
【GIFで解説】Adobe XDの自動アニメーショントランジションまとめ
Adobe XDの自動アニメーションが10月のアップデートで使えるようになったので、初めて自動アニメーションを使う方にわかりやすいようにGIF画像でトランジションを解説します。
以下のような方に参考にしていただければ幸いです。
・「自動アニメーションって何?」という方
・自動アニメーションを短時間で理解したい方
・どのようなトランジションが再現できるのか知りたい方
※GIFで作成しており、色や動きが劣りますが、予めご了承ください。
※設定部分の解説は一部省略しております。
【目次】①自動アニメーションとは②遷移の間のアニメーション③遷移の開始時のアニメーション④遷移の終了時のアニメーション⑤最後に
①自動アニメーションとは
2 つのアートボード間のトランジションを自動で作成できる機能です。
簡単に説明すると、遷移前の画面と遷移後の画面を作成し、この2画面をプロトタイプ上でつなぎ、自動アニメーションを適用すれば、いい感じにトランジションを作成してくれます。
実際の使い方は以下のAdobeの公式ブログを参考にしてください。
※WEB上のプロトタイプでは動作しませんのでご注意ください。(2018年11月8日時点)
②遷移の間のアニメーション
まずは遷移の間にアニメートするトランジションをご紹介します。
遷移の継続時間を使ってアニメートするため、スムーズに動いてとても心地よいです。
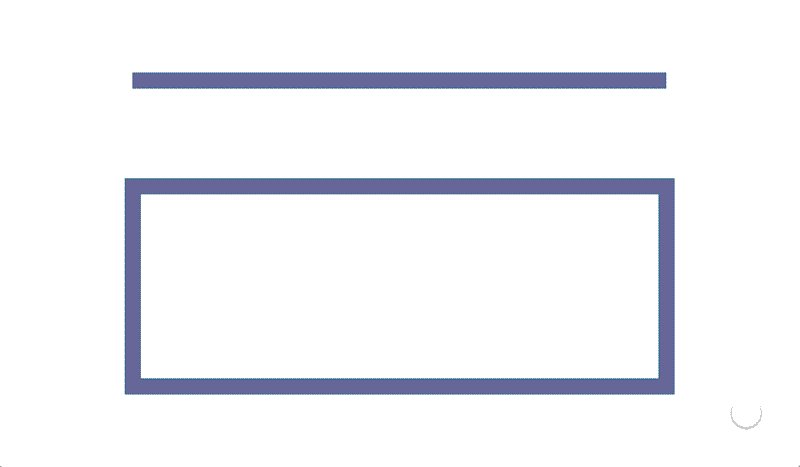
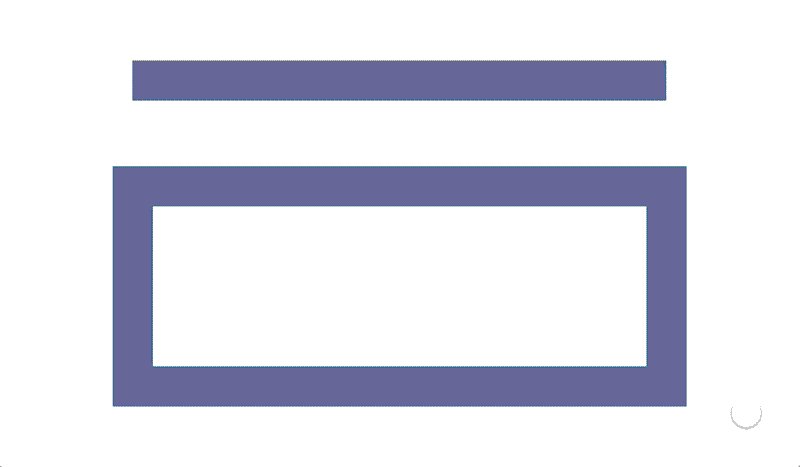
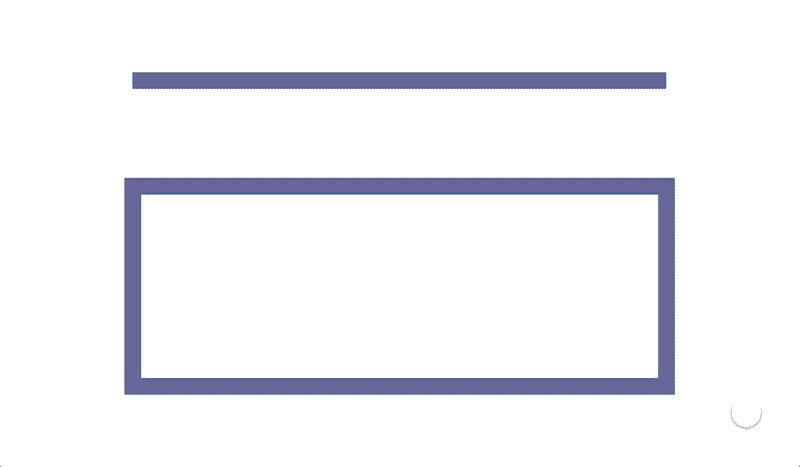
ボーダーサイズ

設定部分↓

不透明度

設定部分↓

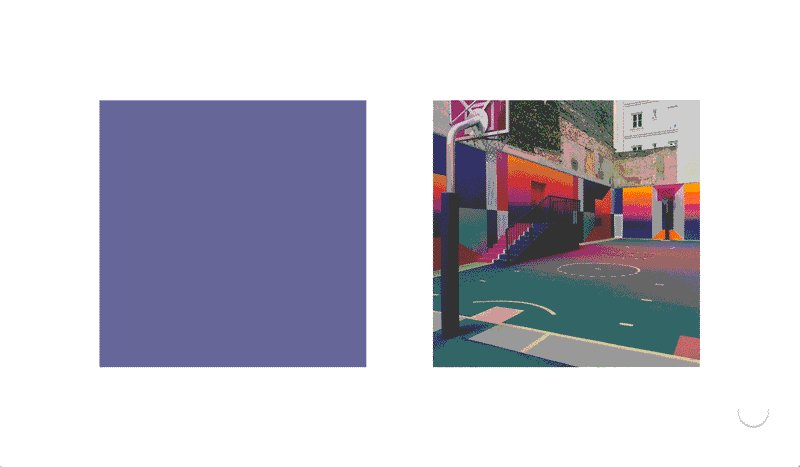
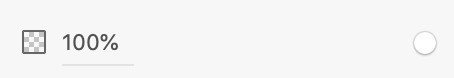
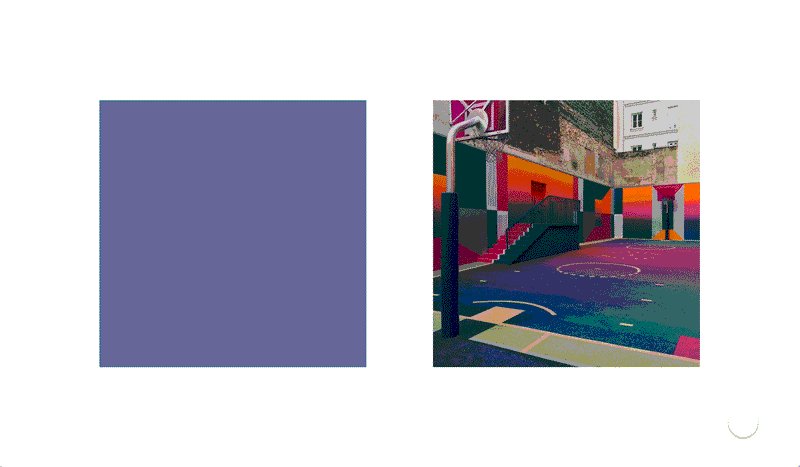
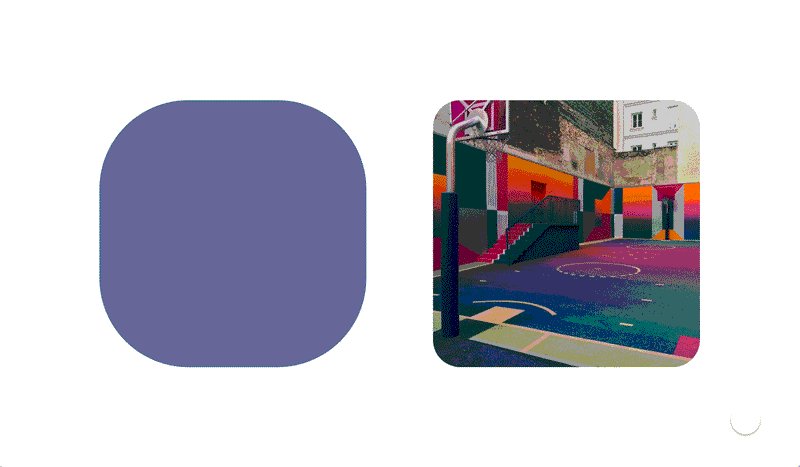
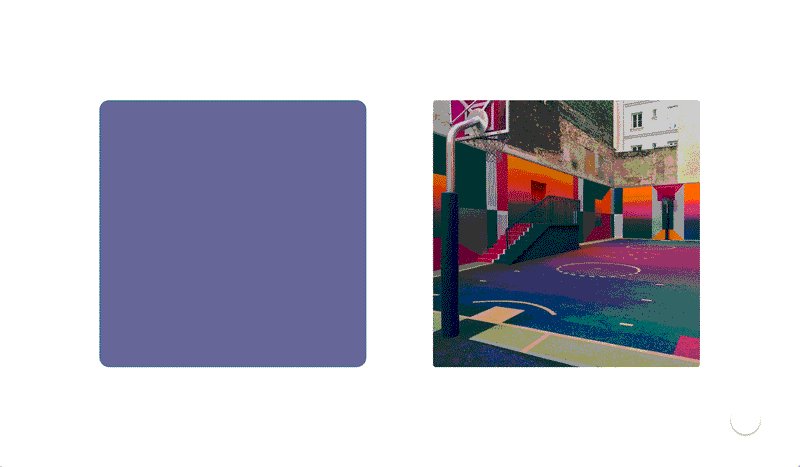
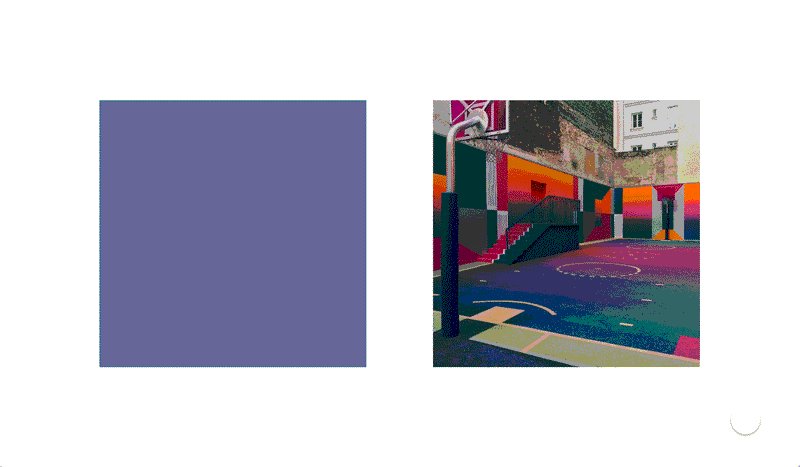
ラディウス

設定部分↓


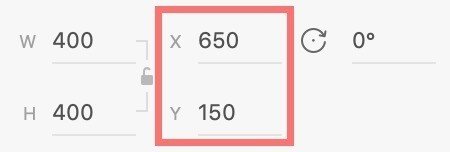
位置(X / Y)

設定部分↓

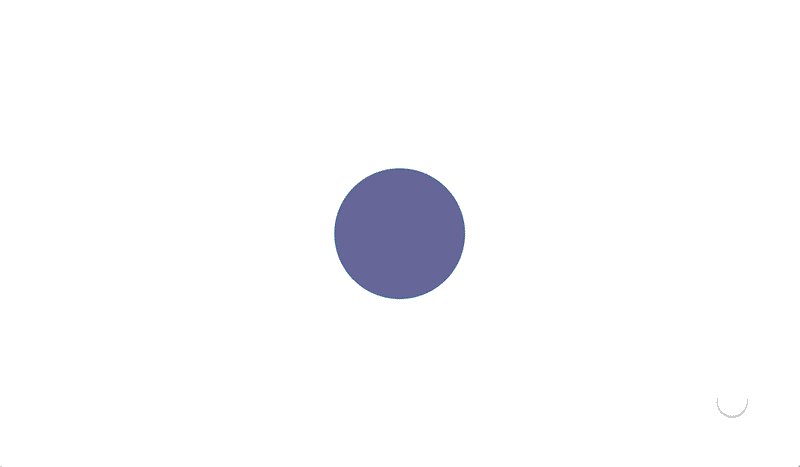
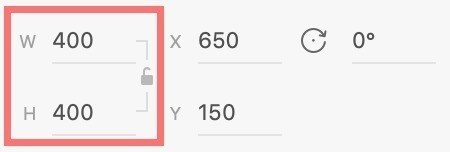
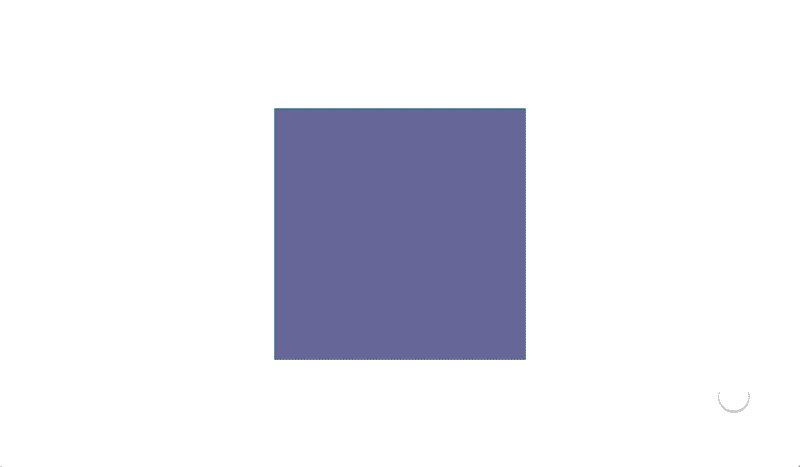
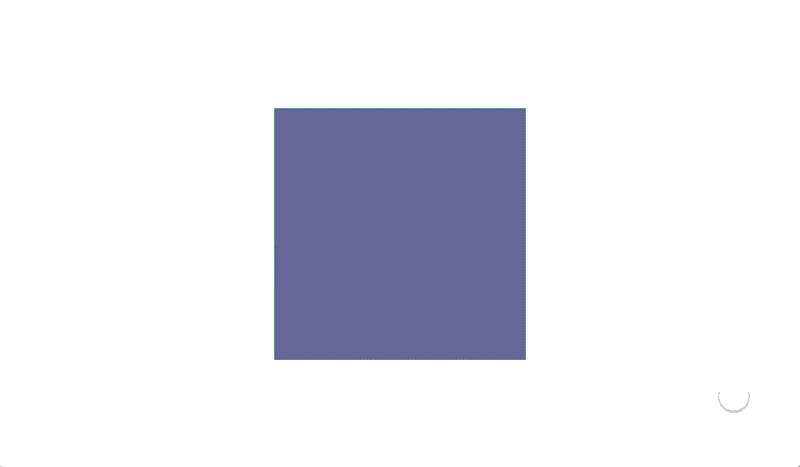
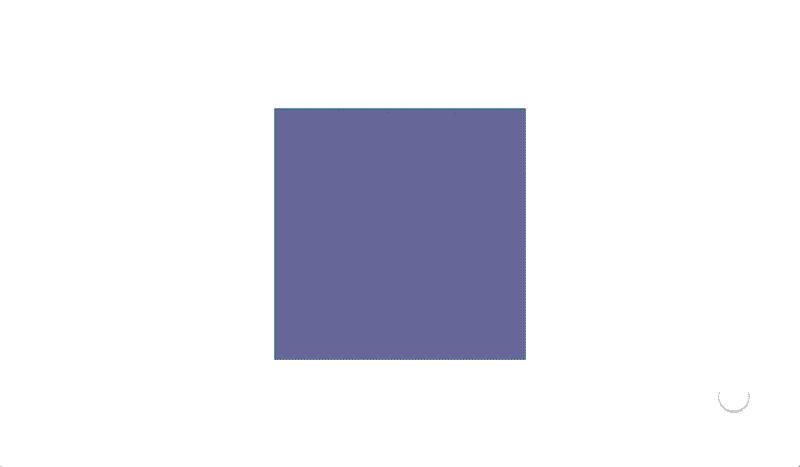
サイズ(W / H)

設定部分↓

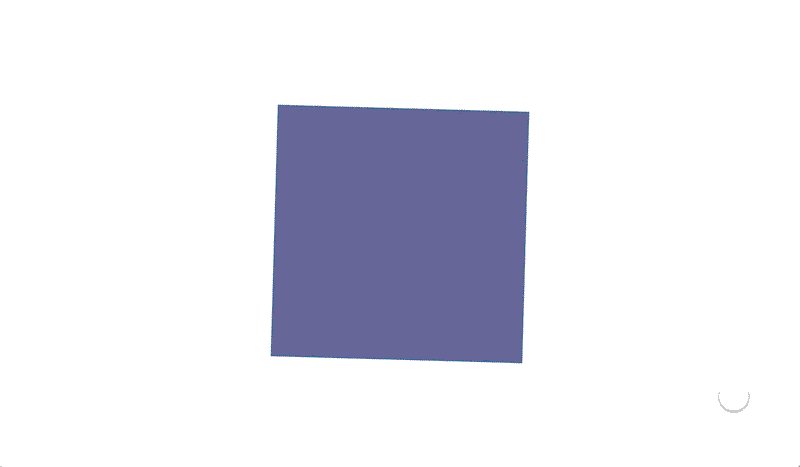
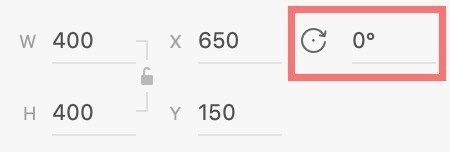
回転

設定部分↓

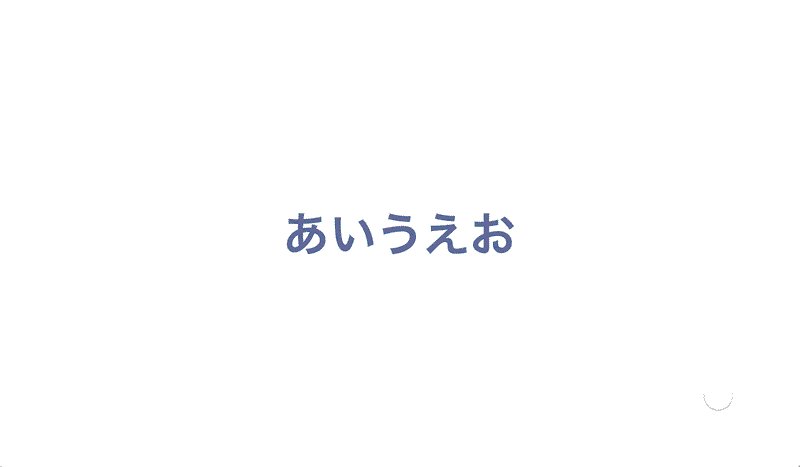
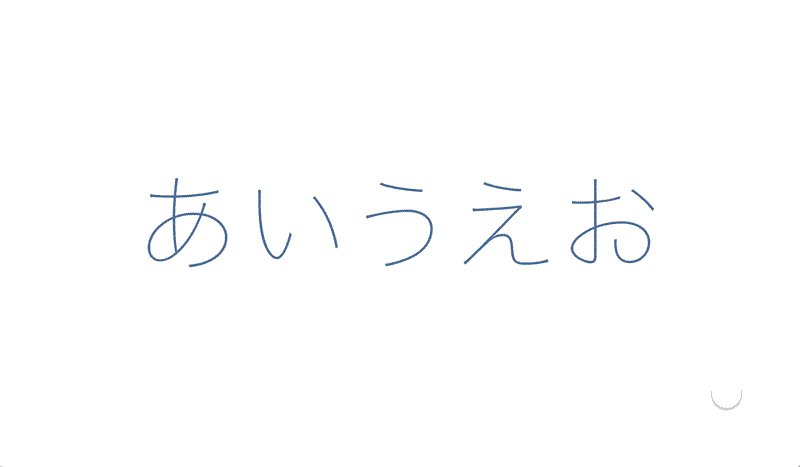
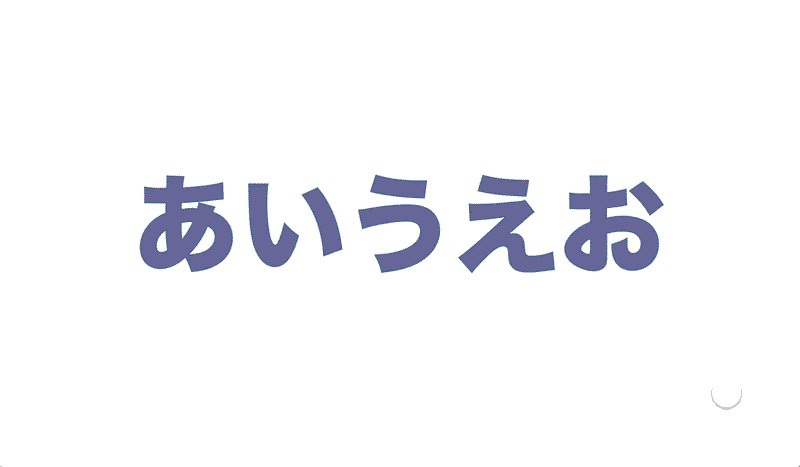
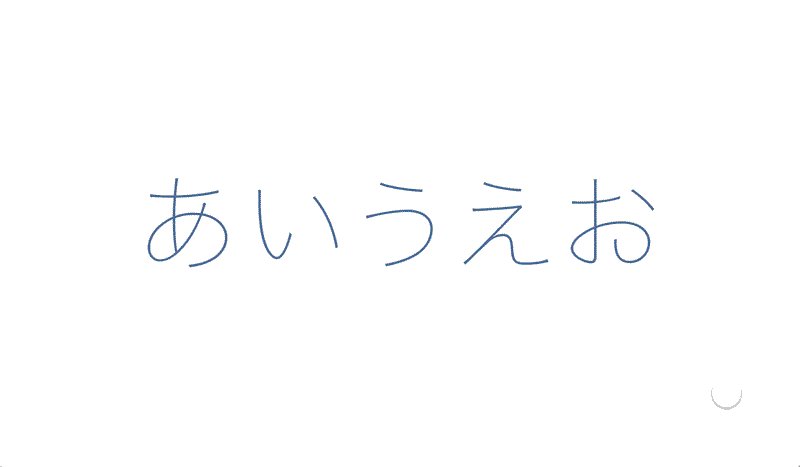
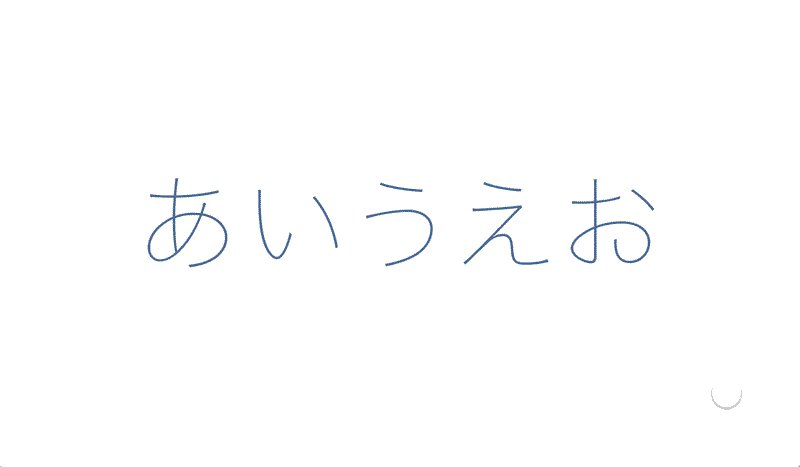
文字サイズ

設定部分↓

※フォントを変えた場合、フォントウェイトを変更する場合は遷移の開始時にアニメーションが発生します。(2018年11月8日時点)
こちらは後ほど解説します。
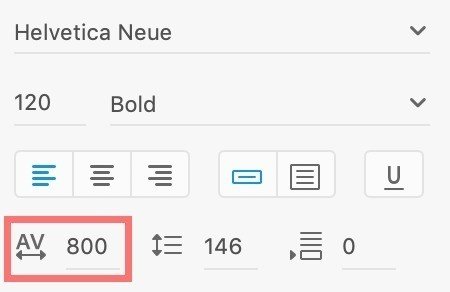
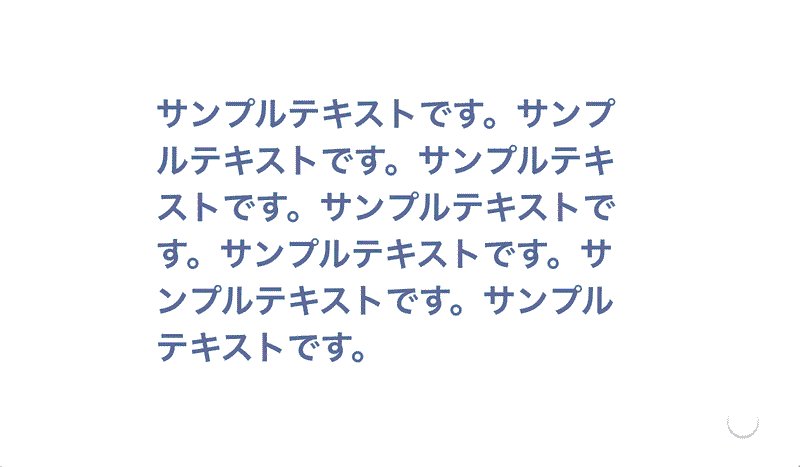
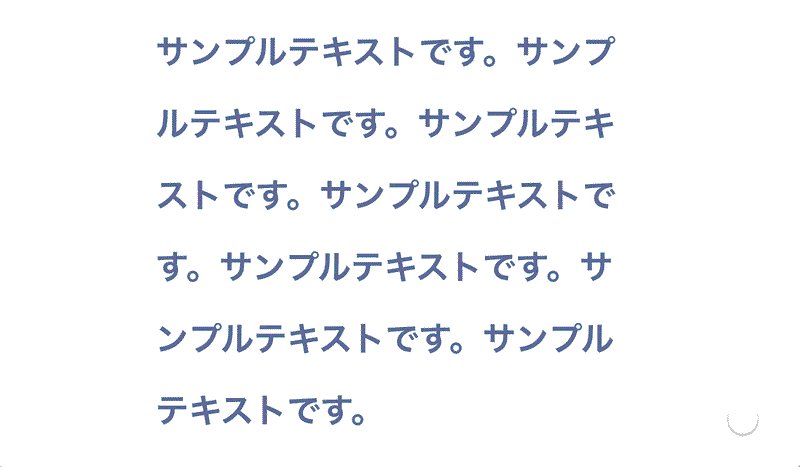
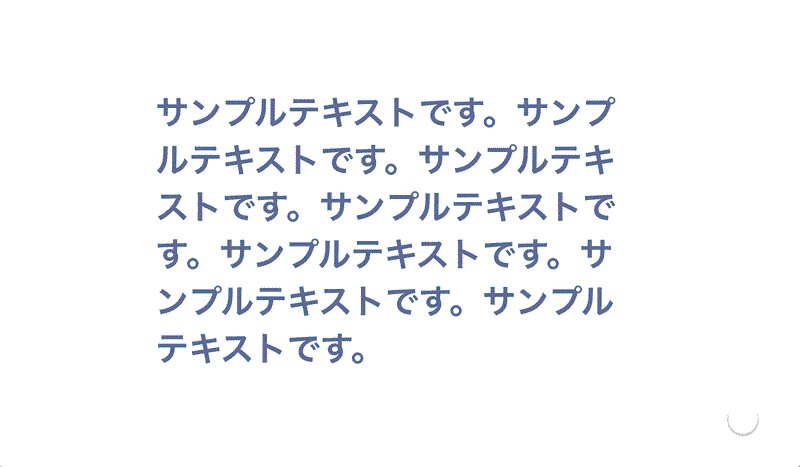
文字間隔

テキストの設定部分↓

行間隔

テキストの設定部分↓

パス

パスのアニメーションはいろいろ応用が効きそうなのでいろいろ試してみたくなりますね。
具体的なパスやラインの描き方、曲線の作り方等はこちらの記事が参考になります↓
③遷移の開始時のアニメーション
次に遷移の開始時にアニメートされるトランジションを紹介します。
遷移の継続時間の最初にアニメーションが発生します。
こちらはオブジェクトが切り替わるような動きになります。
ラインの曲線

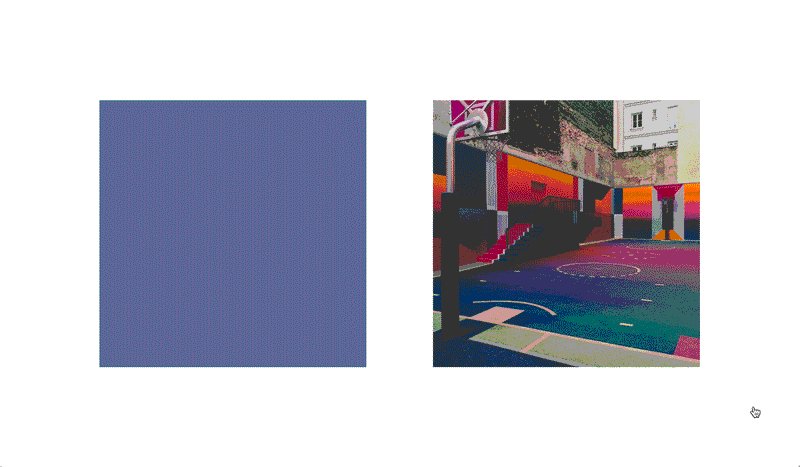
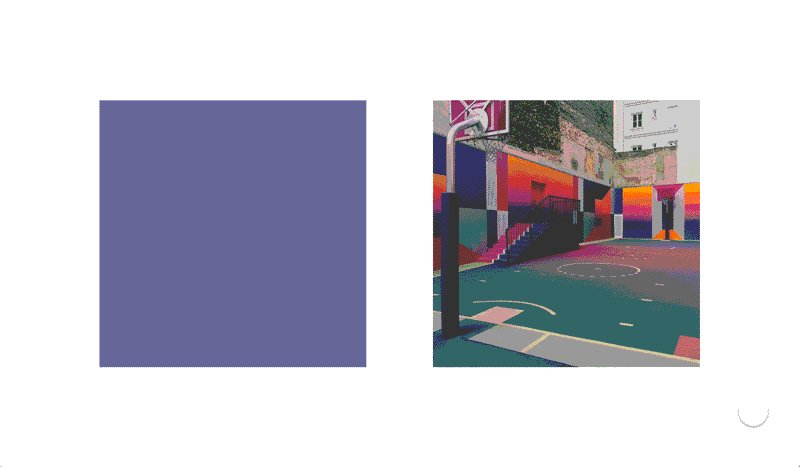
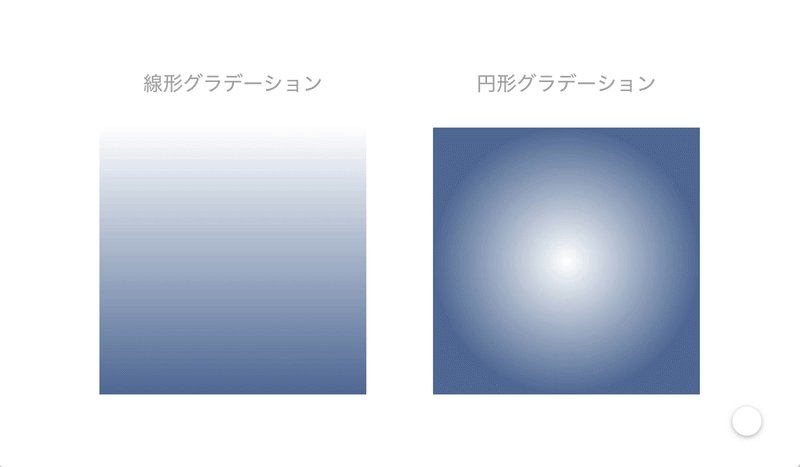
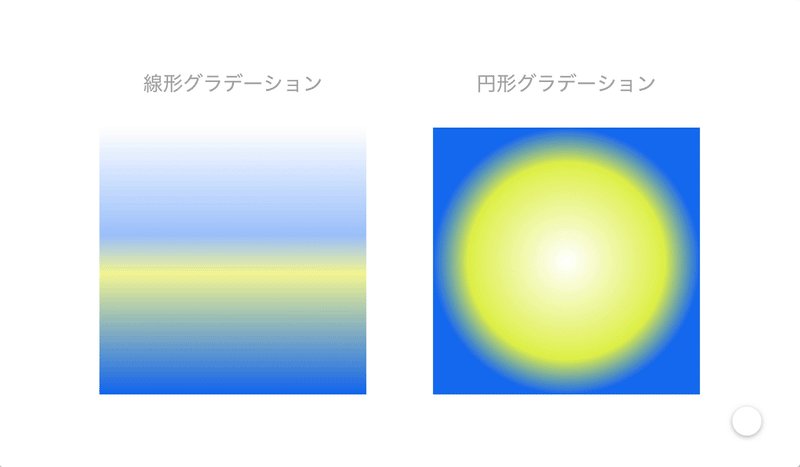
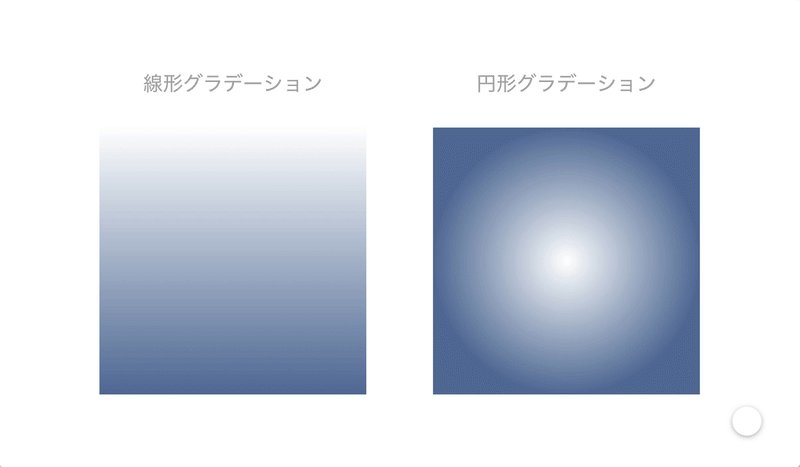
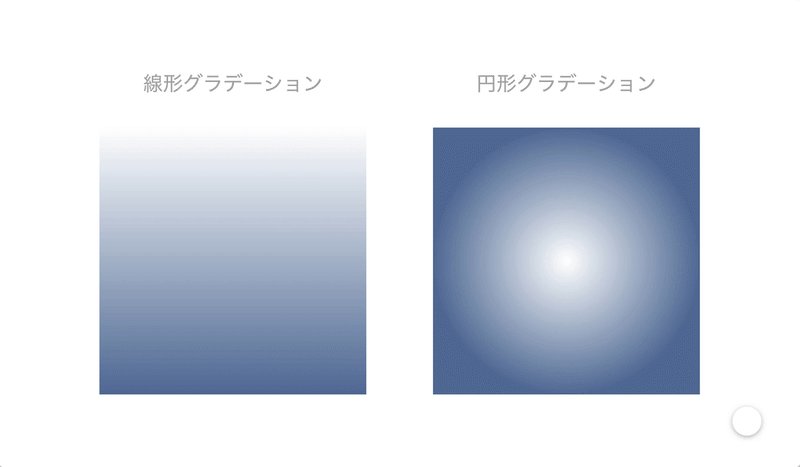
グラデーション

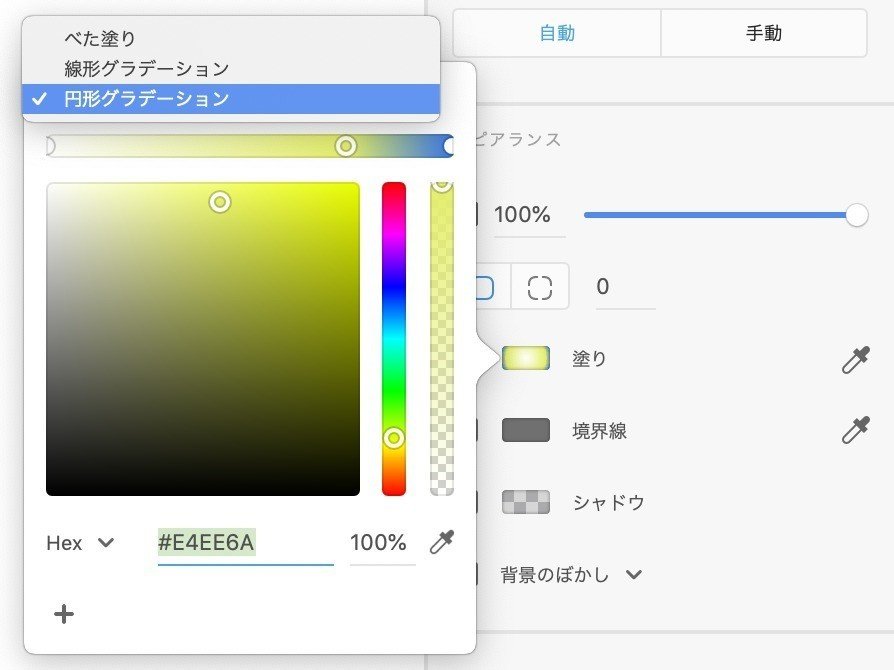
設定部分↓

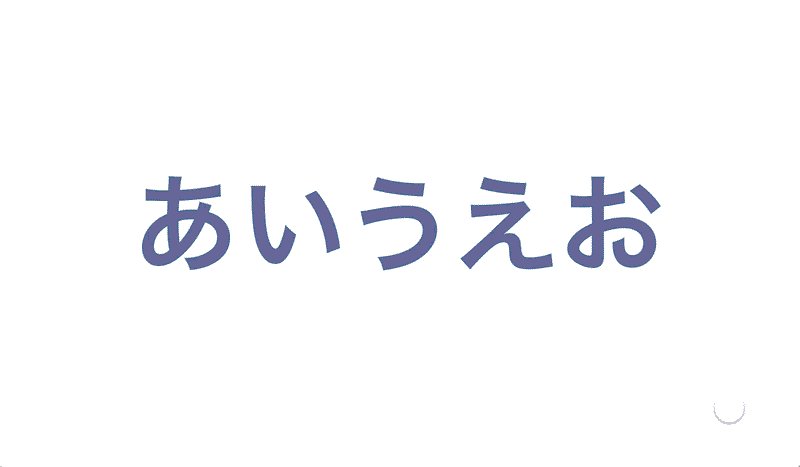
カラー(ボーダー、テキスト、塗りつぶし)

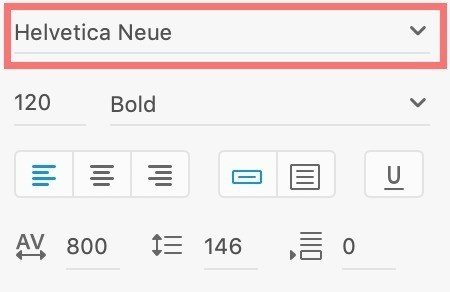
フォントファミリー

設定部分↓

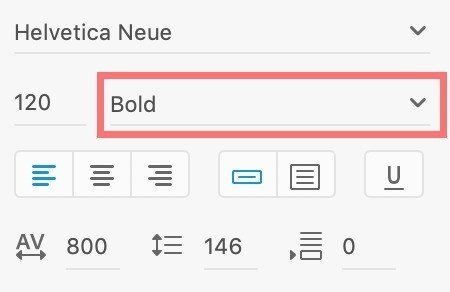
フォントウェイト

設定部分↓

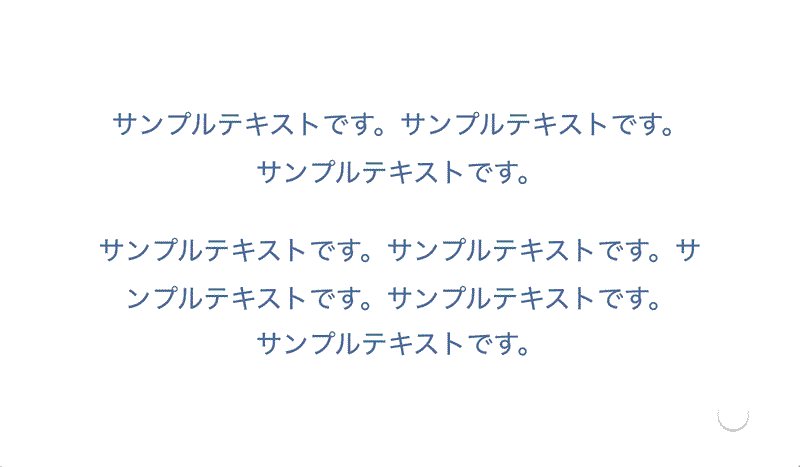
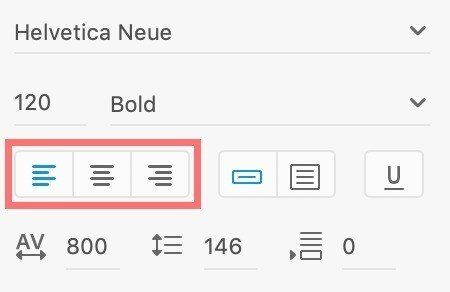
テキストの配置

設定部分↓

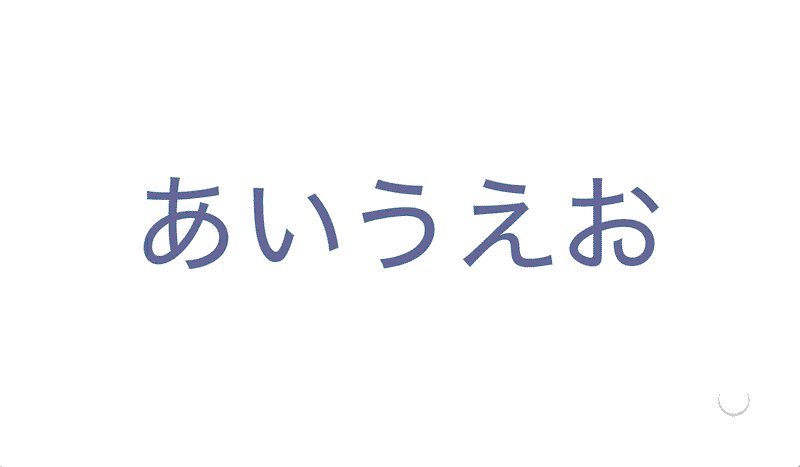
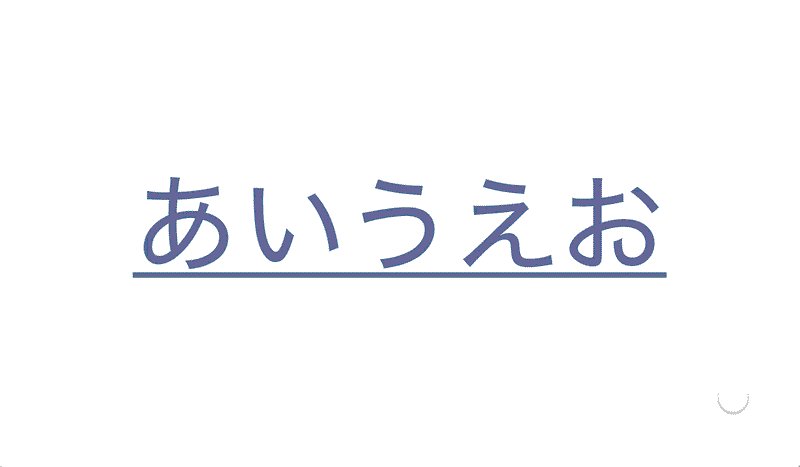
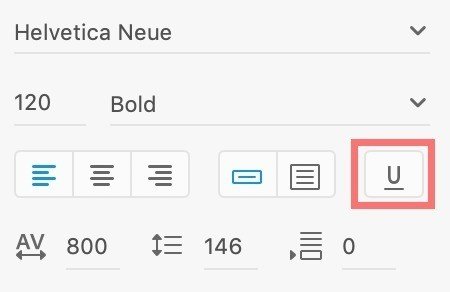
テキストの下線

設定部分↓

テキストのコンテンツ

④遷移の終了時のアニメーション
最後に遷移の終了時にアニメートされるトランジションを紹介します。
クリック後、遷移の継続時間が終了するタイミングでアニメーションが発火します。
こちらも②の開始時のアニメーションと同様にオブジェクトが切り替わるようなアニメーションになります。
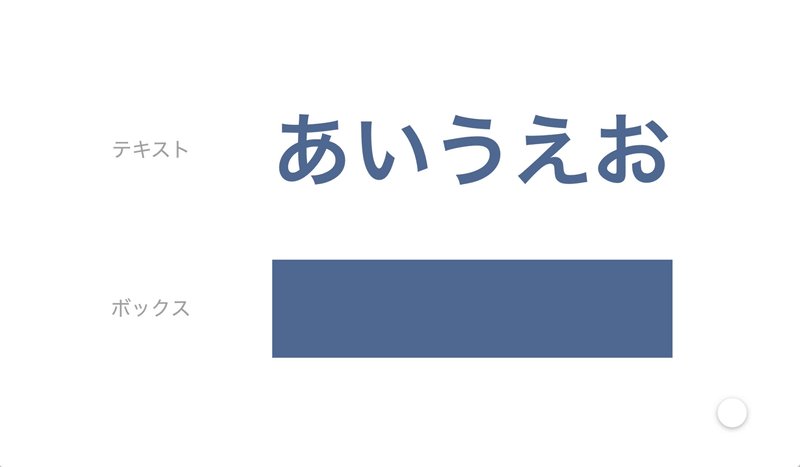
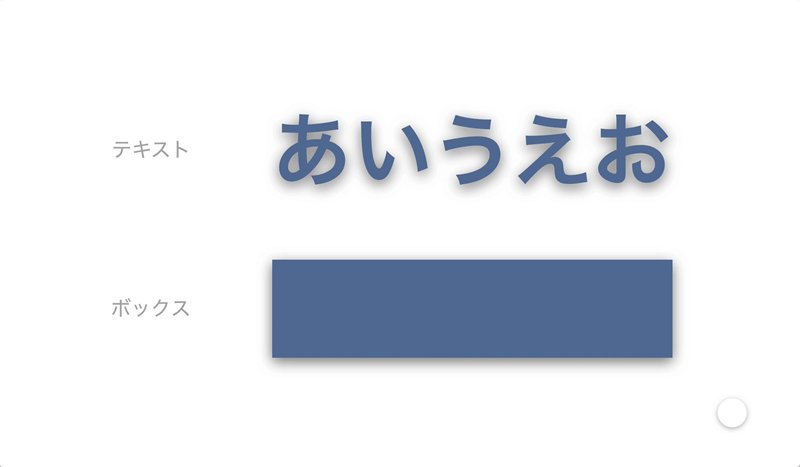
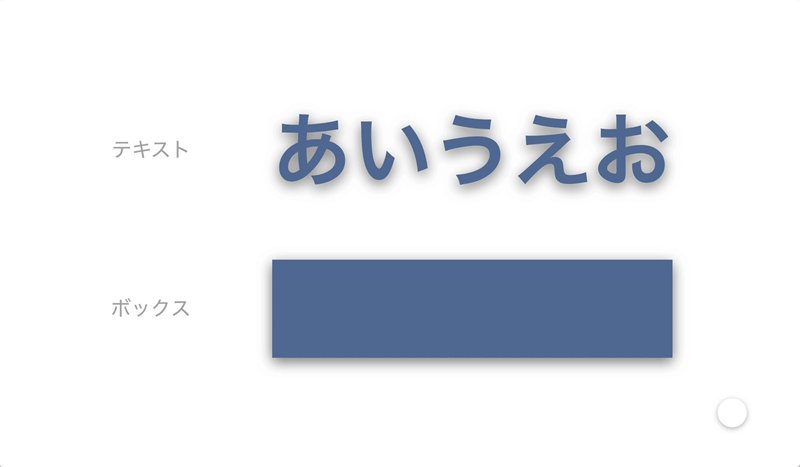
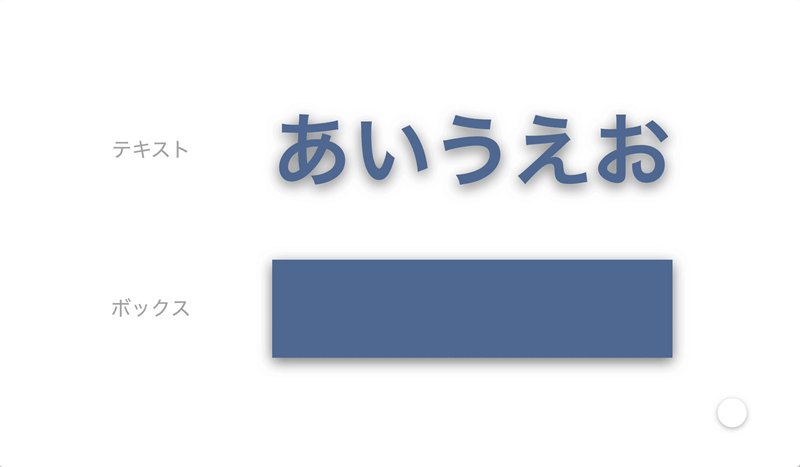
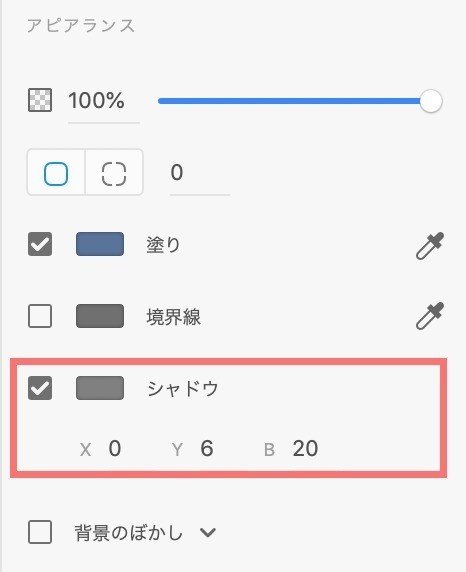
シャドウ(ボックス、テキスト)

設定部分↓

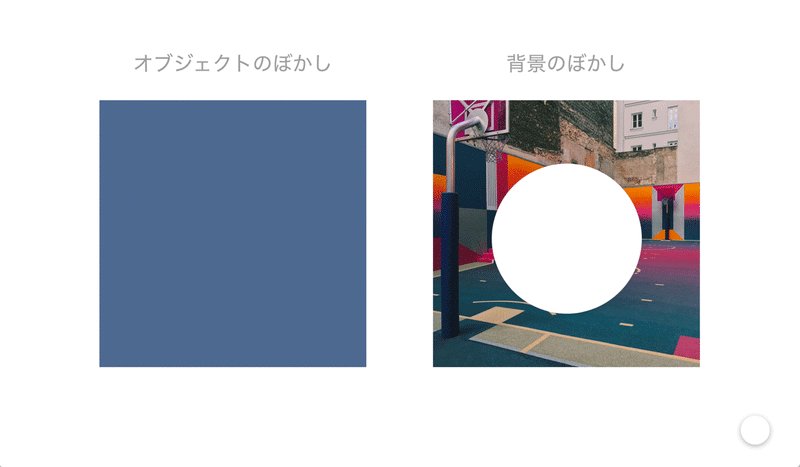
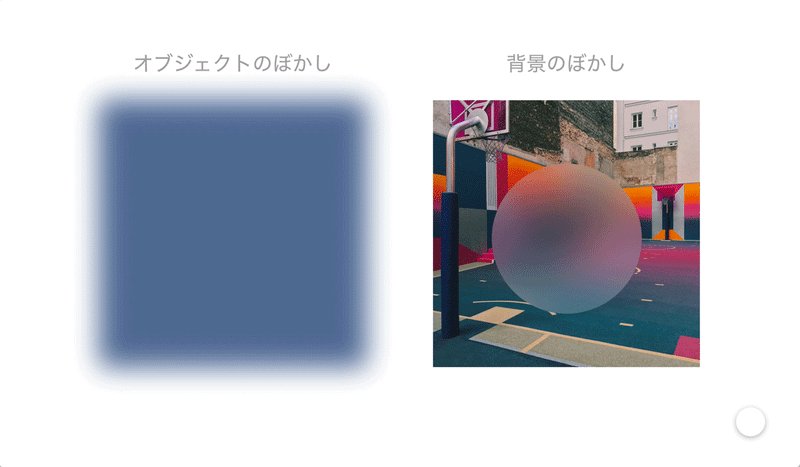
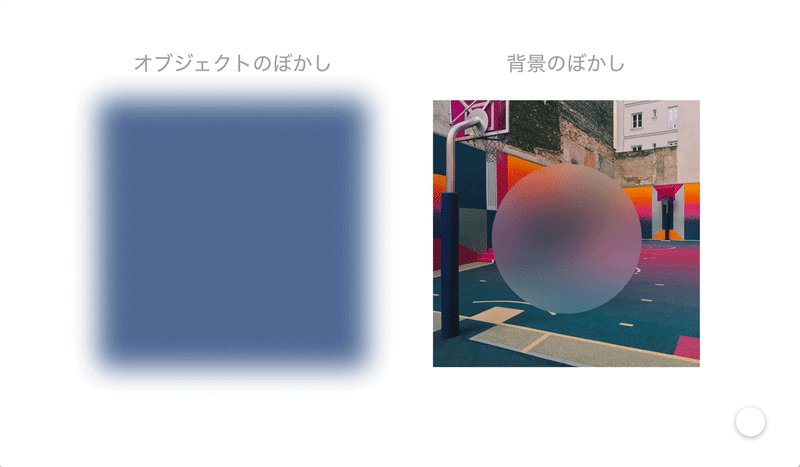
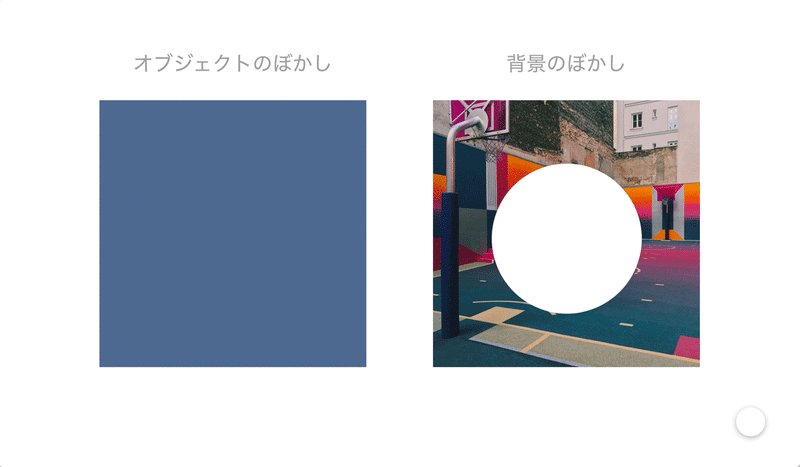
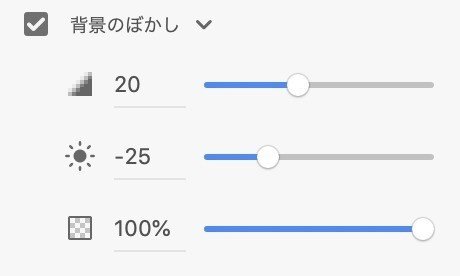
ぼかし(背景、オブジェクト)

設定部分↓

ボーダーの位置

設定部分↓

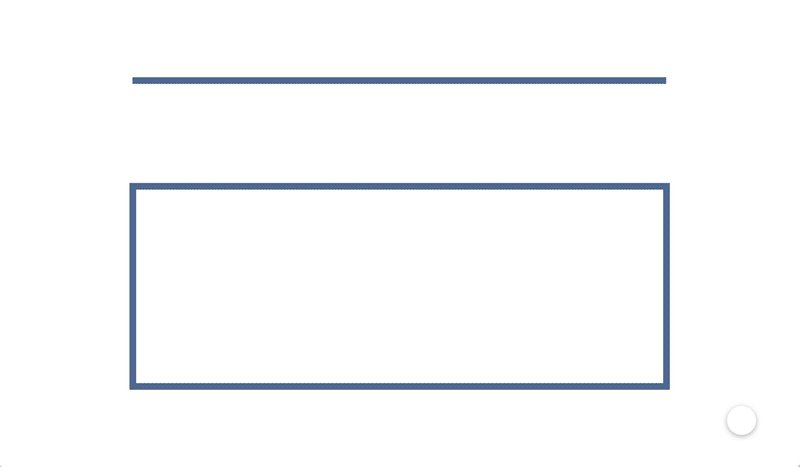
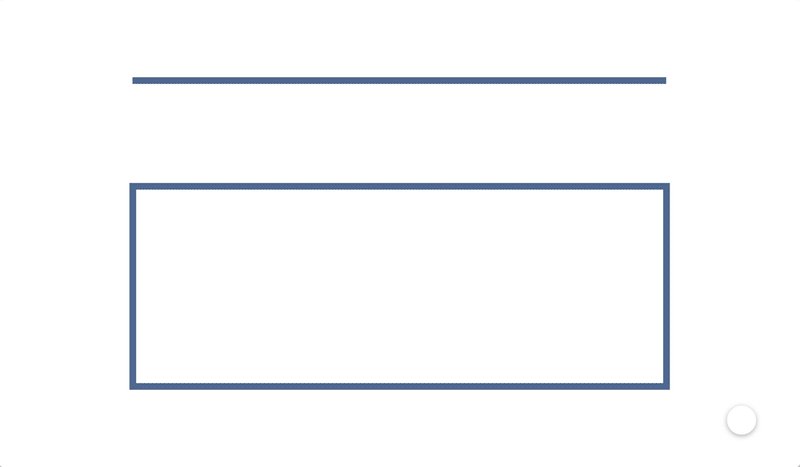
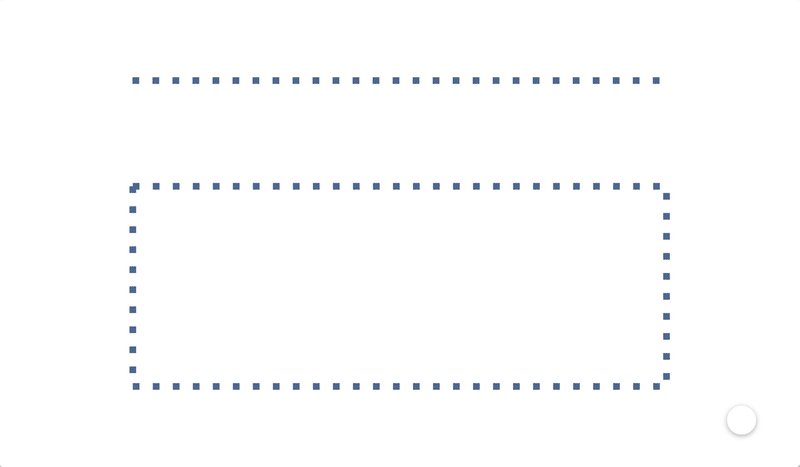
ボーダースタイル


設定部分↓

⑤最後に
自動アニメーションはこれまで表現できなかったアニメーション・インタラクションを手軽にプロトタイプ上で作成することができます。
動きのあるデザインや実装時のイメージなどの表現幅を広げるためにはXDの自動アニメーションはもってこいだと思います。
しかし、自動アニメーションでリッチな動きが表現できるからといって、自由にデザインに反映してしまうと以下のような問題が起きる可能性があります。
・クライアントを過度に期待させてしまう
・フロントの実装で対応できない、再現できない。
など
他にも様々な問題をはらんでいる可能性があることを理解し、自動アニメーションを効果的に使うことをおすすめします。
ドラッグやVoiceのトリガーも追加され、今後ますますアプリやWEBのUIをデザインする際、完成に限りなく近い状態のプロトタイプを作成することが可能になっていくと思います。
何よりアニメーションは楽しいので皆さん1度使ってみてください。
最後まで読んでくださってありがとうございます。
気に入っていただけた方はスキ、シェアしてくださると大変嬉しいです。
フォローも大歓迎です。
最後までお読みいただきありがとうございます。サポートしていただければ、福岡でのデザイナーコミュニティの形成やデザインの勉強に使い、noteにアウトプットしようと思います!
