記事一覧
2021年のふりかえり
年明けてしまったけど、2021年は色々あったので寝る前に振り返っておきます。
転職とジョブチェンジ今年の5月にマネーフォワードに入社。くわえて、デザイナーからフロントエンドエンジニアへのジョブチェンジです。5〜9月末までは新規サービスの開発でバリバリReact書いたり、初のスクラムとの出会いでバタバタしつつも学びの多い日々を過ごしてました。その後10月は新規サービスを離れ、3人ほどのデザイナーチ
2018年をぽろぽろと振り返る
2018年の始めに僕は今年の抱負を掲げておりました。その抱負をもとに、今年を振り返っておこうと思います。(注: 中盤からグダグダです)
下のリンクは、ほとんど更新していない私のブログです。『2018年にやりたいこと』と題して、その中で抱負を述べたのです。
ざっくり説明すると、[ デザイン・フロントエンド・分析 ] の分類の中で、やりたいことを思いつくまま書きなぐったものです。
2018年12月
Sketchプラグイン `DesignToken2Code` を作ってみた
はじめまして。松本芳郎と申します。
デザイナーですが、コーディングばかりやっているものです。
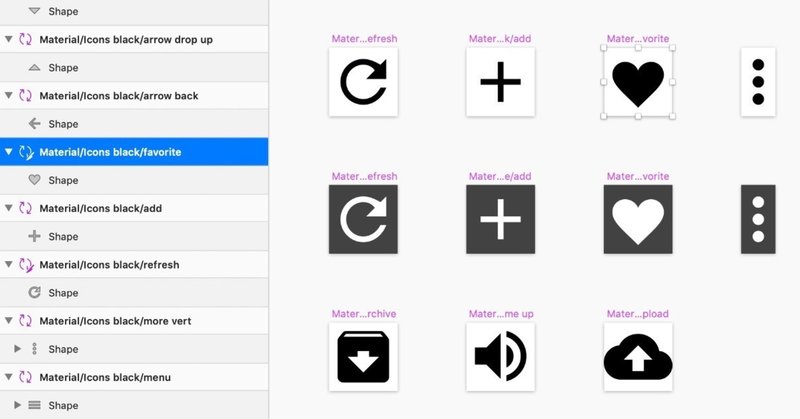
DesignToken2CodeというSketch プラグインを公開いたしました。Sketchデータ内のシェイプからSASS用のカラー変数をコマンド一発でシュッと作成するものです。
「初めてのプラグイン作成!初めてのOSS!」といった私的事情もあり、やりきった気持ちになってしまいそうです。
しかし、