
【連載】『Warlander』のエフェクト 第2回「テクスチャ制作と処理負荷」
こんにちは、トイロジックでエフェクトデザイナーをしているTです。エフェクト編第2回となる今回は、『Warlander』エフェクトにおけるテクスチャ制作環境と処理負荷対策についてご紹介したいと思います。テクスチャ制作に使っているツールの事や、「こういうところに気をつけながらエフェクトを作っています」といったことをお伝えできればと思います。
テクスチャ制作環境とツールについて
トイロジックでエフェクトテクスチャ制作に使っている主なツールは、Photoshop, After Effects, Substance Designerの3つです。ツールによって得意・不得意な部分がありますし、エフェクトデザイナーによっても使い慣れているツールは違うので、使用ツールの選択肢があることはとても助かります!
作るテクスチャに合わせて「このテクスチャはこのツールだと作りやすい」といった事も考慮すると、効率的に制作できると思います。私が主に使っているのはSubstance Designerです。ツールの特徴についてはこちらで紹介されているので省きますが、プロシージャルな制作方法はエフェクトテクスチャ用を作る上でもとても便利です。
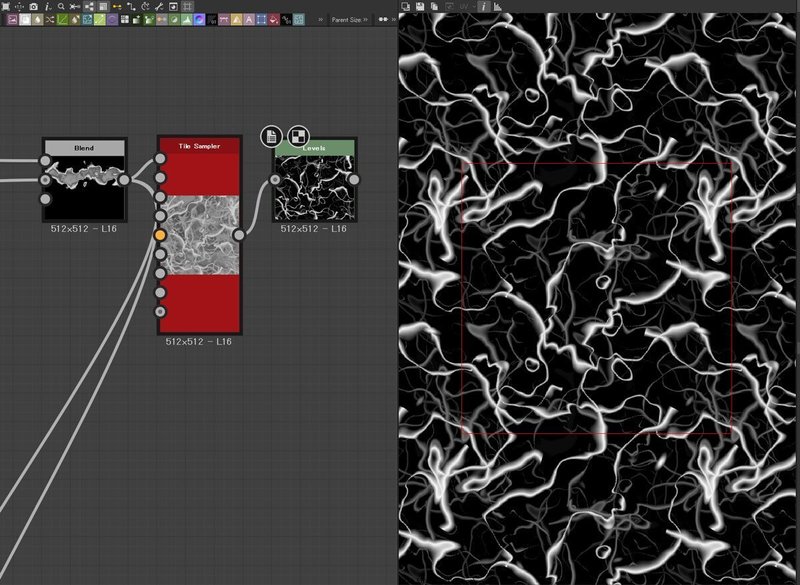
上流ノードのシード値を変えて別パターンの形を探ってみたり
散りばめてノイズパターンを作ってみたり

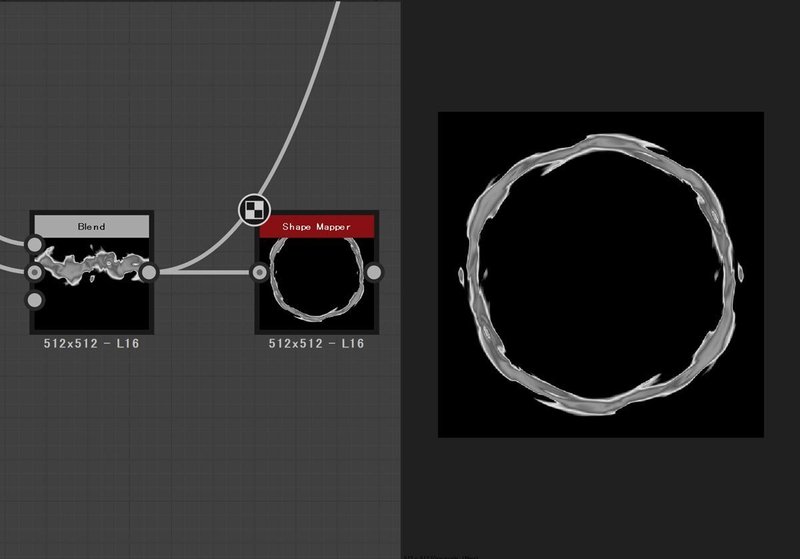
円状に配置してみたり

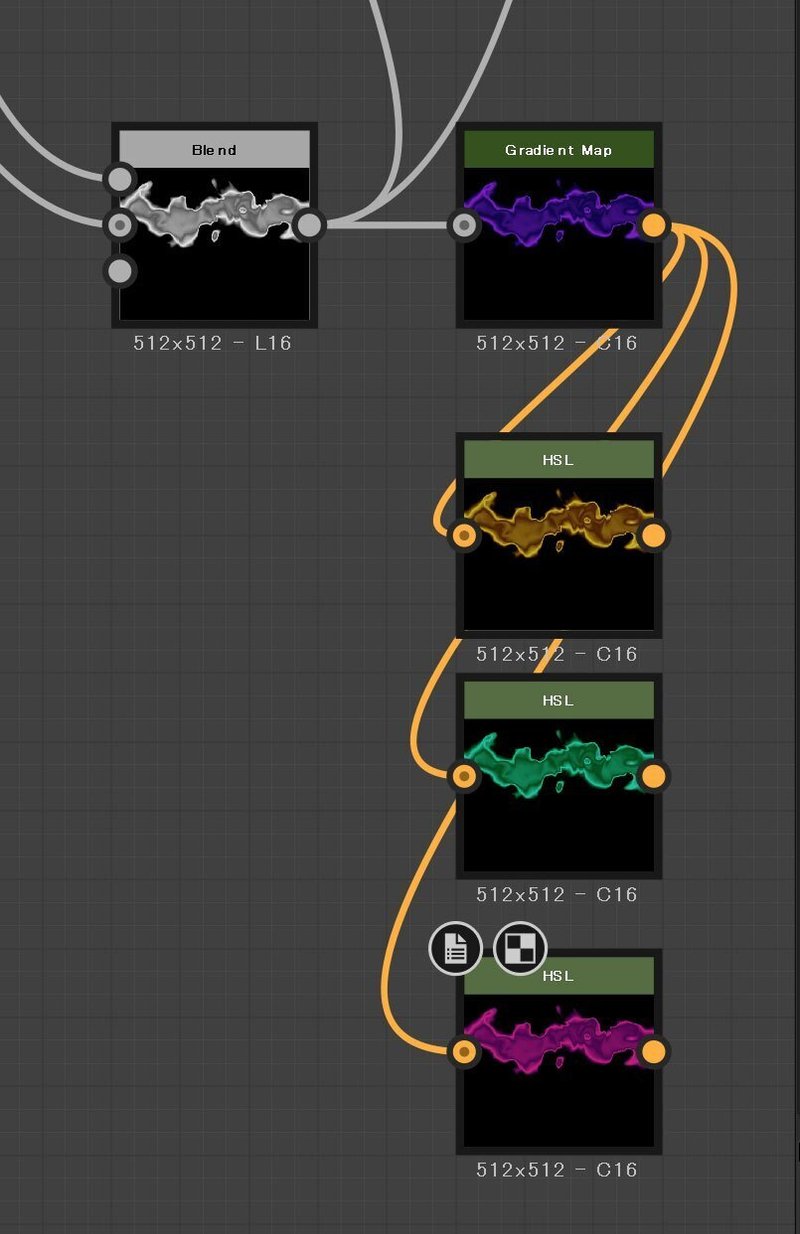
色を変えて属性別にしてみたり

などなど、同じテクスチャからでも色々な素材を作れます。
どんな処理負荷対策をしてるの?
最大100人が参加できる対戦アクションゲーム『Warlander』では、快適にプレイができるように様々な処理負荷対策が取られています。エフェクトパートにおいても、素材作成時からエフェクトデータの実装後まで、制作フローの至る所で処理負荷を軽減するための工夫がありました。ここではそれらの一部をご紹介したいと思います。
テクスチャデータの軽減
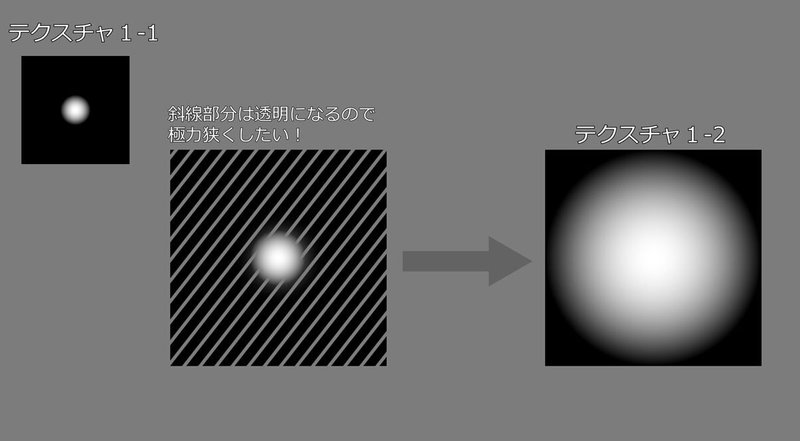
エフェクトパートは性質上、半透明マテリアルを多く使います。一般的に半透明描画は不透明描画よりも処理が重いので、余計な描画範囲を作らないように心がけています。例えば下記のようなエフェクト用のテクスチャがあったとして、黒い部分は透明になりますが、描画自体はされているので処理負荷が増える原因になります。

なので、なるべくテクスチャの解像度いっぱいになるように調整をします。
【テクスチャ1-1】

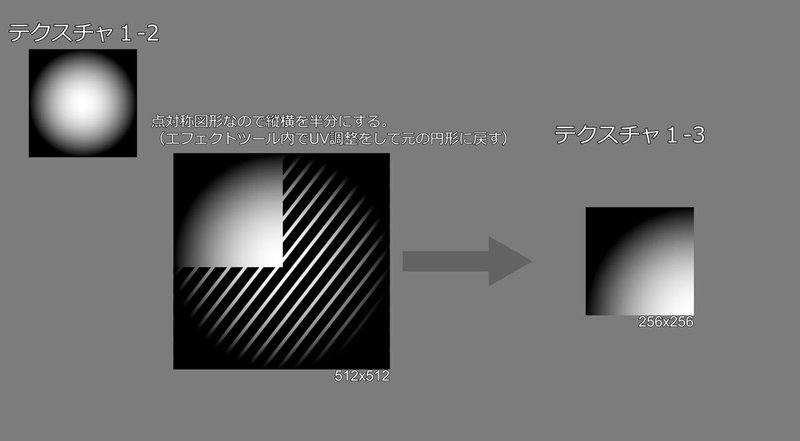
さらに、この例だと形が点対称なので、4/1にサイズを調整します。(エフェクトツール内でUVを調整することで、上下左右に反転ミラーをして元の円形に戻すことができます。)
【テクスチャ1-2】

このように、テクスチャ1-1よりもテクスチャ1-2の方が処理負荷に優しくなり、メモリも節約できます! 他にも、処理負荷対策としてエフェクト制作で気をつけている点として
エフェクトのクリッピングを正しく設定する
半透明の重なりを減らす
CPUパーティクルの量や計算を減らす
GPUパーティクルを使って負荷を減らす
などがあります。本作では他にも、炎上エフェクトが距離に応じてLODが設定されているなど、様々な工夫がされています。プログラマーのおかげで実現できている処理負荷対策はとても多く、本作の開発に関わる中でトイロジックプログラマーの技術力の高さを感じました! 本記事で紹介したようにデザインリソース側で工夫できる点もたくさんあるので、クオリティと処理負荷対策にはしっかり意識しなければいけない、と改めて思いました。
最後に
いかがでしたでしょうか。今回はテクスチャの制作環境・ツールと処理負荷対策についてご紹介しました。次回 『Warlander』エフェクト編第3回は同じくエフェクト班のオウさんによる「Warlanderにおける大規模破壊演出の自動生成 ―VFX編」です。お楽しみに!
※本記事はトイロジックのゲーム開発技術ブログ「トイログ」からの転載です。他にも記事を読みたい方はぜひトイログをチェックしてみてください!
※本記事はトイロジックのゲーム開発技術ブログ「トイログ」からの転載です。他にも記事を読みたい方はぜひトイログをチェックしてみてください!
トイロジックでは現在、一緒に働くデザイナーを募集しています。
不明点などもお気軽にお問い合わせください。ご応募お待ちしております!
#CG #デザイナー #エフェクト #ゲームエフェクト #テクスチャ #開発フロー #処理負荷 #ゲーム #ゲーム制作 #ゲーム開発 #採用 #ゲーム会社 #会社紹介 #技術ブログ
この記事が気に入ったらサポートをしてみませんか?







