
【デザインニュース】vol.10 アニメーションによる”ブランディング×採用活動”【45R】
==========================================
長津:カドベヤCOO/弊社WEBディレクターの長(おさ)的存在
須田:UIデザイナー/ゲーム・ドラムに日々没頭
竹田:WEBディレクター/サウナのためなら全国に出没
森山:WEBディレクター/無類のガジェット好き
古川:WEBディレクター/クリエイティブ部マネージャー
越智:ディレクター兼デザイナー/SEO周りを担当==========================================
🔳 今週のピックアップ 「45R」
UIデザイナー須田によるデザインコーナーvol.10。
今週の須田的ベストデザインは「45R」。

須田(UID):
今回紹介するのは「45R」というアパレル系のコーポレートサイトです。
前回、寺田ニットさんのコーポレートサイトを紹介したのですが、その時と同じ制作会社(SHIFTBRAINさん)が45Rのサイトも制作されたようです。
長津(COO):
SHIFTBRAINさんって本当にすごい会社だね。
須田(UID):
Awwwardsの常連なので、すごいプロ集団ですね。
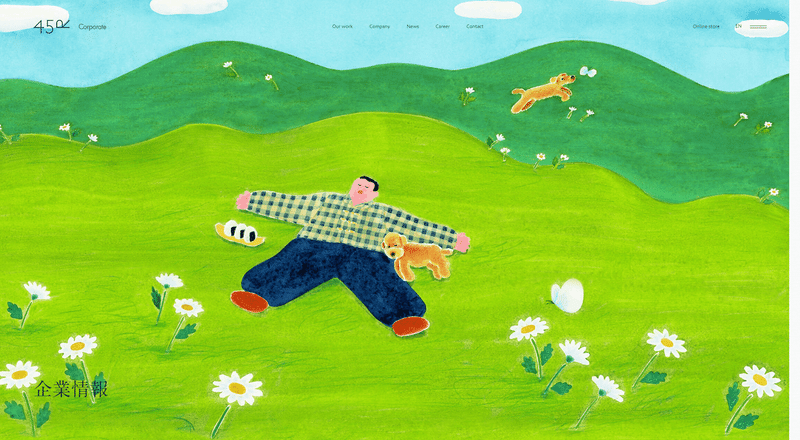
このサイトも、絵本みたいな可愛いイラストやインタラクションが豊富でステキです。
※イラストレーター・アニメーター:姫田真武さん、公式サイト『ひめだまなぶ』

長津(COO):
イラストの縁(ふち)が動いているだけでアニメーション感が増すね。
※ぜひみなさん直接サイトを触ってみてください!
須田(UID):
マスクが動いてる、このウニョウニョ感が手書きっぽさを更に演出していますね。
長津(COO):
雲の影を表現してるのかな?マウスカーソルの影もおもしろいね。
須田(UID):
ブラーのかかった黒いシャドウの中で、svgかpngかわかんないですがアニメーションをしていますね。マウスカーソルの影は何をイメージしてるのかコンセプトが気になりますね。
須田(UID):
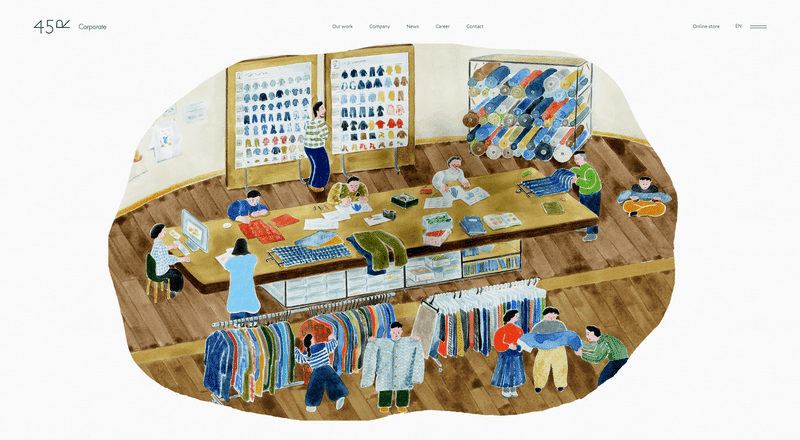
別でオンラインストアがあるんですけど、余白や段差をつけたり、絶えずイラストを差し込むことで、ページ全体としてはボリュームがあるのに圧迫感を感じないですね。
ボリュームが多い時の見せ方がうまいですね。インタラクションとレイアウトとアニメーションでうっとうしさを感じさせない丁寧なつくりですね。
長津(COO):
それにしてもイラストの数が多いよね。トップページだけで大きいイラスト12枚ぐらい。
須田(UID):
絵本ができちゃいますね。
長津(COO):
絵本の世界での手触り感をふまえて製品の世界観も表現するっていうコンセプトなんだろうね。
須田(UID):
いやー、これぐらい遊びゴコロのあるデザインやってみたいですね(笑)

須田(UID):
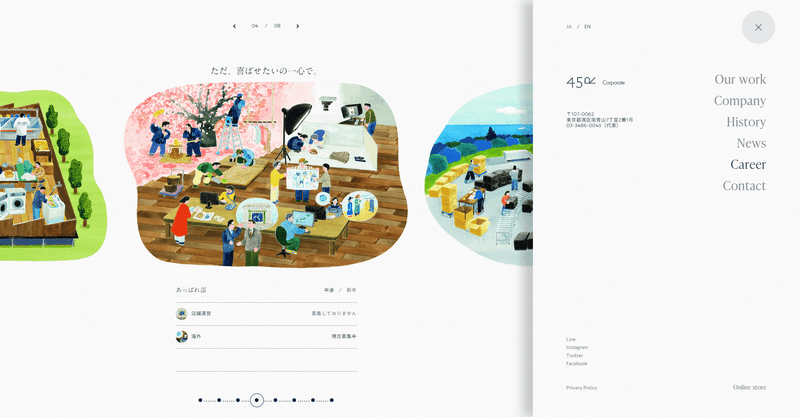
ハンバーガーメニューを開くと採用情報がセクションで出てくるのですが、(横スライド含めて)絵本調でかわいいですね。
長津(COO):
ブランディングと採用を一緒にやっているんだね。この世界感に共感してくれる人に入ってきてほしいから、ある意味コーポレートサイトとしては合理的な設計だよね。
須田(UID):
SHIFTBRAIN先生を参考にさせていただきます。
越智(UID):
イラストが、教科書に出てくるような道徳チックで懐かしい感じでいいですね。
長津(COO):
道徳チックなのはエシカルなブランド感を暗に示しているのかな?
でも、イラストや絵本調なのも含めて国語っぽいから、いかに読んでもらうために絵を多くしていくかっていう考えなのかもね。
須田(UID):
デザイナーも文字をなるべく読ませないようにしたデザインを意識するので、意図は分かりますね。テキストで説明しすぎないで、なるべく図形に起こしてあげると割と何でも良くなる気がします。
長津(COO):
そこ意識してデザインしたいよね。
じゃあ今日はここまで。
アディオス!
〆
この記事が気に入ったらサポートをしてみませんか?
