記事一覧

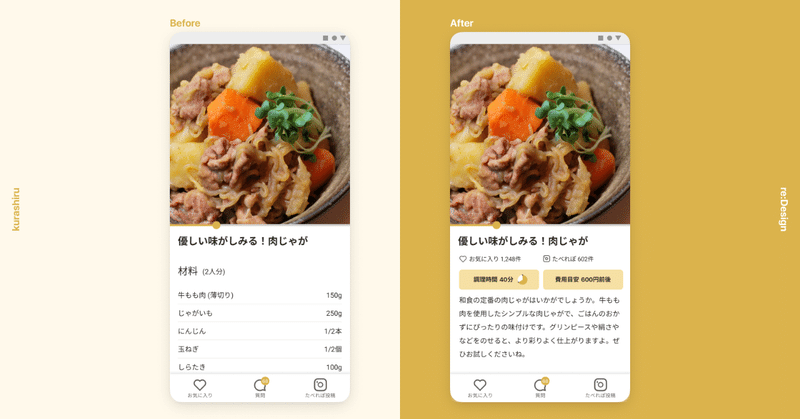
クラシルのリデザイン 詳細ページ
delyの坪田さんがリデザインを募集!ということでこれ幸いと挑んでみました。 今回は詳細ページの提案です。figmaのプレビューはこちら https://www.figma.com/proto/rm1…
クラシルのリデザイン 詳細ページ
delyの坪田さんがリデザインを募集!ということでこれ幸いと挑んでみました。
今回は詳細ページの提案です。figmaのプレビューはこちら
https://www.figma.com/proto/rm1iWybZSveCOKhrfSBLAw/kurashiru-reDesign?node-id=14%3A93&viewport=183%2C220%2C0.5874391794204712&sca
デザイナーにおすすめのChrome Extension
デザイナーにおすすめのクローム拡張を紹介します。
一般的な拡張機能Awesome Screenshot
長いページを一気にスクリーンショット取りたいとき(スクロールスクリーンショット)注釈とかも書き込める
Bitly
短縮URLをサクッと作る
grammarly
英語のつづりをチェックしてくれる。Gmailやnoteを書いているとき(inputしているとき)にリアルタイムでチェックをし