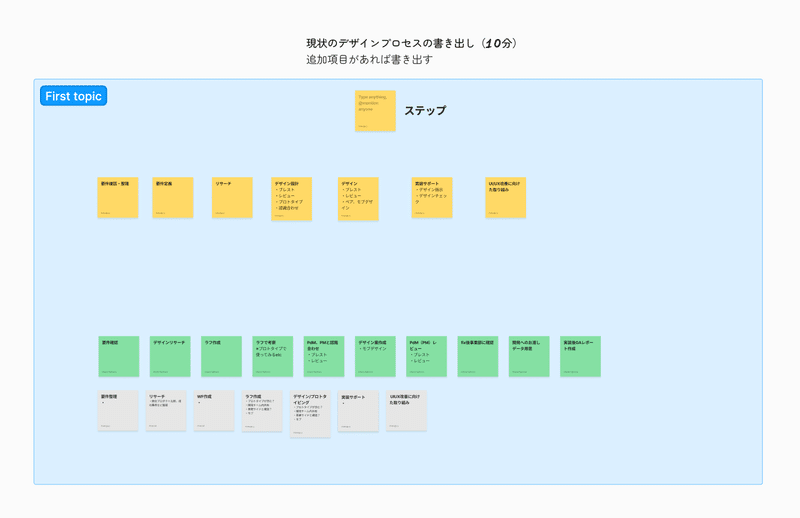
1:現状のデザインプロセスの書き出し
この時チーム全員でなくてもかまいません。一人一人思いつく自分のフローを書き出していきます。
そして黄色の付箋に全員に当てはまるフローをまとめて置いていきます。

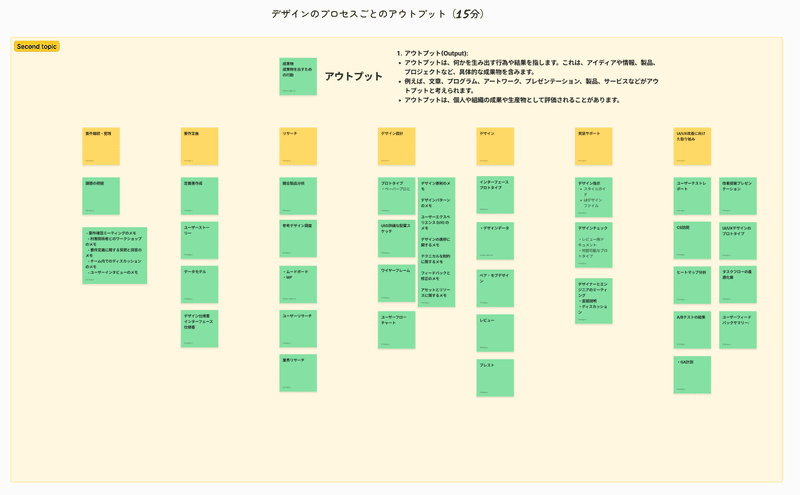
2:デザインプロセスごとのアウトプット
プロセスをコピーしてそのプロセスごとにアウトプットを書き出していきます。

プロセスによっては同じアウトプットがある場合もあったりすることもありますが、問題ありません。
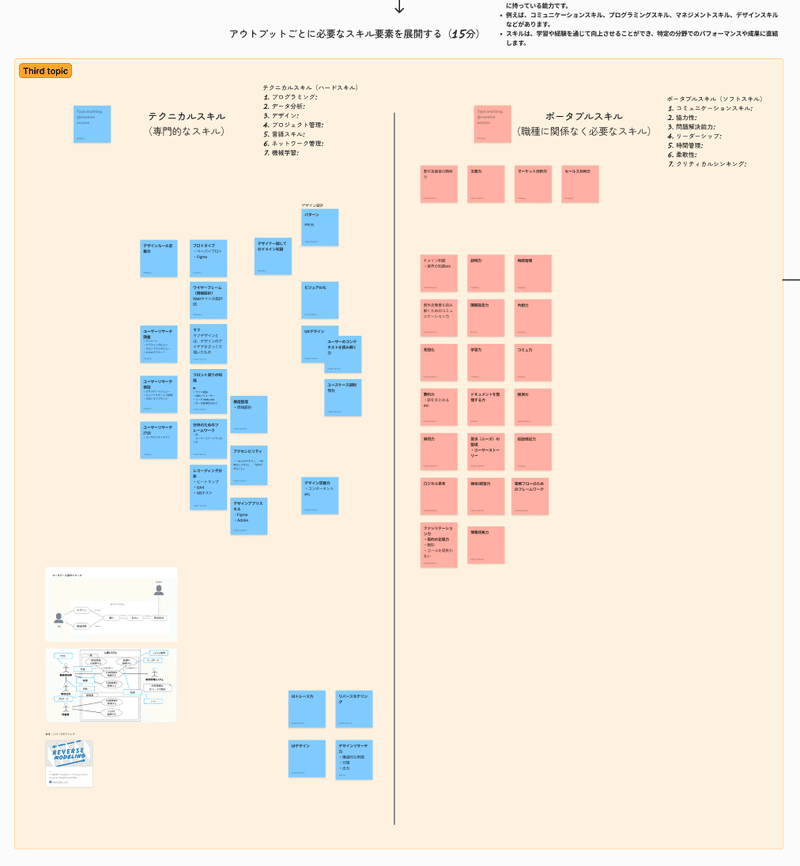
3:アウトプットごとに必要なスキルを展開する
アウトプットをするために必要なスキルを
テクニカルスキル
ポータブルスキル
上記2軸で書き出して分けていきます。
テクニカルスキル:職種の専門的なスキル
ポータブルスキル:職種に関係なく必要なスキル

ここがめちゃくちゃ時間かかりました…笑
このアウトプットに必要なのは『〇〇力?』『△△力?』など
ただ、ここを掘り下げる事で具体的なアクションプランなどをイメージしやすくなったり自分たちの共通認識みたいなものが作れるのでおすすめです。
ただ、言葉遊びみたいにもなったりしてしまうので時間は決めて書き出していくとよいかなと思います。
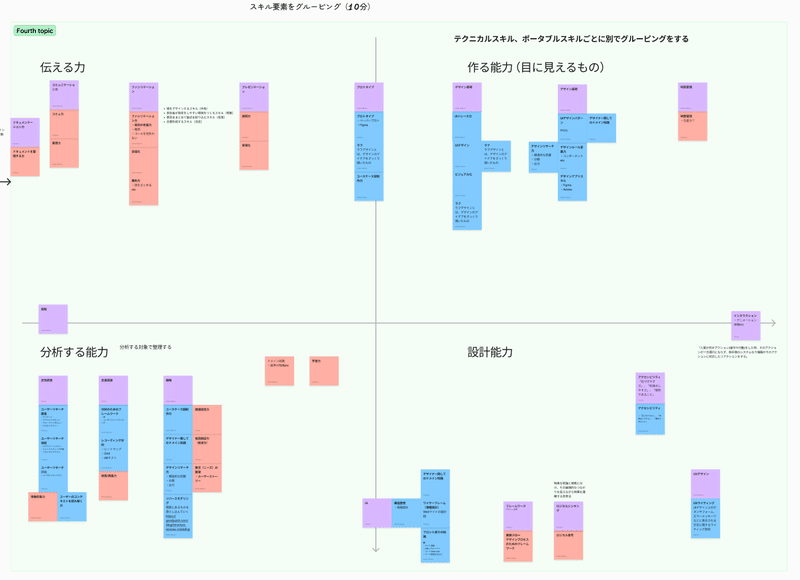
4:スキル要素をグルーピング
この記事で出されているスキルマップを参考に要素ごとにグルーピングしていきました。
軸がないと要素のグルーピングはかなり困難になるので自分たちの職能や職種の要素みたいなものを判断基準にしてグルーピングすることでスムーズに出来るかなと思います。

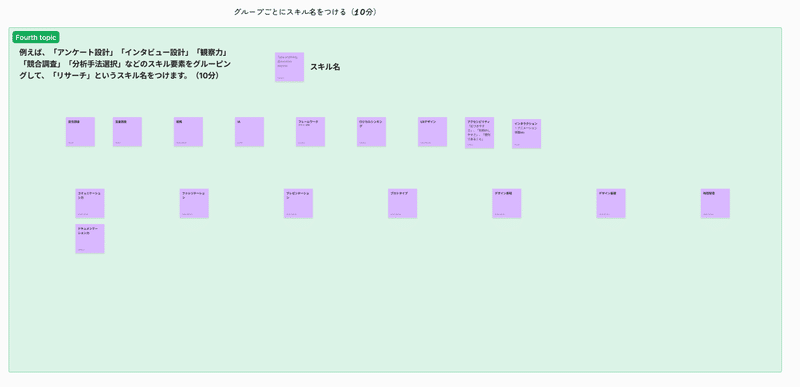
5:グループごとにスキル名をつける
スキル要素のグルーピングは終わっていたので、そのまま流用してスキル名にしました。
また足りない部分だったりはそのまま書き出すか、新たにスキル名を書き出していきます。

ちなみにここまでが初日で終わらす想定でした。笑
ここまでくるのが非常に長かった…!
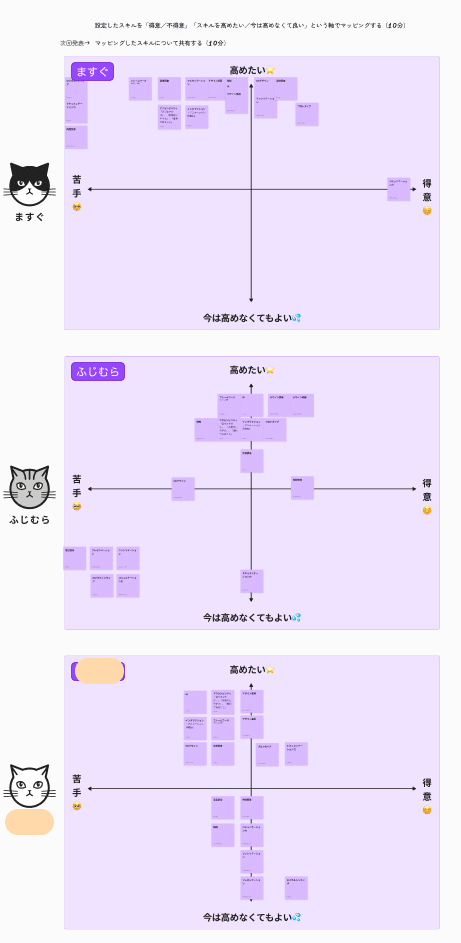
6:設定したスキルを「得意/不得意」「スキルを高めたい/今は高めなくて良い」という軸でマッピングする

後半戦からはおもしろくて、ちょっとしたゲームのような自分のステータスを掘り下げるようなワークになっています。
マッピング結果によって人柄が出たりするので、そこもおもしろいポイントになります。
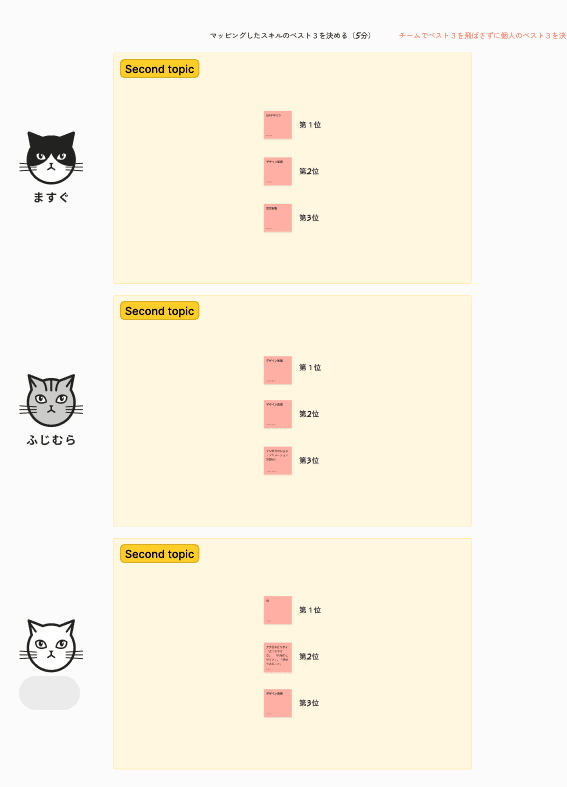
7:マッピングしたスキルのベスト3を決める
これは個人的に学びたいベスト3を決めていきます。
ここで自分で学んでいってもよいし、次に発表するチームとしてあげていきたいベスト3に参考にするみたいな感じでも良いです。

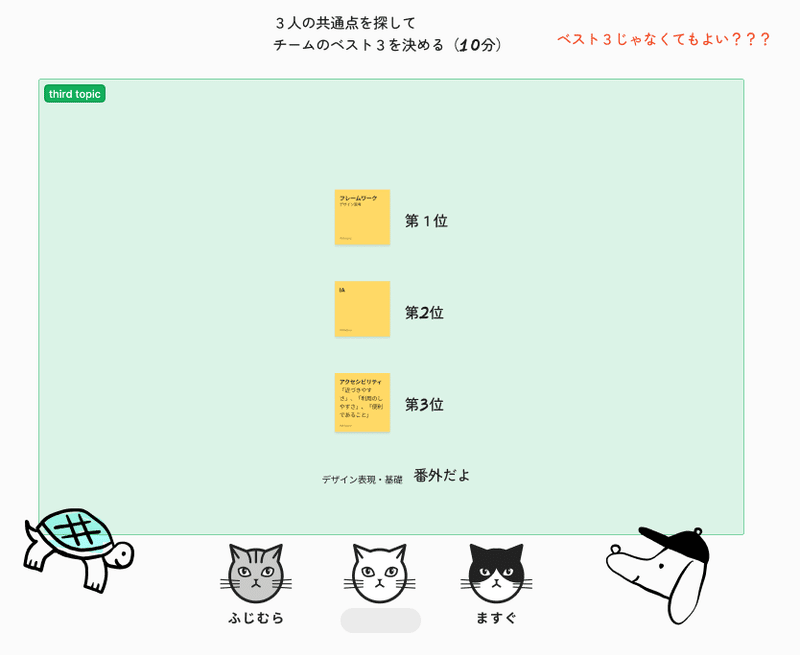
8:3人の共通点を探してチームのベスト3を決める
チームとして上げたいスキルを3人の共通から出して決めていきます。
これが決まるとのちへのアクションプランに決まるのでしっかり話し合いましょう。笑

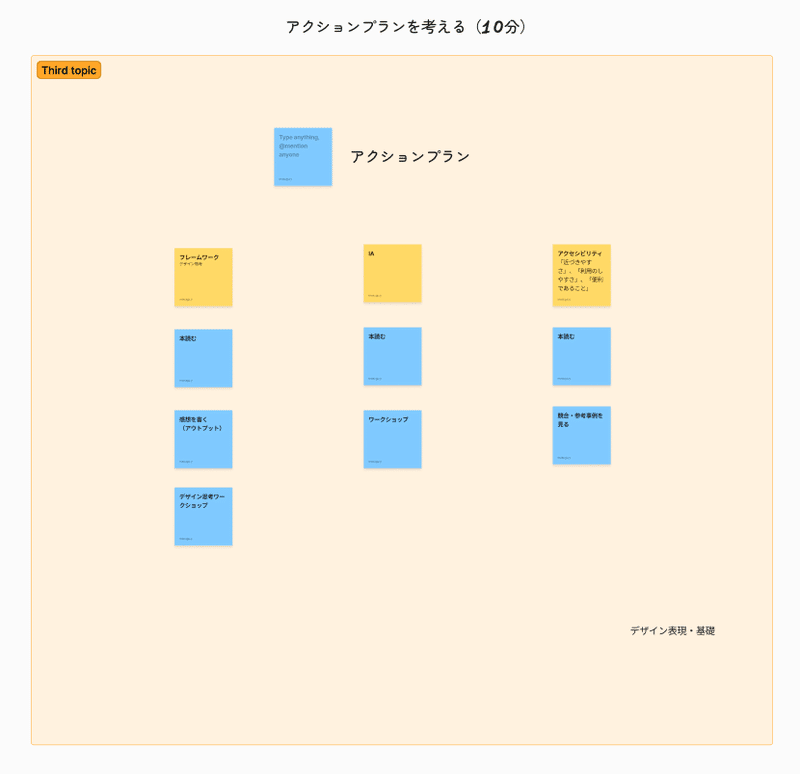
9:アクションプランを考える
アクションプランとして自分たちがやりたいことを書き出していきます。
あくまで『やらないといけないよな〜』ではなく、やりたいこと

LAST:アクションプランを決定する
アクションプランを決定してどれを担当して勉強会を設計するかを決めていきます。

Wcatとして上げていきたいスキルは下記に決定しました。
1.フレームワーク(デザイン思考)
2.IA(情報設計)
3.アクセシビリティ
まとめ
基本的にはインプットして、業務でアウトプットしてもよいし、
いきなり試すのは億劫になりそうなアクションプランだと
チームでワークしていくという意見がまとまりワークショップが終了しました。
チームとしても、個人としても発見や学びがありますし、
コラボレーションとアイデンティティの強化にもなります。
そもそもチームビルディングとしてのフローにもなるので
デザイナーチーム以外の方もおすすめです。
さらにオススメは上位のレイヤーの方を入れてくれると
途中にFBをもらえたりするのでスムーズに進行できたりします。
最後まで見ていただきありがとうございます!
Wcatはこれからも成長していきます!ではまた!
