記事一覧
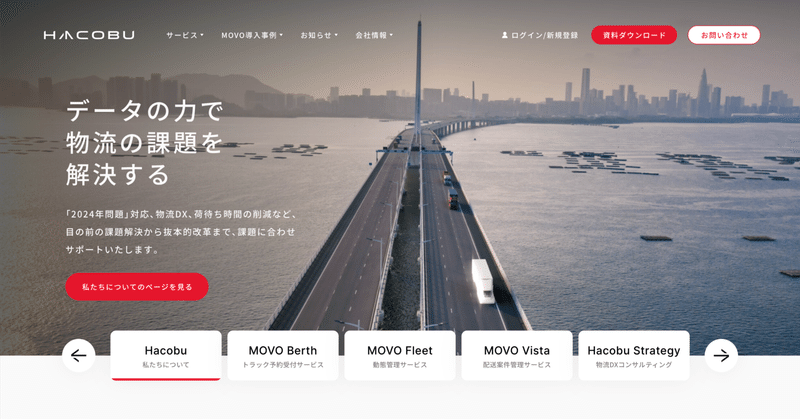
webデザインを”見る”勉強⑩
こんにちは、デザイン分析第10回目です。
1 最初の印象→どこからその印象を受けたのか
2 いいなと思ったポイント→レイアウト、余白、配色、文字組み(フォントサイズ、行間、文字間)、あしらい
3 レイアウト・余白を分析する→機能面(配置や視線誘導)
4 フォントの分析→サイズ、行間、文字間
5 色味の分析→フォント、全体
6 あしらい→印象を左右したり、視線誘導を行う、ブランドの刷り込み
7 ア
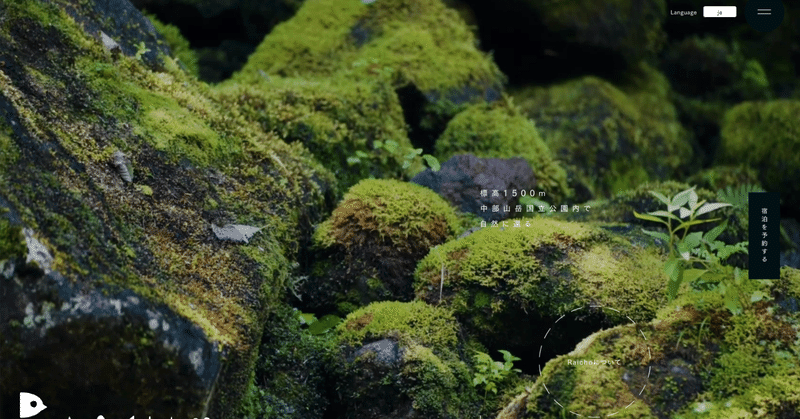
webデザインを”見る”勉強⑨
こんにちは、デザイン分析第9回目です。
1 最初の印象→どこからその印象を受けたのか
2 いいなと思ったポイント→レイアウト、余白、配色、文字組み(フォントサイズ、行間、文字間)、あしらい
3 レイアウト・余白を分析する→機能面(配置や視線誘導)
4 フォントの分析→サイズ、行間、文字間
5 色味の分析→フォント、全体
6 あしらい→印象を左右したり、視線誘導を行う、ブランドの刷り込み
7 アニ
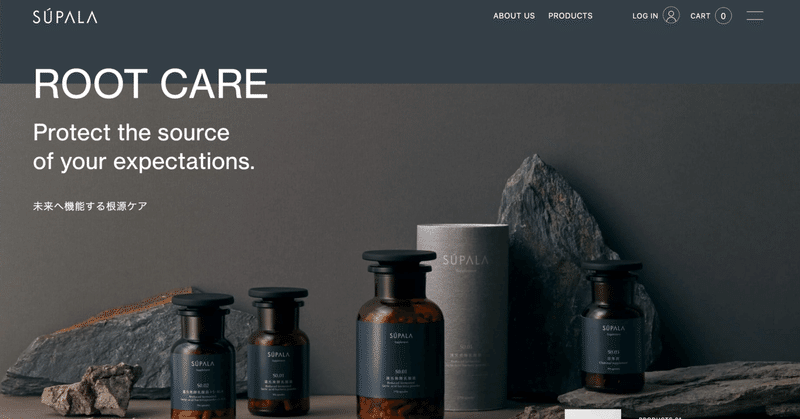
webデザインを”見る”勉強⑧
こんにちは、デザイン分析第8回目です。
1 最初の印象→どこからその印象を受けたのか
2 いいなと思ったポイント→レイアウト、余白、配色、文字組み(フォントサイズ、行間、文字間)、あしらい
3 レイアウト・余白を分析する→機能面(配置や視線誘導)
4 フォントの分析→サイズ、行間、文字間
5 色味の分析→フォント、全体
6 あしらい→印象を左右したり、視線誘導を行う、ブランドの刷り込み
7 アニ
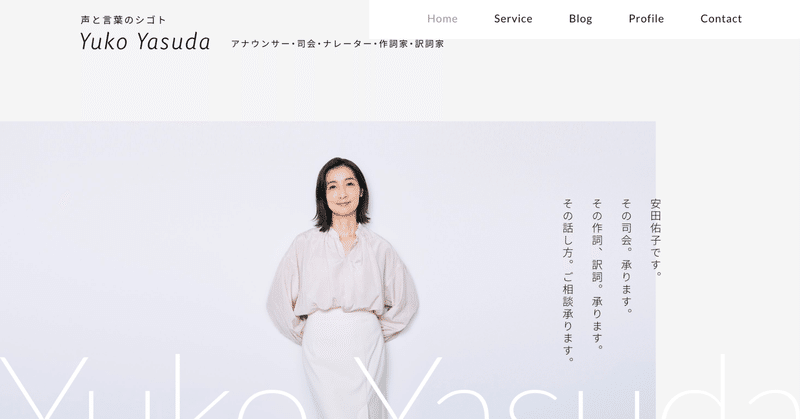
webデザインを”見る”勉強⑦
こんにちは、デザイン分析第7回目です。
数週間振りの更新になってしまいました、、
移動中などに分析して記録しておいた記事を今回投稿します。
やっと卒制が完成し、スクールも無事卒業できました!!
今月ずっとバタバタしていましたが落ち着いてきたので、実務に向けてデザイン分析を再開して引き出しを増やしていきたいと思います!
1 最初の印象→どこからその印象を受けたのか
2 いいなと思ったポイント→
webデザインを”見る”勉強⑥
こんにちは、デザイン分析第6回目です。
そして2週間振りの投稿です。。卒制に追われてなかなかこちらに時間を割けなかったのですが、PCを開けない移動時間を利用して分析したので書いていきます!
1 最初の印象→どこからその印象を受けたのか
2 いいなと思ったポイント→レイアウト、余白、配色、文字組み(フォントサイズ、行間、文字間)、あしらい
3 レイアウト・余白を分析する→機能面(配置や視線誘導)
webデザインを”見る”勉強⑤
こんにちは、デザイン分析第5回目です。
1 最初の印象→どこからその印象を受けたのか
2 いいなと思ったポイント→レイアウト、余白、配色、文字組み(フォントサイズ、行間、文字間)、あしらい
3 レイアウト・余白を分析する→機能面(配置や視線誘導)
4 フォントの分析→サイズ、行間、文字間
5 色味の分析→フォント、全体
6 あしらい→印象を左右したり、視線誘導を行う、ブランドの刷り込み
7 アニ
webデザインを”見る”勉強④
こんにちは、デザイン分析第4回目です。
1 最初の印象→どこからその印象を受けたのか
2 いいなと思ったポイント→レイアウト、余白、配色、文字組み(フォントサイズ、行間、文字間)、あしらい
3 レイアウト・余白を分析する→機能面(配置や視線誘導)
4 フォントの分析→サイズ、行間、文字間
5 色味の分析→フォント、全体
6 あしらい→印象を左右したり、視線誘導を行う、ブランドの刷り込み
7 アニ
webデザインを”見る”勉強③
こんにちは、デザイン分析第3回目です。
1 最初の印象→どこからその印象を受けたのか
2 いいなと思ったポイント→レイアウト、余白、配色、文字組み(フォントサイズ、行間、文字間)、あしらい
3 レイアウト・余白を分析する→機能面(配置や視線誘導)
4 フォントの分析→サイズ、行間、文字間
5 色味の分析→フォント、全体
6 あしらい→印象を左右したり、視線誘導を行う、ブランドの刷り込み
7 アニ
webデザインを"見る"勉強②
こんにちは、昨日に引き続き第2回目です。
1 最初の印象→どこからその印象を受けたのか
2 いいなと思ったポイント→レイアウト、余白、配色、文字組み(フォントサイズ、行間、文字間)、あしらい
3 レイアウト・余白を分析する→機能面(配置や視線誘導)
4 フォントの分析→サイズ、行間、文字間
5 色味の分析→フォント、全体
6 あしらい→印象を左右したり、視線誘導を行う、ブランドの刷り込み
7 ア
webデザインを"見る"勉強①
デザインをたくさん見て引き出しを増やして!とよくトレーナーさんに言われるのですが、どういう角度で見てどういう解釈や分析をしたらいいんだろう…?と思っていました。
デザインの勉強って何すればいいんだろう…?
いろいろ調べてみた結果、自分がいいなと思ったデザインだけでいいので↓のように分析してみるといいのではないかと考えました。
1 最初の印象→どこからその印象を受けたのか
2 いいなと思ったポイ