
ナッジを使ったUI/UXデザイン
今回のお話
普段からアプリやWEBサービスを使って、SNSや買い物を楽しんでいるかとは思います。
その中で通知やポップアップ、アラートなどを見て「ウザいな」と思ったことはありませんか?
また反対に「いいタイミングで通知してくれて助かったな」と思ったりしたこともあるのではないでしょうか。
一体ユーザーによって何かしらの行動を気持ちよく促してあげられるデザインとはなんなのでしょうか。
今回は、この記事を見ながら「ナッジ」について考えていきましょう。
3行まとめ
①ナッジとは「自発的に望ましい行動を促す仕組み」
②選択構造を意識したデフォルト設計
③ユーザーの行動の誘引を与えよ
①ナッジとは「自発的に望ましい行動を促す仕組み」
ナッジという言葉は聞いたことがあるでしょうか?
行動経済学や心理学などを大学などで学んだことがある方は一度は聞いたことがあるかもしれません。
ナッジとは2017年にノーベル経済学賞を受賞したリチャード・セイラー教授が生み出した概念です。
ナッジとは、「科学的分析に基づいた人間行動を変える戦略」のことです。
ナッジのわかりやすい例に、こんな例があります。
1999年のことだ。アムステルダムのスキポール空港は経費削減のため、男子トイレに目を付けた。床の清掃費が高くついていたからだ。
そこで、小便器の内側に一匹のハエの絵が描かれた。
その結果、なんと清掃費は8割も減少した。
こうして、アムステルダムの小便器のハエは「ナッジ」の最も有名な成功例となった。
<引用>
行動経済学で人の心を操る現代の魔法「ナッジ」とは何か
この例のように、強制させられたわけではなく自発的にユーザーや設計者の望ましい行動をユーザーがしてしまう仕組みや設計がナッジなのです。
普段から我々がアプリやWEBサイトを見ていると、その背景には何らかの目的が意識的・無意識的に持っているかと思います。その目的を先読みしてあなたはこれをこうしたいのですよねと軽く促してくれるのが良いナッジです。
実際にサービスを見ていると、instagramなどでもありますが、WEARというコーディネートのサイトを見てみましょう。

このサイトに訪れるユーザーの心理としては、自分のワードローブ(持っている服)の中のアイテムでどんなコーディネートをすればカッコよく・可愛くなるのかということがあるかと思います。
そして実際にそのコーディネートをするにはどんな服をどこで買えばいいのかということも考えたりします。
そこで「ナッジ」として、着用アイテムのブランドや値段、ショップのリンクなどが付与されているのです。
同じファッション系のサービスではユニクロやZOZOも同様のことを行っていますね。
もちろんデジタルになる前から、アパレルショップでは、マネキンに売りたい商品やトレンドのものを着せて、それを見た来店者がマネキンのコーディネートそのままに買っていくということもありました。
それをWEBでやっているだけといったらそれまでですが、服を見にきたという行動の背景にあるバイアスや目的を捉えた上で、望ましい行動(この場合は、購買)を促してあげるような仕組みを入れているということで上手な「ナッジ」の例だと思います。
改めてナッジをまとめてみると以下の通りです。以下の3要素が合わさった上で初めてナッジとしてサービス・プロダクトの価値をより強くユーザーに届けられるかと思います。
①ユーザーの目的を把握した上で
②ユーザーの行動心理を先読みし、
③自発的にアクション(クリックなど)したくなる仕組みを入れる
上手にナッジを使ったサービス・プロダクト
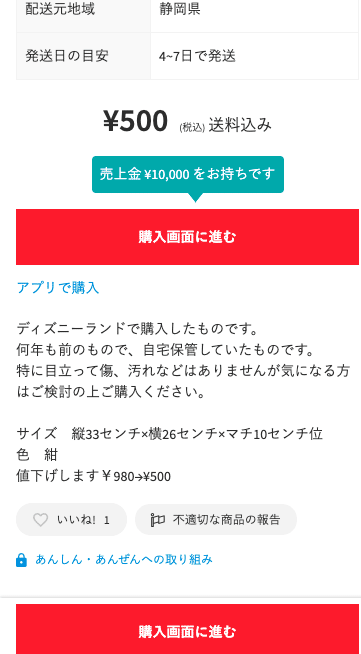
メルカリ
購入ボタンの上に「売上金〇〇円をお持ちです」と入れています。
実際に買おうかどうか悩んだ時ってお財布にいくらあるかというようなことを考えますが、それを先取って「この商品はあなたの売上金で買えるものですよ」と教えてくれます。
これに更にアレンジを加えるとすると、売上金を超える商品に関しては、売上金を全額使った場合の値段を出してあげると更に購買意欲を促したりできるのではないかと思います。

Google Map
検索バー下の職場、レストランなどのアイコンが、ナッジです。
マップをみる際はいろいろな目的があるかと思います。
目的地までの経路に、この辺のランチやディナー、お店の口コミなどなど。
そういった目的を先読みして、レストラン、コンビニなどよく使われるであろう検索キーワードをボタンとしてすぐに検索結果を表示させてあげるという仕組みですね。これもまた非常に良いナッジかと思います。さすがグーグル。
さらにこのナッジにアレンジを加えてみるとすると(もしかしたら実装しているかもしれませんが)、よくラーメンを検索しているなど頻度の高いキーワードはすでにマップで検索した際にわかりやすくアイコン表示してあげるなどです。ナッジはよりパーソナライズされてくると更に強力な仕組みになります。

②選択構造を意識したデフォルト設計
ナッジを上手くサービス・プロダクトに反映するにあたって意識すべきことは、選択構造です。
WEBにおける選択構造とは、画面遷移などの導線であったり、購買、お気に入りボタン、退会・キャンセル画面などの行動に分岐がある構造のことです。
とりわけデフォルト設計を上手にしてあげないと非常にまずいかなと個人的には考えています。
ダイアログ問題に関しては、上記の記事が書いてくれています。
Yes/Noのボタン位置をズラしたり、色を変えたりとありますが、ヒューリスティック(これまでの知見から想像する解)を上手く利用してデザインを検討する必要があります。
老後2,000万円問題などもデフォルト設定で上手く回避することができるのではないかと思います。
例えば、新卒は入社後、IDECOを始めることをデフォルトにして、iDECOをしない場合は申し出をするというようにします。そうすれば、金融知識の有無に関わらず加入するため、加入率や金融に対する意識はかなり変わってくるかと思います。
政府のサービスは今とは逆のデフォルト設定にしていったほうが、上手く国民を豊かにできるのではないかと思っています。
デフォルト設定が上手いサービス・プロダクト
コストコ
一度行かれた方はわかるかと思うのですが、まあカートが大きい。イオンや地方のスーパーと比較しても、かなり大きいカートになっています。
もちろん、ひとつの商品自体サイズが大きいというのもありますが。
カートの大きさというのも一つのデフォルト設定です。
もしコストコのカートがイオンのものと同じサイズだとどうでしょうか。
おそらく客単価は半分以下になるでしょう。
人間心理として余白があればなにか埋めたいという気持ちになりますよね。
それを知ってかあるいは知らない内に、カートが大きいため来店者はカートいっぱいになるまで商品をカートに入れますよね。
そういったところがデフォルト設定上手だと感じます。
あえてここに更にデフォルトをアレンジすると、例えばカートにカップホルダーを付けるとかですかね。コストコにはフードコーナーがあり、飲み放題のドリンクバーがあります。そのカップをおける場所がカートにあればより買い物を楽しめるのではないかなと思います。
③ユーザーの行動の誘引を与えよ
普段自分が使っているサービス・プロダクトについて思いを馳せた時、それを使っているのは一体どんな理由があるからでしょうか。
楽しいから?使いやすいから?欲しいものがあるから?
何らかの感情的な理由があるかと思いますが、それを感じさせる機能を一つ浮かべるとしたら一体何があるでしょうか。
プッシュ通知?アラート?ログインボーナス?
何の仕組みもなく人が勝手に集まるような夢のサービス・プロダクトは存在しません。そこには、何かしらユーザーが使いたくなるような仕掛けが存在しています。それらは、通知であったり、ログインボーナスやToDoなどのゲーミフィケーションであったりします。
ユーザーの行動の背後には、常に何らかの目的意識があります。
そこに刺激を与えるような仕掛けを作ることが重要になってきます。
ユーザーを誘導するのが上手いサービス・プロダクト
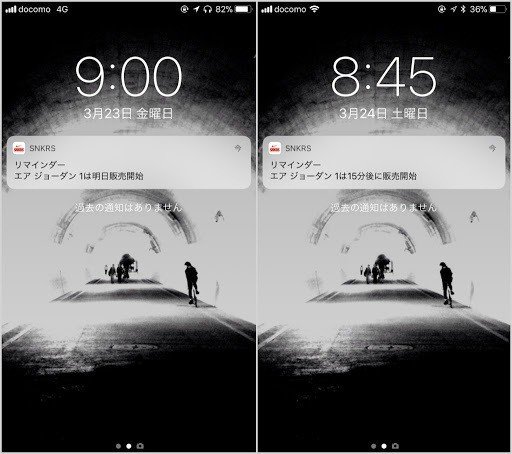
NIKE SNKRS
ナイキのスニーカーを買えるアプリですが、こちらで近日発売の商品の通知を受け取るように設定しておくと、発売時間が近づいてくるとその通知が送られてきます。
自分が欲しい商品であれば、あるほど嬉しい通知になっています。

最後に
普段何気なく目にしている、使っているサービス・プロダクトの中には、ナッジが上手く効いている仕掛けを持ったものが多くあります。
UXとはやはり人間心理と表裏一体だと感じますね。
短期的に売上やKPIを追いかけてしまって人間心理を無視した仕掛けをおくサービス・プロダクトをたまに見かけてしまいます。
それだけで二度と使いたくなくなるため、長期的に淘汰されていくのではないかと思っています。
ナッジという観点でサービス・プロダクトのUXを見てきましたが、一番重要なのは、サービス・プロダクト全体のUXです。
ただ、単一の機能が上手くナッジが効いていても結局全体のUXが低ければ上手くいきません。
全体的なUXを意識しつつ、更によくするためにナッジを意識して使っていきたいですね。
それでは、また。
参考文献
読んで面白ければサポートよろしくお願いいたします! 励みになり、さらなる質の高い記事投稿することを約束します。
