記事一覧
とあるECサイトのデザインの改善案を考えてみた
はじめにこんにちは!由夏です。
私はよくとあるECサイトを利用しているのですが、ユーザーとして使いながらもデザインを直したいい、、!という気持ちに溢れていたのでデザインを改善してみました!商品や安さはピカイチで大好きなECサイトなのでこうなったらもっと利用者が増えるのではないかという願いをこめて、、!
もともとのWEBサイトのデザイン
現行サイトの課題
• ファーストビューに要素がたくさん
【まとめ】WEBデザインをするためのSTEP
web制作は、①企画→②設計→③制作→④公開という流れがあります。
こちらはWEBデザインをするにあたっての各ステップを書いた記事のリンク集です!
STEP1.WEBデザインの企画
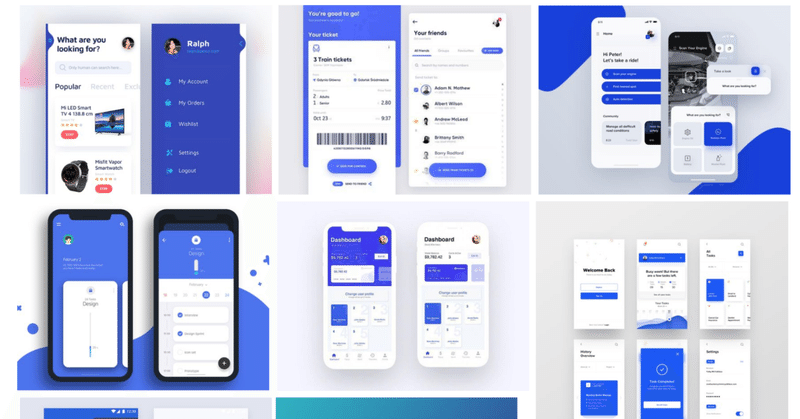
STEP2.画面設計を作ってみよう!
STEP3.イメージボードを作ろう!
TEP4.ガイドラインを作ろう!
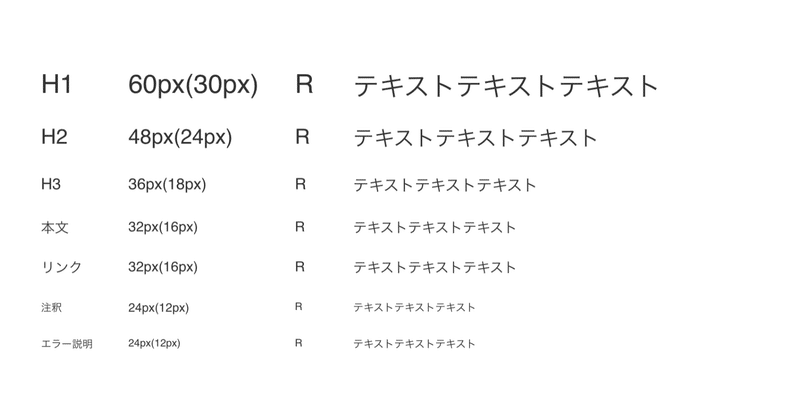
STEP4.ガイドラインを作ろう
web制作は、①企画→②設計→③制作→④公開という流れがあります。今回は③の制作部分に当てはまる、ガイドラインの作り方についてお話していきます!
ガイドラインとは??Webの新規ページを作るにあたり、ウェブサイトのガイドラインの作り方をレクチャーしてきます。サイトに統一感を持たせ、企業としてのブランドアイデンティティを守るためにガイドラインは作られます。
大人数で作業するときや、他の会社と共同