
note大学でサイトマップの重要性を学びました🎈
どうも、乙(おと)です。
今回は、NOTE大学を通して、
サイトマップの重要性を
学ばせて頂きましたので紹介致します。
※ノウハウ的な要素は学んだものの、
紹介はNOTE大学オーナー様の権利に帰属されるものとなる為、
今回もざっくり解説になります。※
もし、詳細に興味がある方がいらっしゃれば、
NOTE大学に足を運ばれるのをお勧め致します🎈
また、乙が何者なの?は下記記事をご参照ください✨
✅この記事はこんな方におススメ
・noteを始めたばかりで右も左もI don't know
・乙の学習録を復習に使いたい
・noteの雰囲気を掴みたい
・noteの基本操作を学びたい
・サイトマップの重要性を理解したい
・etcetc
✅サイトマップの重要性を理解する
あなたが過去noteに投稿した記事どうしていますか?
投稿してそのままになっていません?
そうであれば、非常に勿体ないです🎈
過去の記事を読んで貰えるような工夫を絶対するべきですよ!
あなたが投稿した記事は、あなたにしか書けません。
あなたの色や個性が必ず、記事に反映されるからです。
投稿記事を読まれる読者の中には、あなたの色や個性を感じ取り、
気に入って読まれる、ファンになるという方もいらっしゃいます。
例え、一見さんであろうとなんだろうと、
過去投稿してきた記事は読んで頂きたいですよね?
せっかく、あなたの貴重な時間を使って、
脳みそに汗をかきながら書いた努力の結晶を、良質な情報を、
一度キリの投稿で済ますのは勿体ないです。
なので、
ご新規様にも親切で分かり易いサイトマップを作りましょう!というのが
本記事の趣旨になります🎈🎈
✅サイトマップとは
・Webサイトを見るときに、
サイトの全体像やページのリンクを地図のように俯瞰できるページ
・読者に優しいリンクページ
一つの記事に過去の投稿記事をリンクでまとめれば、
読者があなたの記事を更に読みやすくなりますので非常におススメです💡
✅サイトマップを作る為の基本機能
では、具体的にサイトマップを作るにあたって、
重要かつ基本的なリンクを作成する操作方法について学んでいきましょう。
✅リンク作成方法
①アンカーリンク
記載した文字に対してリンクを張り付ける方法です。
例:乙の自己紹介記事はこちら
上記のこちらの部分が当て嵌まります。
文中に埋め込むことが可能なので、乙的には非常に重宝している機能です🎈
操作方法は非常に簡単です💡
1)リンク記事に関連する文字を入力
2)入力した文字をリンクしたい箇所まで選択
3)選択後、ツールバーが表示されるので、
"リンク"ツールからリンクさせたい 記事のURLをコピペし、
Enterキーをクリック

②ブログカード
noteの記事を始め、外部の記事をカード形式でリンクを埋め込む凄いやつ💡
アンカーリンクは文字から指定URLを開くのに対して、
ブログカードはリンク先の記事に設定されているサムネイルをカード形式で
表示する為、視覚的に目に留まり易く、リンク先と明確に判断可能。
例:
こちらも部分的に重宝しています✨
ただ、乙の私見として、
ブログカードを乱用している記事は難解に思うところもあり。
なので、
確実に見てもらいたい記事のみ乙はブログカードを使用しています。
操作方法は以下になります💡
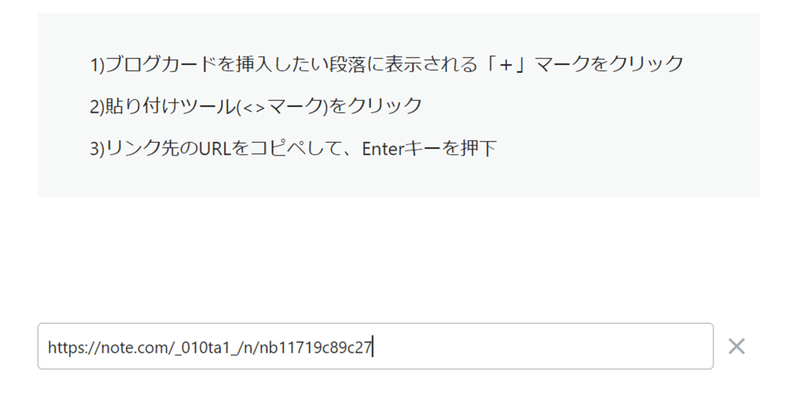
1)ブログカードを挿入したい段落に表示される「+」マークをクリック
2)貼り付けツール(<>マーク)をクリック
3)リンク先のURLをコピペして、Enterキーを押下
※分かり難い場合は、下記画像参照※



乙の所感ですが、ブログカードを利用する際は、
予め、リンク先のURLをコピーしておくことをお勧め致します🎈
(初めて使用した際は、
リンク貼り付け欄が消えてしまったことが原因で混乱した為)
③画像リンク
貼り付けた画像にリンクを埋め込む方法です。
画像をリンク先へ移動させる簡易ボタンにする方法と置き換えられますね🎈
ブログカードと違い、情報量が少ない為、
ボタン用に加工し、情報を埋め込んだ画像を使用するか、
説明文章を添えないと逆に分かりづらくなりますので注意です💡
例:
【連続投稿12日目に突入したので成長記録を書いていきます🎈】
※下記画像をクリック💡
操作方法は以下になります💡
1)予め、記事に挿入した画像を選択
2)表示されるツールバーのリンクツールをクリック
3)リンク先のURLをコピペし、Enterキーをクリック

ブログカードに比べ、少々扱いづらい面もありますが、
画像リンクも良い機能だと乙は感じました💡
✅まとめ
今回お伝えした内容をまとめると、以下内容になります。
・サイトマップの重要性を理解する
・サイトマップを作成する基本機能3点をご紹介
>アンカーリンク
>ブログカード
>画像リンク
基本的な考え方ですが、読者目線で考察すると非常に重要な内容ですね💡
しっかり、地盤を固めて読者のハートを射止める工夫をしましょう🎈
貴重なお時間を頂きありがとうございます💡
今回の記事があなたの人生をより豊かにするヒントになったなら、
こんなに嬉しいことはありません🎈
今後も自他の人生をより豊かにするをコンセプトに
1人のライフハッカーとして、記事を投稿し続けていきます。
応援して下さる方の為に引き続き頑張らせて頂きますので
どうぞ、よろしくお願い致します。
あなたの真心で世界は変わる。
以上、乙でした。
✅人生をより豊かに過ごされたい方必見!
乙のサイトマップはこちら🎈
日々感謝!皆様の御陰様でクリエイターを続けられてます! もし宜しければ、今後の活動の為、サポート(応援)頂けますととても嬉しいです! あなたの人生をより豊かにして頂けるよう引き続き頑張ります!

