
☆DXリテラシー(モックアップについて #25)
こんにちは、モーリーです。
今回は、DXリテラシーの知識として
『モックアップ』について簡単に解説します。

モックアップとは・・・
webサイトやアプリのデザイン・制作において、クライアントと完成イメージを共有することは極めて重要です。なぜなら、イメージの不一致が後になってクライアントからのクレームやトラブルにつながることがあるからです。実際の形になった後で『思っていたものと違う』『頼んだものと違う』といった声が上がると、プロジェクトが頓挫する可能性があります。そこでクライアントとのスムーズなコミュニケーションを実現し、プロジェクトの成功へ導くのが『モックアップ』なのです。

クライアントからのクレームやトラブルを避けるために、初期段階から『モックアップ』の活用が重要です。モックアップは、クライアントとのイメージのすり合わせにおいて効果的な役割を果たします。モックアップは、本物そっくりに作られたサンプルでもあり、工業製品や建築模型などさまざまな分野で用いられています。

ビジュアルデザインは、webサイトやアプリ制作において、とても重要です。クライアントの思い描く世界観や雰囲気を正確に再現するためには、ビジュアル面のデザインは欠かせません。色やボタンの形状、配置、使用する写真や画像など、細かな要素が全体の印象を左右します。

クライアントとの打ち合わせは大切ですが、ビジュアルイメージを正確に伝えるのは簡単ではありません。
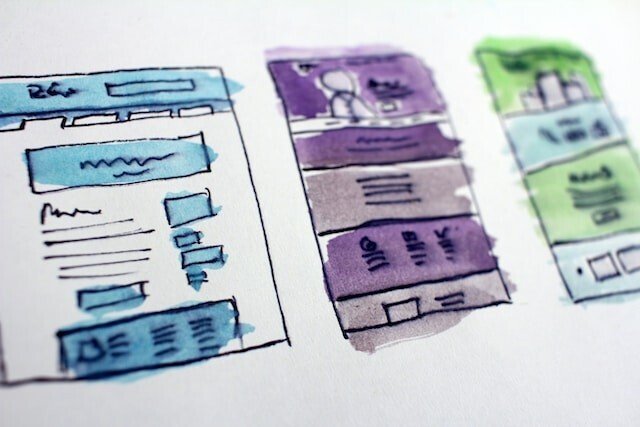
ここで『モックアップ』が登場し、視覚的なサンプルを通じてイメージを共有します。モックアップは、実装はされていないものの、完成形に近い外観を持つものです。

デザイン制作の過程は、スケッチやワイヤーフレームの作成から始まり、段階的に進化していきます。モックアップ制作はその一環であり、ビジュアル面のアイデアが固まった後に行うことが推奨されています。この工程を踏むことで、完成度を高め、作業効率を向上させることができます。

webサイトやアプリのデザイン・制作において、クライアントとのコミュニケーションは成功へのカギです。完成イメージを正確に共有し、クレームやトラブルを未然に防ぐためには、モックアップの活用が非常に重要です。ビジュアルデザインの要素も大きく、モックアップを通じて視覚的にイメージを共有することはプロジェクトの成果に直結します。制作プロセスの一環としてモックアップを組み込むことで、円滑なコミュニケーションを実現し、プロジェクトを成功に導くことができるのです。
本日は、『モックアップ』について解説しました。
それでは、みなさん良い1日を
また 明日
See You
↓↓↓
私は、「転職」や「副業」に挑戦している人を
応援してます。
ぜひ、私のTwitter をフォローしてみてください。
この記事が気に入ったらサポートをしてみませんか?
