
Next.js初心者が環境構築に着手してみた
こんにちは!
株式会社リヴェル 採用担当兼エンジニアのチノでございます🥳
本日もお読みいただきありがとうございます🙌
今日は華金ですね~~🌸
私は、今日の夜は昨日放送だったドラマ「大奥」をTverで観たりしてゆったり過ごそうと思います📺
ちょっとアバターも進めたいな~と思ったりもしております🎮
そしてコロナ発症から1週間が経過したのですが、まだ咳が若干残っているので早く通常の体調に戻りたいです・・!そのためにビタミンCとか色々な栄養素バランス良くを摂るようにしています✨
あと、今日すごーーーく寒くないですか、、?真冬並みだそうです❄️
あと低気圧も・・・☁️
朝起きた瞬間にずーーんと感じました!
週末も冷えるみたいなので、皆様暖かくしてご自愛くださいね😽
そして昨日、新たに入社する営業メンバーがオフィスに遊びに来ており、
長崎で有名な福砂屋のカステラをいただきましたー!!!🤩
ありがとうございます🥳

弊社役員は長崎出身なので、同郷の社員が増えるということで嬉しそうでした✨
前置きが長くなってしまいましたが、今日はNext.jsを取り上げて行こうと思います!
💠Next.jsって?
Reactをベースに開発されたフロントエンドフレームワークです。
フレームワークとは、開発を効率化するための枠組みにあたります。
Next.jsを使用するにあたって、環境構築が必要になります。(少なくとも私は必要でした)
💠環境構築手順
事前準備として、Node.jsのインストールが必要です。
テキストエディタはvscodeを使用しているので、それを踏まえて書いていますのでご承知おきください!🙇
そして、コマンドプロンプトを使うので、vscode内にあるターミナルを使用することをおすすめいたします!(どこで起動しているかが分からなくならないように+色々便利だからです😙)
💠Node.jsインストール方法
①Node.js公式サイトから最新版をインストール
②コマンドプロンプトで「node -v」と叩いてバージョン確認
⇒私の場合はv18.17.0がインストールされています。
⚠️バージョン18以降が必要なため、既にインストールされている方は最新版 にバージョンアップする操作が必要です。
💠Next.jsアプリ作成方法
①アプリを作成したいディレクトリに移動
私はデスクトップにしました!
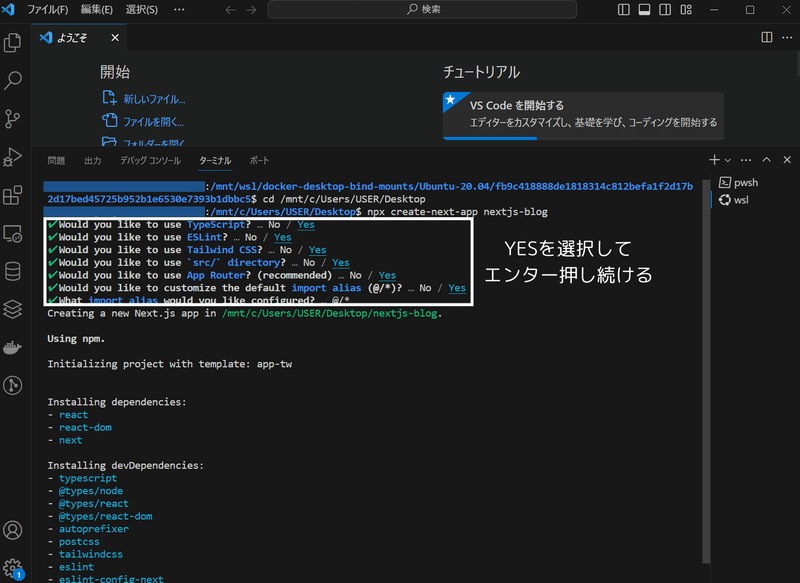
②ターミナルで、下記コマンドを叩く
npx create-next-app nextjs-blog(太字部分はフォルダ名なので、自由です!)
そうすると、いくつか質問されるので、全てYesを押してエンターを押すのを繰り返します!

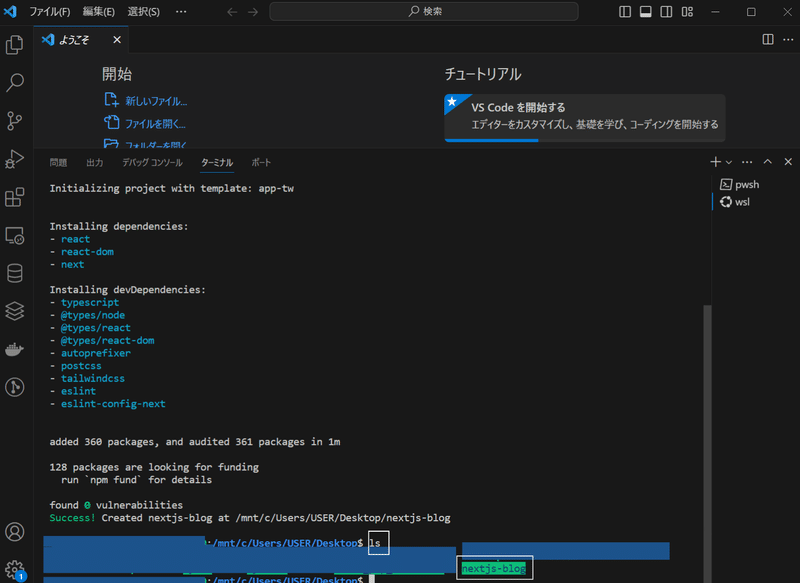
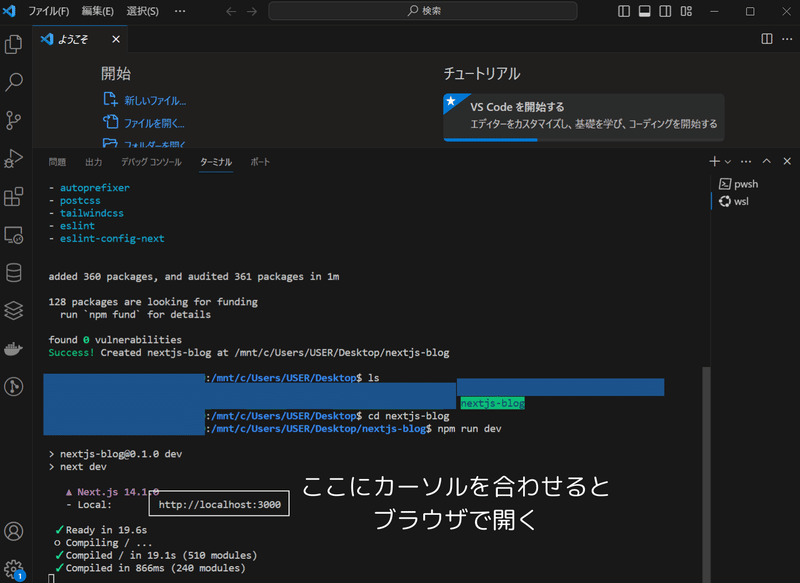
「ls」と入力すると今いるディレクトリのフォルダが表示されるので、作成されたか確認してみます。

個人情報隠しているので分かりにくくて申し訳ありません🥲
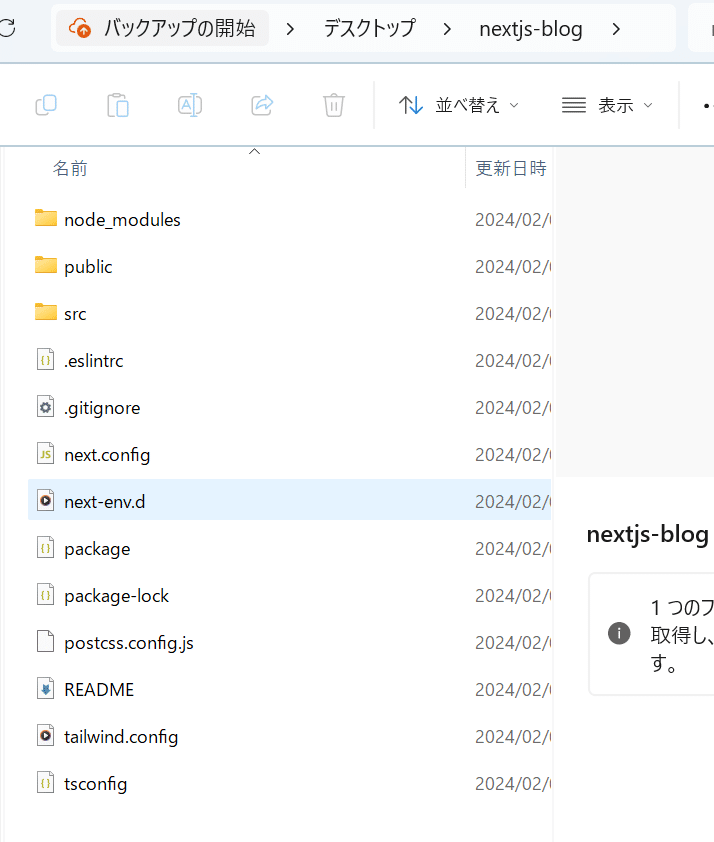
エクスプローラーで見てみると、こんな感じで中身も作られていることが確認出来ます。

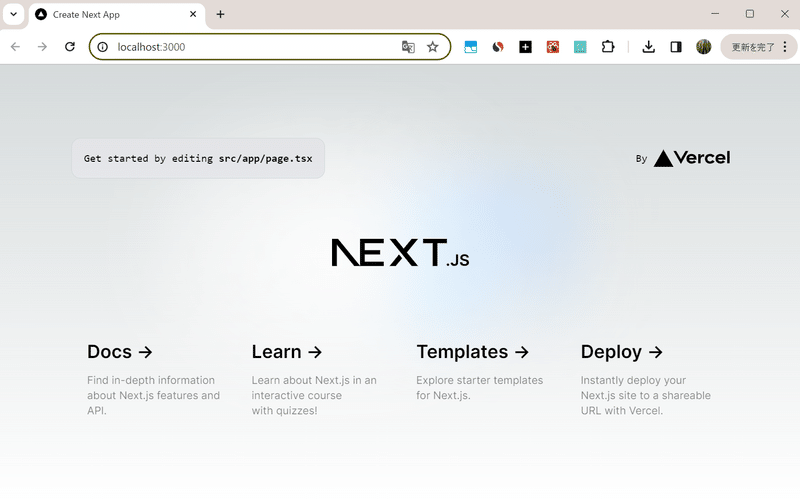
💠サーバーが起動出来るか確認
①作成したフォルダにディレクトリを移動する
cd nextjs-blog(太字は作成したフォルダ名です)
②下記コマンドを実行する
npm run dev


💠参考と意気込み😊
こちらを参考にして環境構築しました!
Next.jsを触るのは初めてなので、この機会に色々試してみようと思います😙
💠終わりに
株式会社リヴェルでは、一緒に働いてくださるエンジニアを募集しています😙
弊社ではカジュアル面談を実施しています✨
その理由としては、人となりが知りたいからです!
堅苦しい面接という感じは取っ払って、ざっくばらんにお話ししましょう😊
「実際どうなの?」と思っていただいた方、是非エンジニアインタビューの記事を覗いてみてください🫡
では、また月曜日も投稿いたしますので、お読みいただけると嬉しいです🥰
皆様、身体に気を付けて良い週末をお過ごしください!🌸
