
チーム全体が成長するデザインフィードバックについて考える。
こんにちは。デザイナーのたけうち(@garakutamju)と申します。
制作会社での約3年間のデザイナーチームリーダーとしてのマネジメント業務が一区切りついたため、その経験の記録とより一層のマネジメントの探究のため「デザイン×チーム」をテーマにnoteを書いていきます。

1記事目は「デザインフィードバック」についてです。
デザイナーは日常的にデザインへのフィードバック(レビュー)を受けている or しているかと思います。
ここでは、ちょっとした違和感から「デザインフィードバックによる成長機会を点でなく面に出来ないか?」と考え、行き着いた「双方向のデザインフィードバック」について書いていきたいなと思います。
前提として、ここでは特定のプロジェクトのデザインを、担当デザイナーが所属するチームの(プロジェクトメンバー外の)デザイナーにフィードバックをもらいに行くシーンを想定して、フィードバックががどう在ると良いかを探究していきます。
「これがデザインフィードバックの正解だー!!」とは微塵も思っていないので、ぜひ皆さんのやり方や気付きを教えていただけると嬉しいです。
【01】「デザインフィードバック」のHow toへの違和感
個人的に、デザインフィードバックのHow to記事についてずっと違和感を感じていたことがひとつあります。
フィードバックのHow toが、フィードバックを受ける人もしくはする人どちらか一方のみに向けて書かれたものが多いということです。
これはおそらく
●「フィードバック」ということば自体が一方通行の指導の意味合いを強く含むこと
●フィードバックがそのプロジェクト単体でのデザインのクオリティアップのために行われていること
などに由来しているのかなと考えています。
なので、フィードバックのHow toというと、
「フィードバックを受ける人はこういう心構えで臨んで、こういう風にデザインを説明するといいよ!」
「フィードバックをする人はこういう視点で見るといいよ!」
といったどちらか一方のみへ向けた記事が多く、
実際の現場でも「点」での(そのプロジェクト単体のためだけの)デザインフィードバックが、「フィードバックを受ける人」「する人」が完全に役割分担され一方通行で行われるケースが多いのでは?と思います。
このやり方は、例えば少数精鋭の会社で、フィードバックを行うのが常に同じ人(社長や取締役がアートディレクター)であるチームであれば効果的に働く場面が多いかと思います。
私自身デザイナーとして初めて働いた会社はそのような環境で、デザイナーとして現役である社長から熟練のノウハウを色々教わり、短期間で成長できたのでとても感謝しています。
ですが近年、特に事業会社さんなどでは、少人数のデザイナーチームや、デザインマネージャーが不足しているチームなど、圧倒的!!神!!的なアートディレクターやデザイナーが不足しているチームも多いのではないかと思います。
そのような環境の場合、次の理由などから、上司や先輩が一方通行でデザインのフィードバックを行うことは、実はすごくリスクが高いことではないかと思うのです。
●前提としてフィードバックを受ける人とする人の信頼関係が絶対
→ 信頼関係がない状態だと…
○フィードバックの効果が薄まる
○フィードバックの内容によっては逆に信頼関係を壊しかねない
●フィードバックする人の言語化力やロジカルシンキングなどのスキルにフィードバックのクオリティが著しく依存する
→ フィードバックできる人が限られる
or 質の低いフィードバックが行われた結果クオリティが担保できない
●フィードバックできる人が退職した際にチームとしてのデザインのクオリティの担保が難しくなる
私自身、デザイナー歴5年ほどのタイミングでチームリーダーになり、自分と同程度〜もっとキャリアの長いメンバーも在籍している状況でチームのアウトプットのクオリティを担保する立場になりました。
そのため、どのようにデザインのフィードバックを行うのが良いか、どうしたら自分もメンバーも、チーム全体が成長できるか、色々と試行錯誤してきました。
そしてたどり着いた結論が「デザインフィードバックを双方向に行おう!」です。
それでは、具体的なフィードバックの在り方について考えていきます。
【02】フィードバックの目的・目標を考える
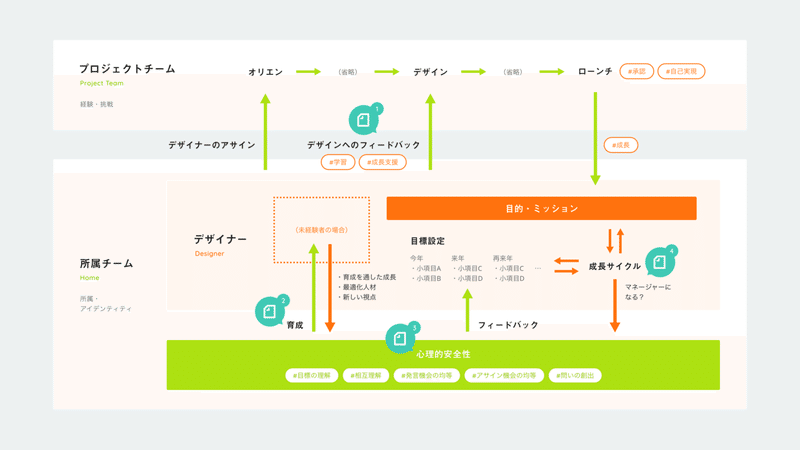
冒頭の図にも表したのですが、デザイナーを成長させるのはあくまでもプロジェクトを通したアウトプットの経験だと考えています。
なのでフィードバックはあくまでもアウトプットのクオリティを最大化する目的で行われ、その副産物として成長が生まれるものという位置付けて考えていきます。
とはいえフィードバックを実際にしたことがある人は感じると思うのですが、フィードバックをする側の人も、ものすごく勉強になるんですよね。
フィードバックを行うには自分のデザインの知識やスキルがまず必要だし、それを論理的に伝えなければいけないし、その伝え方で言語化力やコミュニケーション力も必要だし…
具体的な直し方を伝えるのが良いか、違和感だけ指摘して本人に考えさせるのが良いか、悩んだりもすると思います。
そして単純に他の人のデザインを見ることで自分のデザインの勉強にもなります。
そういった背景も踏まえ、フィードバックの目的・目標を下記で設定したいと思います。
●フィードバックの目的:
そのプロジェクトにおけるデザインのクオリティを最大化する
●フィードバックの目標:
○フィードバックを受ける人が
・アウトプットの改善を感じる
・新たなスキルを身につけることができる
・自分の癖や傾向に気が付き、自分で改善できるようになる
○フィードバックをする人が
・ロジカルシンキング、言語化スキル、コミュニケーションスキルなどが研鑽される
・他のひとのデザインからスキルを盗める
フィードバックを通して双方に新たな気付きが生まれる状態を目標とすることで、チームメンバー同士、相互理解が深まる役割も期待しています。
【03】具体的なフィードバックの手法を考える
これまでも、さまざまなやり方でフィードバックを試みてきました。
●Chatworkやslack等のチャットツールに箇条書き
●紙にデザインを出力して手書きで書き込んでいく
●aunなどのツールを使う
●夏期講習風
さいごの「夏期講習風」ってなんぞや、ですよね。
時間割を決めてデザイン修正&フィードバックを繰り返していくようなやり方です。
リサーチに○○分、手を動かすのに○○分、確認タイムに○○分、のようにフィードバックする人が時間割を決めて、受ける人がそのカリキュラムに沿ってデザインを直していくやり方です。
フィードバックを受ける人がまだジュニア層で、デザイン提出までの時間が差し迫っているタイミングでのフィードバックにオススメの手法です。
やることとやらないことなんかも決めてあげると、直さなくて良いところをぶっ壊し始めて時間が溶けていく…なんていうジュニアの方あるあるも防止できて良いです。
さて、少し話が逸れましたが、
そんな風に色んなフィードバックの仕方を試みてきて、最終的にたどり着いたやり方が
●Adobe XD(Figma等でもOK)にデザインを貼ってわちゃわちゃ書き込む
です。
こんな感じ↓

とあるコーポレートサイトのデザインへのフィードバックのようすです。
小さくて見えないと思いますが、カンプの横に文字がわちゃーーーっ、と書き込んであります(青がフィードバックを受ける人、赤がする人のコメント)。
ちなみにこのボリュームですがこれTOPページ1ページ分です。モリモリ。
具体的にはこんな感じ↓でフィードバックを進めていきます。
●フィードバックの進め方:
①XDにカンプを貼る
②【受ける人】デザインの目的やコンセプトなどを説明する
③【する人】いい感じの箇所・違和感を感る箇所など気付きを書き出す
④【お互いに】違和感の原因を考える
⑤【お互いに】違和感の解決策を考える
⑥【受ける人】修正箇所を決定し、修正する
デザインを見たときの「ステキ!」や「違和感を感じる」といった感じ方は、フィードバックをする人のキャリアに関係なく意見が出せるかと思いますし、むしろキャリアの浅い人の意見にベテランがハッとすることだってあると思います。
「反対意見を言うなら解決方法をセットで出せやオラァ!!」
ビジネス書なんかに書いてありそうな一文ですが、この考え方には「意見が出しにくくなる」というデメリットもあります。
双方向のフィードバックでは、誰でもフィードバックに参加でき、奇譚なく意見を出せるように、意見を挙げることと、その原因や解決策を考えることの担当者を分けています。
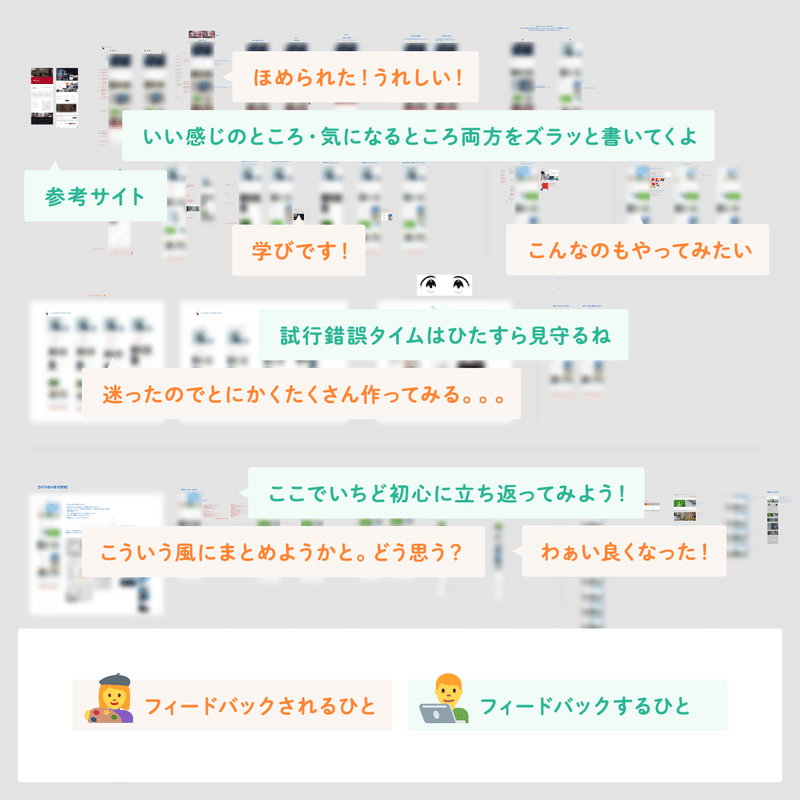
ちなみに上の例だと、こんな感じのやりとりが行われています。

フィードバックを受ける人(オレンジ)はほめられて自信をつけたり、「もっとこんなパターンもありかな?」と可能性を広げたり、考えすぎて脇道にそれてしまったときもまた当初の道に戻ってきたりしています。
フィードバックをする人(グリーン)にも、フィードバックを受けた人のブラッシュアップの過程がまる見えになるので、自分以外のデザイナーの思考のようすが見られるというメリットもあります。
フィードバックを受ける人が迷子になったときは冷静に連れ戻します。
ちなみにツールとしてAdobe XDやFigma等のプロトタイプツールを使用するのは
●共同編集機能によって双方が書き込める
●テキストも参考画像もなんでも書き込める&貼れる
●1枚のファイルにひたすら並べていくことで、フィードバックのBefore → Afterでの変化が分かりやすく、アウトプットの改善を感じやすい
などのメリットがあるからです。
また、フィードバックを進めるときは、こんな感じ↓のルールで行うと良いと考えています。
●フィードバックのルール:
①お互いの可能性を信じる
②平等に発言する
③フィードバックを受ける人が決断する
少し詳しく解説します。
①お互いの可能性を信じる:
マネジメント業務を担当するようになって感じたのは
「みんな、すごい!!!!」ってことです(貧困な語彙力)
それまでプレイヤーとしての自分も一生懸命やってきたつもりだしプライドを持ってデザインをしてきたけれど、自分だけじゃない、みんなすごい。
若手だってベテランだって、1人1人が違った強みを持っています。
どちらが先輩とか後輩とかじゃなく、お互いの持っている知見を寄せ合えば、1人で考えていたら生まれなかったアウトプットが生まれるときだってあります。
なので、フィードバックはどちらが主でどちらが従ではなく、お互いの持つ可能性を信じて意見を出し合うのが良いと考えています。
②平等に発言する:
これも①と近しい内容になりますが、フィードバックにおいて主従関係を作らず忌憚のない意見を出し合うためにも、フィードバックする人も受ける人も平等に発言するのが良いと考えています。
③フィードバックを受ける人が決断する:
今回の前提条件「特定のプロジェクトのデザインを、担当デザイナーが所属するチームの(プロジェクトメンバー外の)デザイナーにフィードバックをもらいに行く」シーンであるあるなのが、
「デザイナーのフィードバックとディレクターのフィードバックの内容が対立して担当デザイナーが困惑する」ではないかなと思います。
なので、今回の条件の場合、フィードバックする人よりも受ける人のほうがそのプロジェクトについて詳しいはずなので、フィードバックで対話を行った末、具体的にどこをどう直すかを決断するのはフィードバックを受ける人であった方が良いと思います。
また、そうあった方が、先ずはプロジェクトにはつきものなさまざまな与件や制限に囚われずに意見を出し、最終的に与件や制限から逸れない形で着地させやすい、というメリットもあると考えています。
このようなやり方やルールは
●誰でも意見が言える
●忌憚なく意見が言える
フィードバック環境を作成します。
そうすることで、上で挙げた一方通行のフィードバックにおけるチーム運営上のリスクを大幅に軽減でき、フィードバックを受ける人とする人の双方の継続的な成長を促せるのではないかと考えています。
【04】双方向のフィードバックを使わない方が良いケース
ここまで双方向のデザインフィードバックについて書いてきましたが、
双方向のデザインフィードバックを使わないほうが良いケースももちろん存在します。
●フィードバックを受ける人の体力・気力が限界
●提出スケジュールが逼迫している
双方向のデザインフィードバックはお互いの成長を促すための対話があることが前提で設計されているので「緊急事態に不向き」です。
例えばフィードバックを受ける人が心身ともに疲弊した状況にある場合や、もうデザイン提出の期限が差し迫っている場合などは、フィードバックをする人が具体的に強い違和感を感じる箇所やその修正方法などについて指示してしまった方が良いでしょう。
前述の「夏期講習風」フィードバックなんかは完全に緊急事態用ですね。
【05】プラスアルファのデザインフィードバックを考える
「具体的なフィードバックの手法」の章では
フィードバックへ参加する障壁を取り払うための内容をメインに記載したのでテクニック的なものは紹介しなかったのですが、もちろんフィードバックのクオリティを上げるためのテクニックは色々と存在します。
こちらではそのプラスアルファのフィードバックテクニックについて、あまり他のデザインフィードバックの記事で見かけないなーと思うものを中心にいくつか紹介しようと思います。
●【フィードバックを受ける人向け】プロジェクトの目的やデザインの狙いの説明方法
デザインの方向性の決め方やその説明の仕方が難しいと感じるデザイナーさんも多いのではないかと思います。
そんな方にオススメなのは自分に合ったフレームワークを持つことじゃないかなと思います。
デザインの狙いやコンセプトなどの方向性を設計するために必要な項目を予め用意しておいて、新規プロジェクトにアサインされヒアリングを終えた段階でそれらの項目を埋めていきます。
項目立てすることで抜け漏れも無くなりますし、第三者にデザインについて説明するときもフレームワークをそのまま共有したり、かいつまんで伝えたりすれば良いかと思います。
「とはいえどんなフレームワークにしたら良いの?」ってなりますよね。
先人の知恵を借りましょう。
🐔 【先人の知恵①】じょんそんさんのやり方:
「フェーズ②:課題の抽出・ゴールの設定」の章で紹介されているEvernoteでは
○課題と解決方法(「デザイン課題(情緒的な役割)」or「コンテンツ課題(機能的な役割)」に分類)
○コンセプト
○トンマナ
○ターゲット
の項目に分けてサイトの方向性がテキストで記載されています。
これらの項目をそのまま真似して埋めるだけでも、サイトの方向性が見えてくるのではないでしょうか。
ビジュアルイメージに引っ張られず、先ずはテキストでサイトの方向性を言語化したい方にオススメ。
🐱 【先人の知恵②】デザインメモさんのやり方:
○プロジェクト概要
○コンセプト
○ターゲット
○ユーザーシナリオ
○目標(ゴール)
○配色
○ワード
○イメージボード
の項目を一枚のシートにまとめる形式です。
ユーザーシナリオが入っているのも面白いですね。
カラーやイメージボードから考えても良いと思うので、ビジュアルづくりが得意なデザイナーさんにとってとっつきやすいかも。
👨🎨【先人の知恵③】いぐちようすけさんのやり方:
こちらのnoteはコンセプトづくりに特化したものです。
1/目的
2/商材(および市場・競合)
3/ターゲット(およびインサイト)
4/課題
5/方向性
6/コンセプト
こちらの6ステップを踏んでコンセプトを設計する手順が丁寧に説明されています。すっごく分かりやすい!!
コンセプトマスターになりたい方にオススメ。
---
●デザイナーの認知特性に注意した違和感の発見の仕方
これ、自分がフィードバックする立場のときによく使うんですけど、これについて書かれた記事って見たことないので書きます。
まず「認知特性」とは。
2年ほど前にバズっていたこちらの方のツイートがとてもわかりやすいのでお借りします。
人は記憶の仕方に「向き不向き」があると気づいた話。
— QAZ(かず) (@calamarhythm) December 17, 2019
先日、2週続けて他人が作った資料で45分の講演をする機会が。シナリオの覚え方を変えたら全然理解度が違って、自分でも驚きました。
人は↓のどれか、または複合的に当てはまるそう。自分の型を知れば、何かを覚える際に効率よく進められそう☻ pic.twitter.com/V776byAVyd
つまり人がものごとを認知するときに、視覚からの人もいれば言語からの人もいれば聴覚からの人もいる、という内容です。
ちなみに私は視覚から👀
私の経験上、視覚優位のデザイナーは記号的でユーザーが理解に時間のかかるデザインをする傾向にあり、言語優位のデザイナーはユーザーが熟読することが前提のデザインをする傾向にある、ということに気が付きました。
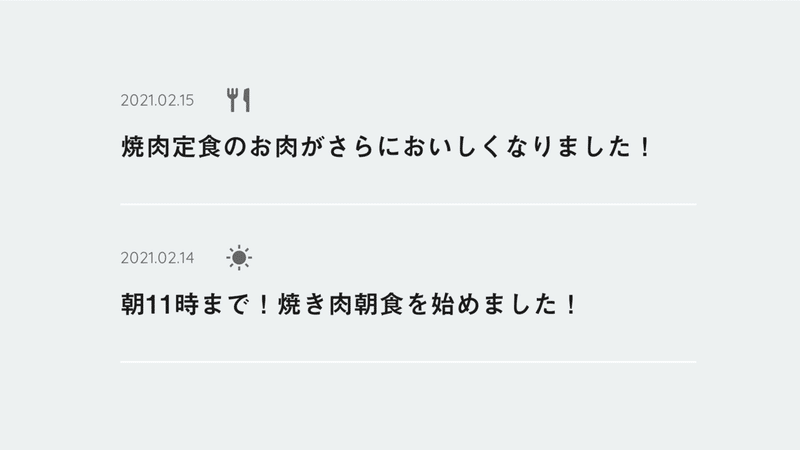
これだけだと分かりにくいと思うので、ニュース一覧のデザインを作る場面を想定して「あるあ…ねーよ。」という例で説明します。
ネタ画像として見てくれると嬉しいです。
①視覚優位あるある:

日付の横に謎のアイコンが付いています。このアイコンは何でしょう?
Webサイトのヘッダーやアプリのナビゲーションなどでも見かけますね、何の機能か分からないアイコン。
ちなみに私はClubhouseで入室中に表示されるピースマークが何か分らず1週間くらい押せませんでした(ビビリすぎ)。
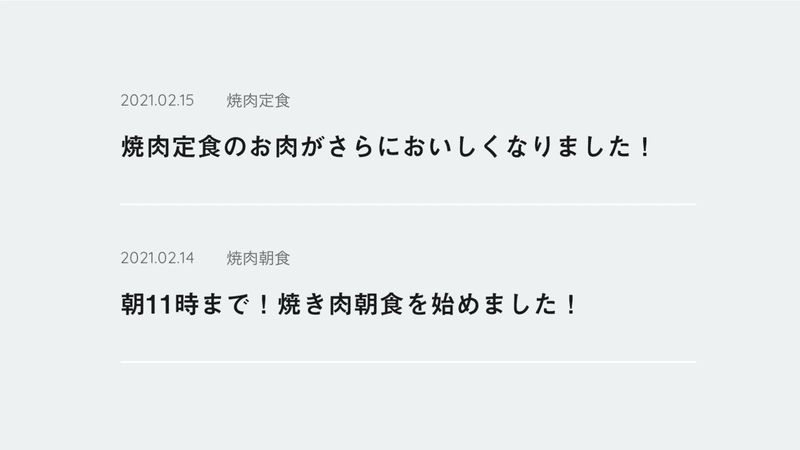
②言語優位あるある:

日付の横にカテゴリのテキストが記載されていますね。どちらも「焼肉定食」カテゴリのニュースだったようです。
…ん?!よく見たら下は「焼肉朝食」ですね。そんな日本語はないかもしれませんが違うカテゴリのニュースだったようです。
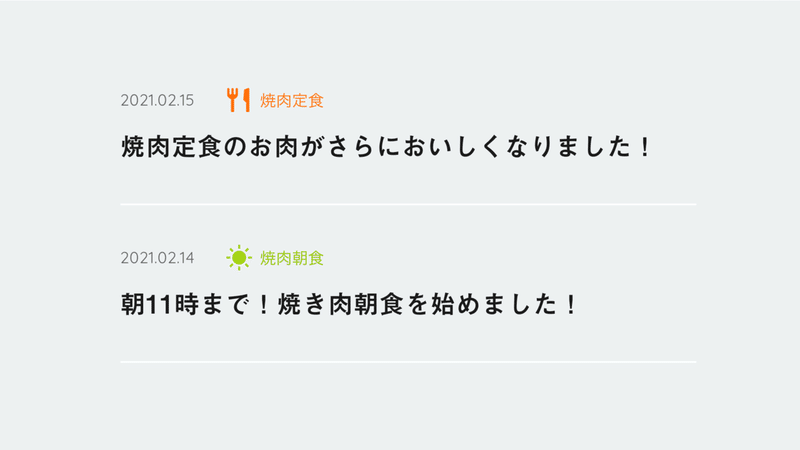
③視覚・言語どちらか一方に頼らない場合:

カテゴリを色分けし、アイコン+テキストの構成にしてみました。「焼肉朝食」という日本語の是非はおいておいて、上と下は別のカテゴリのニュースであるとパッと見で分かるのではないでしょうか。
…ネタ画像ですよ!ネタ画像ですからね!(弱気)
とはいえ伝えたいことはご理解いただけたのではないでしょうか。
認知特性という自分の無意識のレベルで分かりやすさが偏ったデザインをしてしまうことがある、ということを伝えたかったです。
何らかの狙いを持って行われたデザインであれば良いのですが、自身の認知特性によって無意識に分かりやすさが偏ったデザインになってしまっている場合は修正を行った方が良いでしょう。
ちなみにフィードバックをする側の人も自分の認知特性について知っておくと、自分の認知特性に偏ったフィードバックを出さずに済みます。
アプリのタブバーでアイコンとテキストが併記されたデザインはまさにコレで認知の優位がどれかに関わらず認知しやすくしているのではないか?と思うのですが、あまり詳しくないので置いておきましょう。
詳しい方教えてください(他力本願)。
---
●【ミドル層以上の方向け】PBPの視点を活用した違和感の解決の仕方
PBPとは、コーチングで利用される
「Possession(身につけるもの)」「Behavior(行動)」「Presence(考え方、信念)」のことで、コーチがクライアントの状態を把握するために使用するものです。
特にフィードバックを受ける人とする人のキャリアの差が大きいとき、
受ける人がどこかでつまずいていても、する人にとっては
「なぜ分からないか分からない…」
なんてケースにPBPの視点が活用できるのではないかなと思ったのでご紹介します。
使い方ですが、フィードバックを受ける人がつまずいている箇所がPBPのどれに属するか分類し、それぞれに合った解決法を実行します。
○Possession(身につけるもの)に所属するつまずきポイント:
つまずきポイントが、単純にスキルや知識がないパターンです。
この場合、そもそもそのスキルや知識を知らないので「考えてね」と言っても答えにたどり着けません。
具体的なやり方もしくは調べ方をレクチャーすると良いでしょう。
○Behavior(行動)に所属するつまずきポイント:
つまずきポイントが、例えば提出の締め切りや案件の与件など、そう行動できない理由があるパターンです。「過去に同様のプロジェクトで失敗したことがあって不安だ」などの内的要因もあり得るかもしれないですね。
まずはヒアリングで行動できない理由を見つけてあげると良いかと思います。
○Presence(考え方、信念)に所属するつまずきポイント:
つまずきポイントが、強いこだわりや考え方があるので変えたくない!というパターンです。
考え抜いたデザインだからこそ、そう簡単に変えたくない。これが絶対正しい!そんな強い信念を持ったデザイナーさんも多いかと思います。その方が実直にデザインと向き合ったからこその想いだと思います。
フィードバックをする人は第三者的視点から、その信念を否定せず、でもプロジェクトの与件に合致できるよう、対話を進める必要があるかと思います。
ちなみに私はコーチングは本を1冊読んだレベルなので、本来の使い方じゃないとか使い方が違う!などが大いにあるかと思います。
今回は「コーチングのPBPの視点がデザインフィードバックに活かせるのでは?」という趣旨での紹介なので、詳しいかた「もっとこうすると良いよ!」などあればぜひ教えて下さい。
---
●チームビルディングでフィードバック効果を最大化させる
一方通行のフィードバックのリスクのところで「フィードバックを受ける人とする人の信頼関係が絶対」と書きましたが、逆に言うと信頼関係のある状態であればフィードバックの精度が上がります。
そのように、チームの状態によってフィードバックの効果を最大化できると考えています。
○目標の理解がある:
・チームのミッション・ビジョンをチーム全体が理解している
・チームメンバーそれぞれのミッション・ビジョンをお互いが理解している
○相互理解がある:
・お互いの「違い」について認識している
・お互いの「違い」を活かし合うことができる
○発言機会が均等である:
・先輩・後輩関係なく平等に発言できる文化がある
・臆することなく自分の意見を言える文化がある
○アサイン機会が均等である:
・プロジェクトへのアサイン機会が平等に与えられる
・アサイン状況に納得感がある
○問いの創出ができる:
・メンバーがお互いに課題を見つけることができる
・メンバーがお互いに課題の解決に向けて動くことができる
ひとことでいうと「心理的安全性が高い状態」のチームであることでより発言や意見交換が活発になり、デザインに違和感が見つかった際もその解決がスムーズになり、結果フィードバックのクオリティが上がります。
チームの心理的安全性についてはもっとつっこんで書きたいので、また後日公開するnoteにまとめます。
【06】まとめ:デザインフィードバックの在り方を探究することで可能性を広げよう
デザインのフィードバックの行い方を題材に、チームとしてより成長することができるやり方について考えてみました。
あくまでも今回のやり方はマネージャー歴3年の現時点での自分の考えをまとめたものになります。
きっと世の中にはもっと体系化されたやり方や素晴らしいノウハウもたくさんあると思うので、ぜひみなさんのデザインフィードバックのやりかたも聞かせてくださいね。
それではまた。
👉 つぎの「デザイン×チーム」のnoteはこちら。
この記事が気に入ったらサポートをしてみませんか?
