記事一覧
メリークリスマス🌲🌟 STUDIOでThank Youページが自由に設定出来るようになりました
Merry Christmas 🎉
STUDIOから、ささやかなプレゼントのお知らせです🎁
以前まで、STUDIOのフォームは送信後の挙動がデフォルトのものにしか設定が出来ませんでした。こんなの↓
しかし!
本日から、フォーム送信後のページを自由に設定できるようになりました👏これでフォームを送信してくれた訪問者に対して、
- 感謝のページを伝えるページを作ったり
- フォーム送信
【STUDIOのカイゼン】レイヤー並び替えが出来るようになりました
みなさまお待たせいたしました!
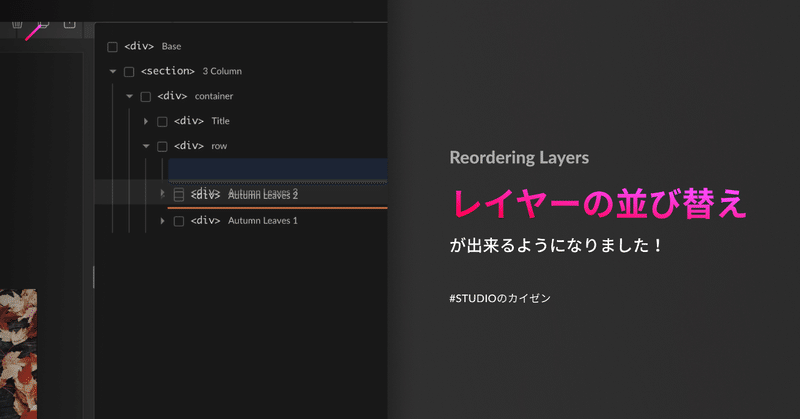
遂にSTUDIOのレイヤーパネルにて、レイヤーの並び替えが出来るようになりました!
このアップデートのおかげで、よりスムーズに、より簡単にレイアウトの変更が可能になります。
レイヤーを並び替えると、キャンバスの構造も自動で並び替えがされるようになっております。
ぜひお試しくださいませ!!
💡
私たちはより快適なデザイン環境を整えるべく、随時ご意見・ご要
【STUDIO Tips】画像をhoverで切り替える方法
STUDIOではhoverの状態をデザインすることが可能ですが、hoverで画像を入れ替えるような挙動を再現できるの知ってましたか?
実装方法1. hoverで表示したい画像を配置する
2. その上に通常時に表示したい画像を重ねて配置。重ねて配置した画像のwidthとheightは100%にしましょう。(重ねて配置する場合は、まずは親画像のサイズを大きくして、入れやすくしましょう)
3. 2
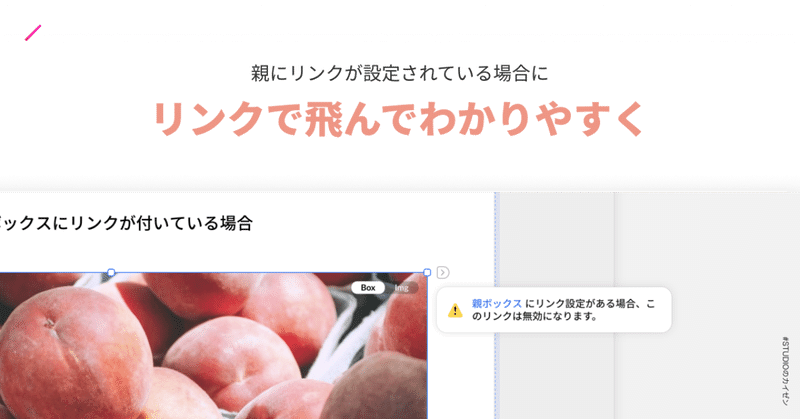
【STUDIOのカイゼン】親にリンク設定されているときに当該リンクに飛べるように
ルールとして、親ボックスにリンクが設定されている場合は、その中の要素にリンクを付けることは出来ません。
今回、その状態をよりわかりやすくするために改善しました。
どの親ボックスにリンクが付いているのかを把握しやすいように、エラーメッセージ内にリンクを設置し、当該の親ボックスに特定出来るようになりました。
💡
私たちはより快適なデザイン環境を整えるべく、随時ご意見・ご要望をお受けしています
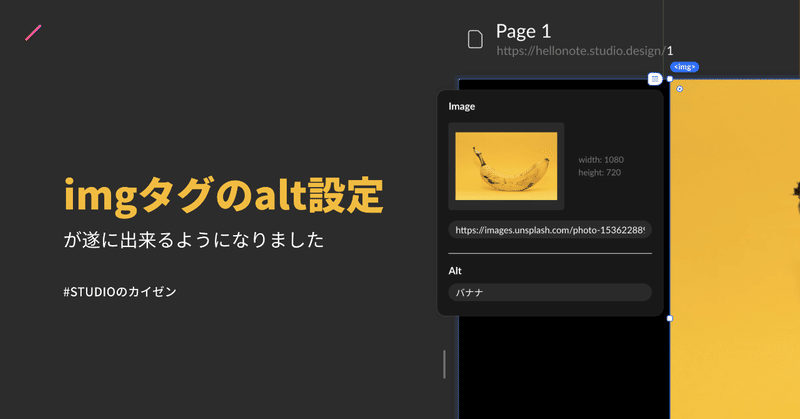
【STUDIOのカイゼン】imgのalt設定が遂に可能に!
みなさまお待たせいたしました。
遂にSTUDIO内でimgタグのalt設定が可能になりました。
altはimgタグのみに設定可能になっており、設定したい場合は画像を選択してください。
画像を選択した際に右上に表示されるボタンで
- Box : 画像を背景として使う場合
- Img : img要素として使う場合
を切り替えられる
画像を選択して表示される左上のボタンをクリックし、画像パネルを
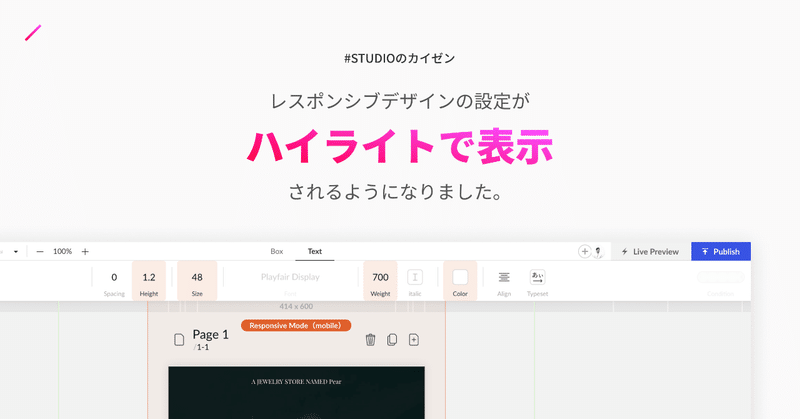
【STUDIOのカイゼン】 レスポンシブデザインのスタイルがハイライトで表示、削除出来るようになり、わかりやすくなりました!
STUDIOでは、デバイスのサイズに合わせたレスポンシブデザインを簡単に設定することが可能です。そんなレスポンシブデザインの作成をもっと簡単に出来るように、今回の改善で各ブレークポイントごとに設定されているスタイルを、ハイライトで表示・削除が出来るようになりました!これにより、どんな要素がレスポンシブで設定されているか?が非常に認知しやすくなりキレイなレスポンシブデザインを作成することに集中可
【STUDIOカイゼン】画像をURL指定で表示できるようになりました
以前までは、自分でアップロードした画像かUnsplashの画像しか選択が出来ませんでしたが、このたびURLでも画像を指定出来るようになりました!
このカイゼンにより、都度都度画像をアップロードしなくても任意の画像をスムーズに指定することが可能になります。※画像の権限には各自ご注意願います。
私たちはより快適なデザイン環境を整えるべく、随時ご意見・ご要望をお受けしています。コミュニティに参加し、
Googleタグマネージャーの設定方法
STUDIOのApp機能には「Google タグマネージャー」があります。このタグマネージャーAppを活用すれば、たいていのコードの埋め込みが可能なので、まだ正式でサポートしていないツールの導入やJavascriptの埋め込みなども出来ちゃいます✌️
GoogleタグマネージャーのIDを取得タグマネージャーを利用するには、こちらからアカウントの作成をし、そしてコンテナを作成しましょう。
コンテ
STUDIOで背景動画を設定する方法
STUDIOではメインビジュアルや背景などに動画を配置することができます。これにより、動きがあってインパクトのあるサイトをデザインすることが可能になります。
背景動画を使ったSTUDIOサイトの例 → https://design-ship.jp/
背景動画の設定方法は主に、VimeoとYoutubeを使う2種類の方法があります。
Youtubeの場合:Youtubeの場合、背景動画を無料で
STUDIOで「noteで書く」ボタンを設置する方法
先日、noteがこんな発表をしててTweetするみたいなノリで、いま見ているサイトについてnoteが書きやすくなった。
実装での埋込み方法は、公式がこちらで解説しているので、今回はSTUDIOでのサイトで「noteで書く」ボタンを設置する方法を解説
リンクタグを活用する公式が解説しているやり方の1つであるこのコードを埋め込む形式だと、STUDIOはscript付きのコードは埋め込めないので設置
Google FormをSTUDIOに埋め込む方法
STUDIOにはデフォルトでのフォーム機能がありますが、もしラジオボタンやチェックボタンをどうしても使いたい場合は、Googleフォームを埋め込むのが良いでしょう。この記事では、STUDIOのサイトにGoogleフォームを埋め込む方法を解説します。
新しくフォームを作成Googleフォームのサイトにいき、新しくフォームを作成しましょう。この記事では、詳しい作成方法は省力します。
iframeコ
他ページアンカーリンクに対応しました!
STUDIOは、みなさんが快適に、自由にデザインが出来るよう日々地道に、地道に機能を改善しております。
本日は、ページ内の特定の箇所へリンクを飛ばせる「ページ外アンカーリンク」に対応いたしました!以前までは、同ページ内のみの対応でしたが、他ページでのアンカーリンクにも対応です!