
お絵描き I/O制御! プロトタイピングツール「EKAKIO」(エカキオ)
AdobeXDとFigmaといった、UI/UXデザインで活躍するデザインツールが登場し、コードが苦手なデザイナーでもインタラクティブなソフトウエアプロトタイピングが手軽にできるようになりました。GUIで完結する提案の場合にはとても便利、私たちになくてはならない存在です。

ハードとソフトの境界なく検討
プロジェクトの初期段階でのご相談をいただく場合には、ハードとソフトの境界なくUXを検討していきます。そのため画面の操作だけで解決するような提案ばかりでなく、GUIと機器側のLEDの光り方とを連携させる、プロダクト側の操作とGUIが連携する、などGUIとハード側の振る舞いを絡めた提案をしたいシーンが多々あります。
softdeviceはプログラミングが得意なメンバーもいるのですが、XDで絵を描くようにハード側の振る舞いを制御できる仕組みがあれば、コードが苦手なデザイナーも、表現の幅が広がります。
お絵描き(ノーコード)で I/O制御
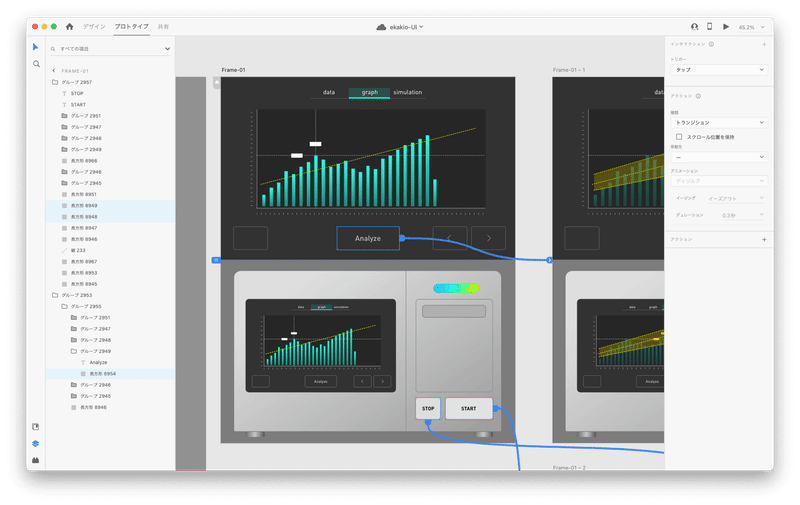
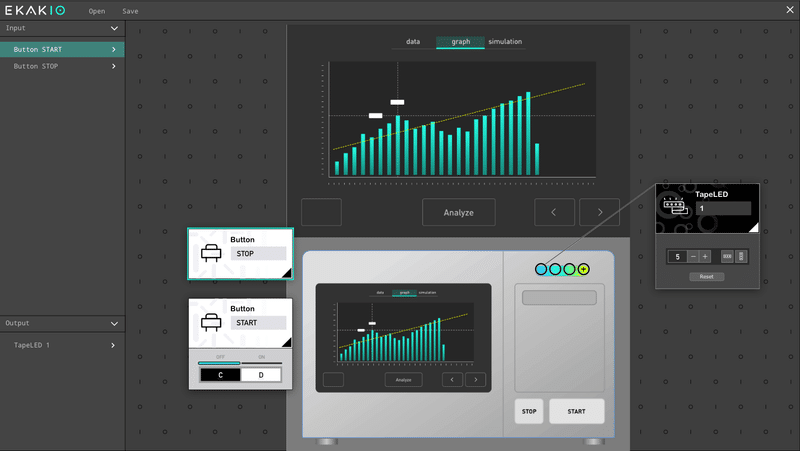
そこでsoftdeviceは、XDをつかってハード側の振る舞いをノーコードで制御できるプロトタイピングツールを構想し2020年頃から開発を続けてきました。XDで画面を描きつつ、その時のハードの振る舞いも同時に描き、XDで遷移の設定をしていきます。つまり、「この画面のこのボタンを押すと、このLEDがこんな風に青く光る」とか「エラーが起こったとき、ハードではこんな表現、ソフトではこんな表現」といったふうに、XD上でハードの絵もソフトの絵も同時に描き、インタラクションをつけていくことで、実際に接続したLEDも連動して動く、といった仕組みです。
コードをパズルのように繋げるビジュアルプログラミングもありますが、それよりも簡易なこのシステムは、名付けてお絵描きプログラミング?!



Input / Output デバイスの種類も豊富
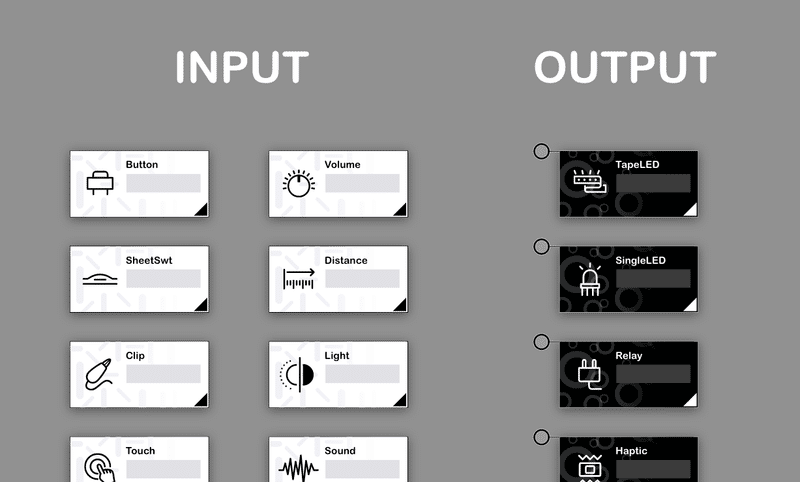
この仕組みで、LEDや振動などアウトプットの制御ができるようになりました。それだけではなく、ボタンやセンサ類をつなぐだけで、XD(Figma)でインプットも可能になります。デバイスの種類も豊富で追加も可能な仕組みになっています。

様々なアプリと連携
「EKAKIO」は、様々なアプリと連携します。 PPT、Sketch、ProtoPie など、お絵描きするアプリは、ユーザの慣れたものを用いることができるので、さらにハードルが下がります。

スケッチ感覚でハードウェアプロトタイピング!
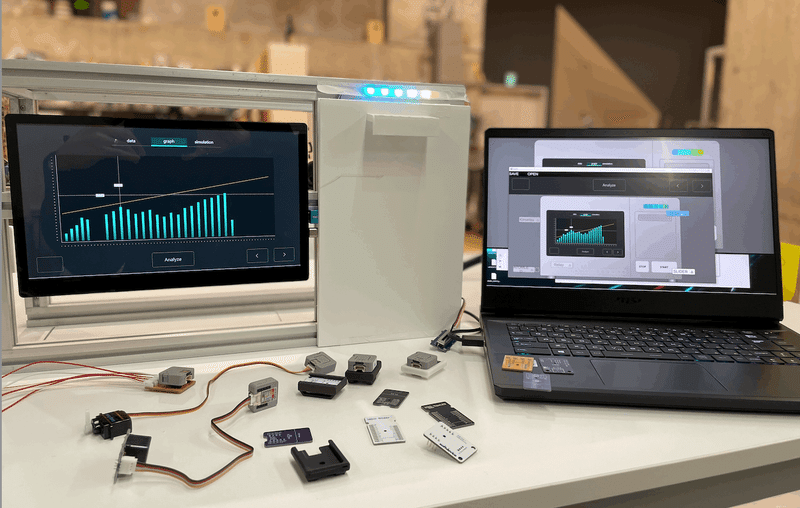
I/Oデバイスは繋ぐだけで接続(設定)できるので、気軽に組み替えて検討が可能です。思いつきのアイデアで即プロト、プロトを触って次のアイデアを思いつく!検討サイクルがスピードUP!
また、GUIデザイナーがハードUIの検討も一緒にできるので一体感を持ったUI検討が可能です。2人役を1人でカバー!
たとえば…
「車のメーターディスプレイの表示に合わせてLEDも光ることで、もうすこし空間的な表現ができるかも・・・?」
「機器の状態を、遠くからみてLEDでざっくり確認、近づいて画面で詳細を見る」
GUI内のボタンやスライダーを画面の外に出したら、どんな操作感になるんるだろう?
など、画面で完結するプロトタイプからもう一歩踏み出した提案をしたいと考えているデザイナーの方に、おすすめしたい仕組みです。
ご興味を持たれた方はぜひご相談ください!
sdcontact@softdevice.co.jp
この記事が気に入ったらサポートをしてみませんか?
