
新卒がマネーフォワード MEのFigmaを整理してみた①
この記事で書くこと💡
マネーフォワード MEのFigmaを整理したプロジェクトのプロセスを紹介します。デザイナーが増えてきてFigmaの運用に困っている方に特に読んでいただきたいです!
Figma整理のプロジェクト内容としては、"デザインフローの明文化"、"デザイントークンの共通化"と、フェーズを2つに分けて行いました。この記事では、フェーズ1の"デザインフローの明文化"について書いています。
Figmaの運用方法などは、開発体制やデザイナーの人数・スキルで違ってくると思うので、正解はないと思います。今回の記事がFigma運用で困り事がある方に、少しでも役に立てば嬉しいです。
自己紹介
こんにちは、株式会社マネーフォワード デザイナーのYunです。
今年の4月に入社し、現在はホームカンパニーでマネーフォワード MEのUI/UXデザインを担当しています。詳しくは、こちらのnoteに書いてあるので、ご覧ください!
どのような背景があったのか
配属してから新機能のUIを作成していた際、Figmaファイルを見てわからないことが多くありました。
◾️どこで何のコンポーネントを使うべきかわかりずらい
◾️使いたいコンポーネントがない場合のフローがわからない
◾️デザインガイドのコンポーネントが崩れている時にどう対処すべきかわからない
MEに数年携わっている方に聞けば解決しますが、これから新しくジョインするメンバーが複数人決まっていたので規模が大きくなるのであれば、なるべく早く属人的になってしまっていることを解決するべきだと感じました。
同じタイミングで、ホームカンパニー デザイン部の下期の目標が共有されました。そこには、「デザインのコンポーネント化(Figma)とその活用を推進」の項目がありました。また、こちらのアサインは私だったので本格的にFigma整理プロジェクトを立ち上げて始動しました。
どのような方針で具体的に何をしたか
どのようなプロセスを踏んだのか先にお伝えします。ステークホルダーへのヒアリング>ロードマップを作成>やるべき課題に着手 という順番で進めました。それでは、詳しく説明します。
デザイナーへヒアリングを実施
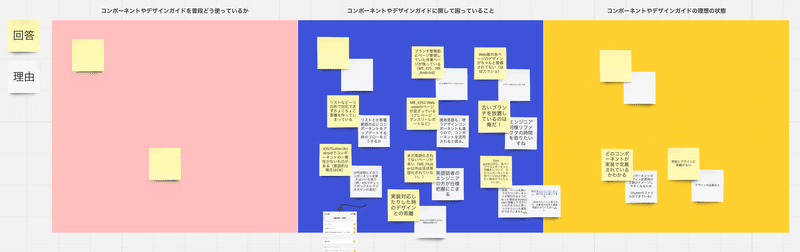
まずは、マネーフォワード MEのFigmaを日常的に使用しているデザイナーにヒアリングを実施しました。自分だけで課題を抽出することもできますが、将来的にはデザイナー全員が使いやすいファイルに整えることが目的なので、丁寧にメンバーへヒアリングしました。

その結果、青い部分の「コンポーネントやデザインガイドに関して困っていること」の項目がとても多く集まりました。逆に、ピンクの部分の「コンポーネントやデザインガイドを普段どう使っているか」の部分は、ルールが曖昧で暗黙の了解で動いていた面があったので、多く付箋が集まらなかったのかなと思いました。「コンポーネントやデザインガイドに関して困っていること」で集まった課題を解決して、ピンクの部分の「コンポーネントやデザインガイドを普段どう使っているか」をメンバー全員の認識を揃えていこうと考えました。
課題の優先順位付け
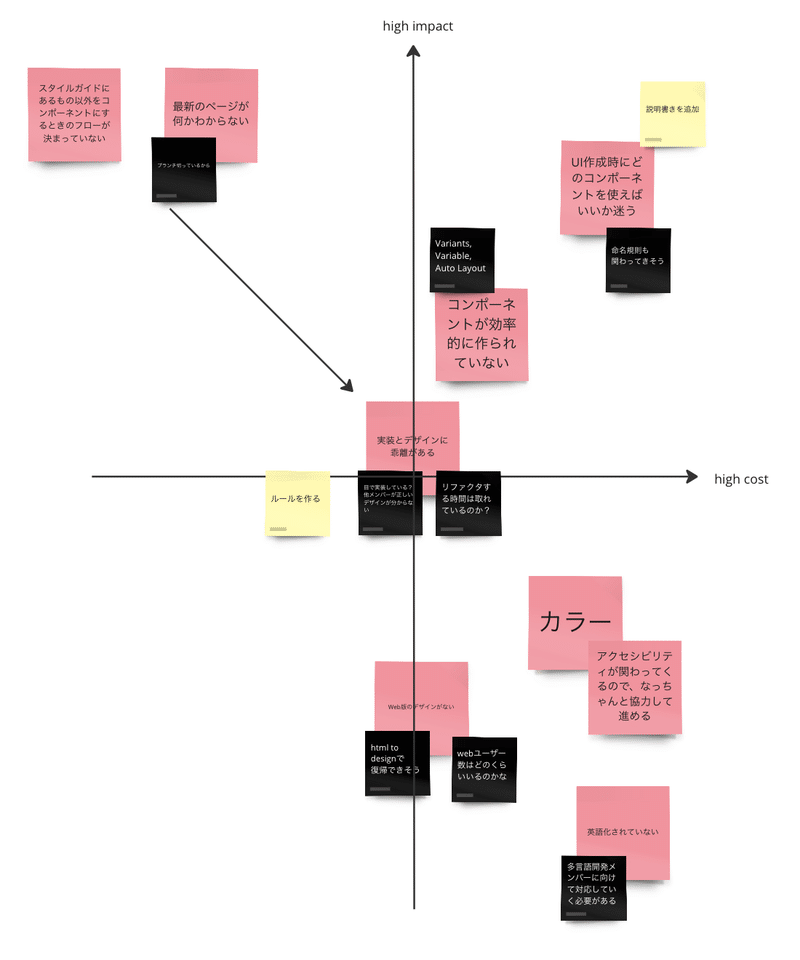
次に、ヒアリングで集まった課題の優先順位づけをしました。全ての課題を解決したい気持ちはありますがコンポーネント整理は終わりがない世界ですし、時間は有限なのでFY23下期で着手できる範囲を最初に決めるために、やるべき課題を抽出しました。今回は、High impactのセグメントの課題に着手することを決めました。

また、課題の種類が大きく分けて2つあることに気づきました。"デザインフローの明文化"、"コンポーネントを使いやすいように整える"です。そこから、フェーズを2つに分けて進めることにしました。まずは、フェーズ1で"デザインフローの明文化"にアプローチし、フェーズ2で、"コンポーネントを使いやすいように整える"部分に着手することにしました。
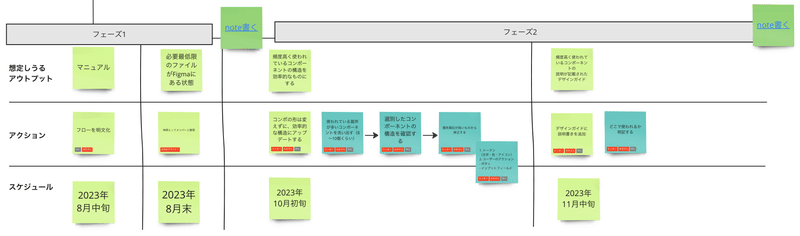
ロードマップを引く

その後、全体的なスケジュールを引いて本当に実現可能性があるかどうかを判断しました。しかし、私はこのようなプロジェクトを主導することが初めてだったので、何がどれくらいの工数がかかるかイメージがつきませんでした。そこで、Figma整理やリファクタリングに知見のあるデザイナーさんにアドバイザーとしてお手伝いしていただき、予見整理・工数見積もりを正確に進めることができました。
やるべき課題に着手
ここまできてやっとFigma整理に着手します。
まず、フェーズ1の"デザインフローの明文化"を進めました。課題として、"実装とデザインに乖離がある"、"スタイルガイドにあるもの以外をコンポーネントにするときのフローが決まっていない"、"最新のページがどれかわからない"などが挙げられていました。
それを解決するために、①現状のフローを整理する ②フローを見直す ③フローをドキュメント化してまとめる という段階を踏んで課題に対してアプローチしました。①〜③を具体的に説明します。
①現状のフローを整理する
①現状のフローを整理する中では、メンバーにヒアリングしてどのようにFigmaを使っているかを洗い出しました。そこで、暗黙の了解で行なっていることや独自のルールで運用しているところがあることがわかりました。
②フローを見直す
次に、②フローを見直す際には、①を踏まえて、メンバーの共通認識が取れていない箇所のルールを作成しました。そこで気をつけたことは、実装側との認識をすり合わすことです。例えば、コンポーネントの追加・修正のフローにおいては、実装にも関わることなのでエンジニアとのコミュニケーションは必須かと思います。
③フローをドキュメント化
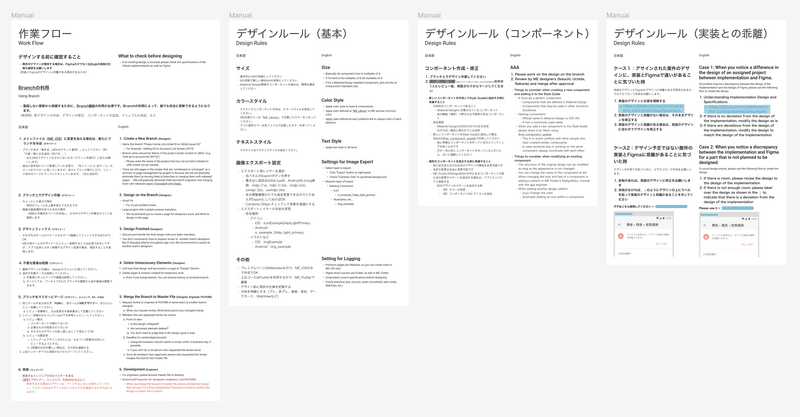
最後に、③フローをドキュメント化してまとめ、Figma上でマニュアルを見られるように準備しました。なぜなら、現状のMEでは、Figmaで仕様を管理しているためです。Figma上で開発関連のものを一元化するためにFigmaにマニュアルを用意しドキュメントとしてまとめました。そこでは、初めてみる人が分かるように、なるべく丁寧に書くことを意識しました。あえて、メンバーにも何も説明せずに見てもらいレビューをしてもらいブラッシュアップをしました。また、ルールに対する背景も共に描くようにしました。何のためにあるルールなのかがわからないと守る意識が下がってしまうという意図と、より良い運用案がメンバーから提案される可能性もあるためです。

このように、①〜③の順を踏んでフェーズ1の"デザインフローの明文化"を進めました。
まとめ
今回は、マネーフォワード MEのFigmaを整理したプロジェクトのプロセス〜デザインフローの明文化編〜について書きました。
プロセス以外の、具体的な解決方法については書いていないので、もし詳しく話してみたいという方がいらっしゃいましたらお気軽にご連絡ください!
フェーズ2の"デザイントークンの共通化"も書く予定ですので、ご覧いただけたら幸いです。では、また!
この記事が気に入ったらサポートをしてみませんか?
