
DailyUI #001 - #025 まとめ
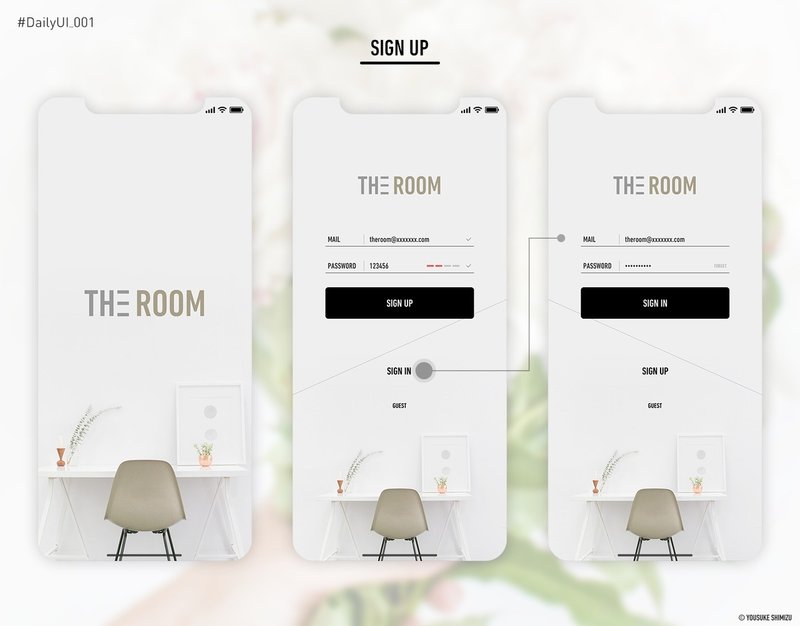
#001

登録に必要な機能を最低限盛り込んでいます。インテリアを通じたSNSをイメージ。
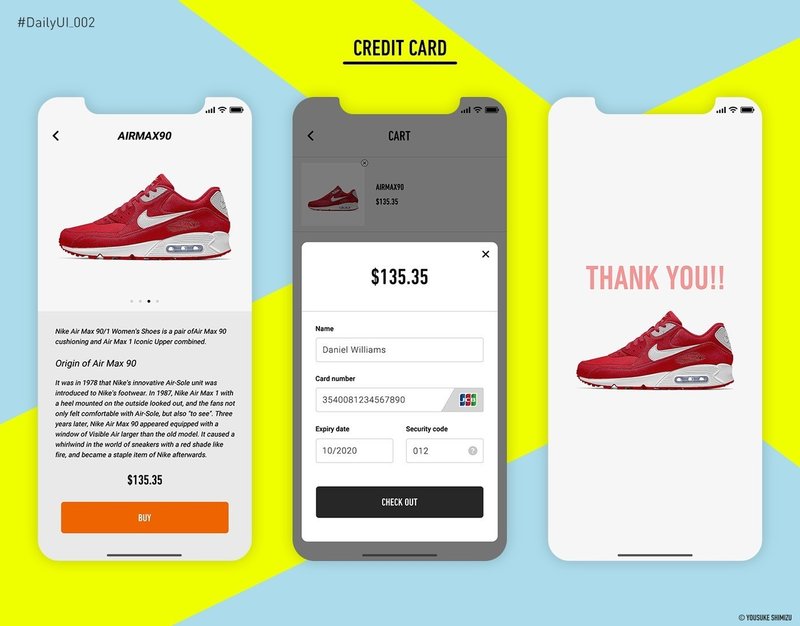
#002

シンプルな決済画面。
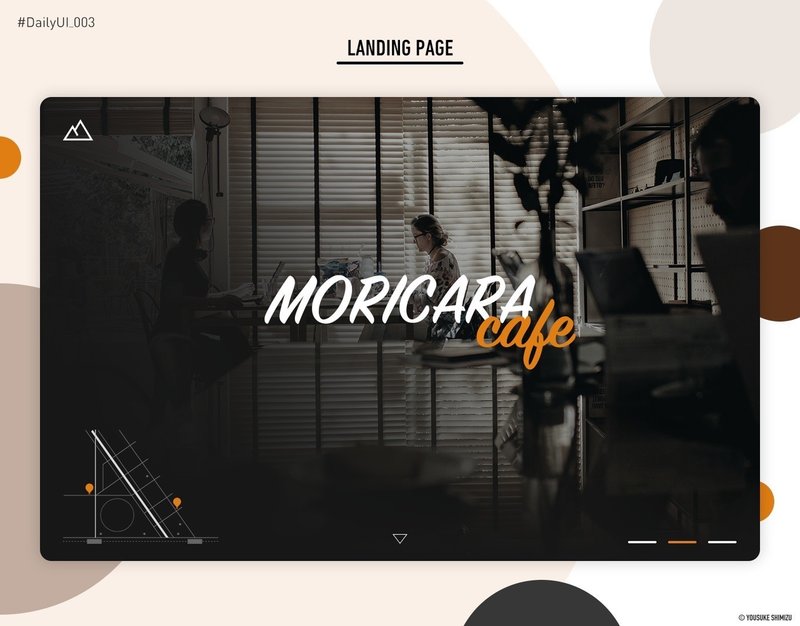
#003

ランディングページ。
カフェを作る時は「MORICARA」という名前にすると決めています。
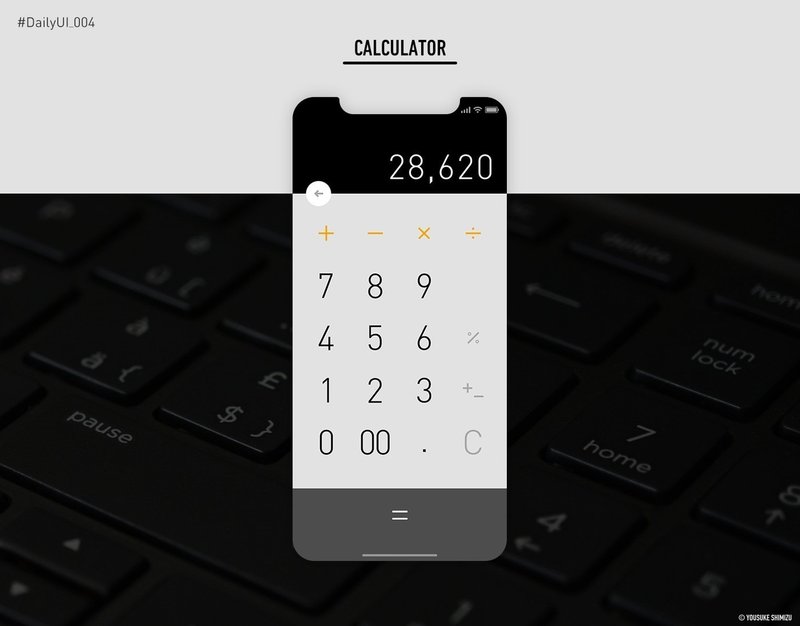
#004

必要な機能だけに絞った計算機。戻るボタンがあることで操作ミスを復元可能というコンセプト。
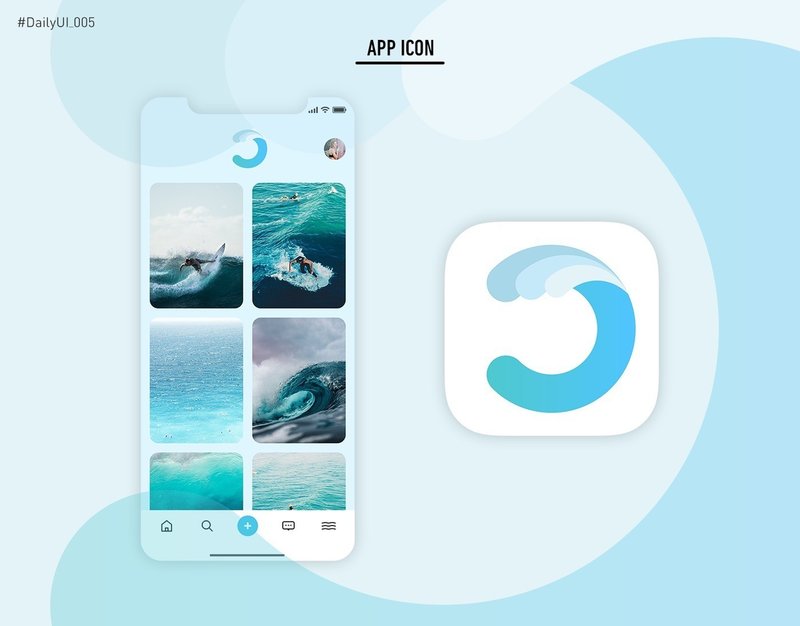
#005

夏なので波をモチーフとしたアイコンコンセプト。最終的に時間切れで手を抜いたのが反省。
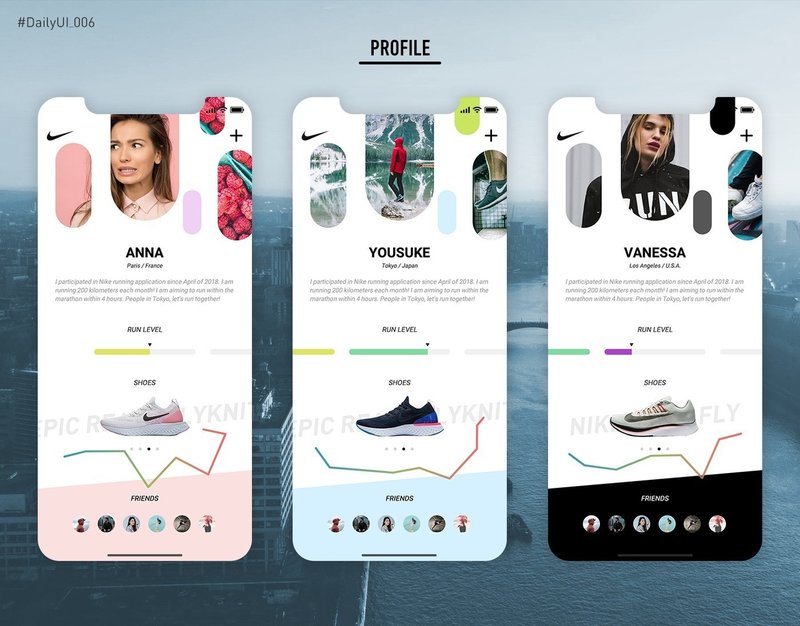
#006

ありがちなプロフィール画面のイメージを一新。
丸型アイコンを使わずに動きのある表現を考察。
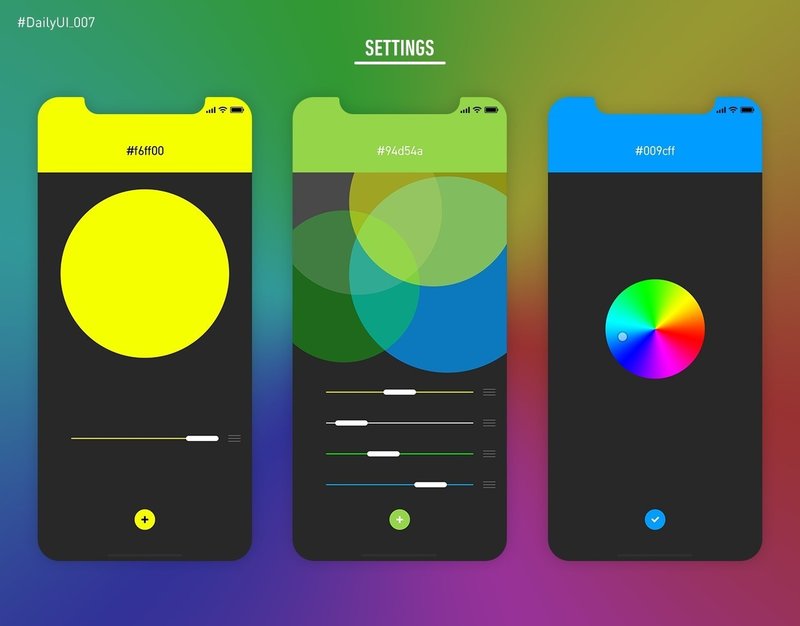
#007

カラーピッカーの設定画面。
色を追加して透明度を調整することで好きな色を作成できるコンセプトツール。
#008

404ページは遊ぶがコンセプト。
落書き→子供の手書き→ダンボール→アマゾンと連想して作成しました。
トップへの動線と検索が重要という振り切り。
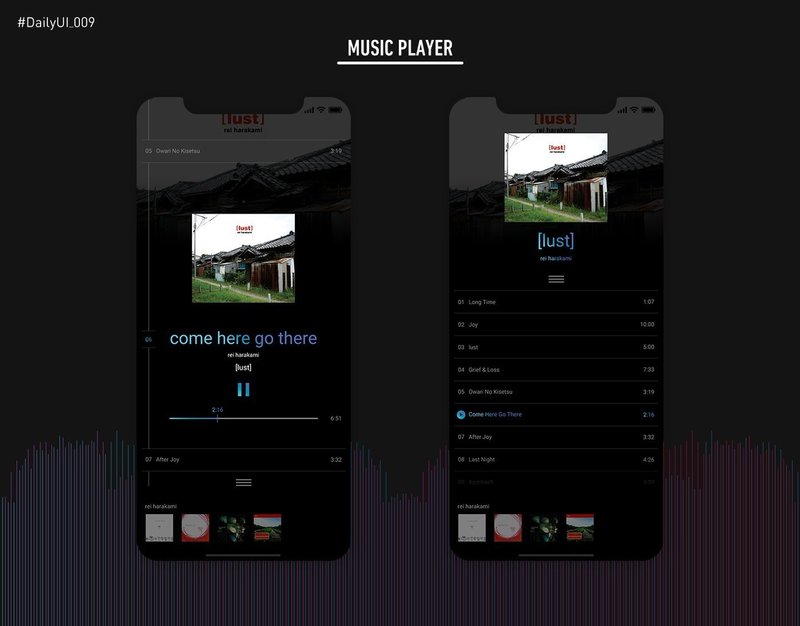
#009

ミュージックプレイヤーは世に出し尽くしてる感がありました。
アルバムの曲リストをベースに聞いている曲が展開しているUI。
ひねりすぎると使いにくくなるので抑えました。
#010

伝書鳩が飛び立つイメージコンセプト。
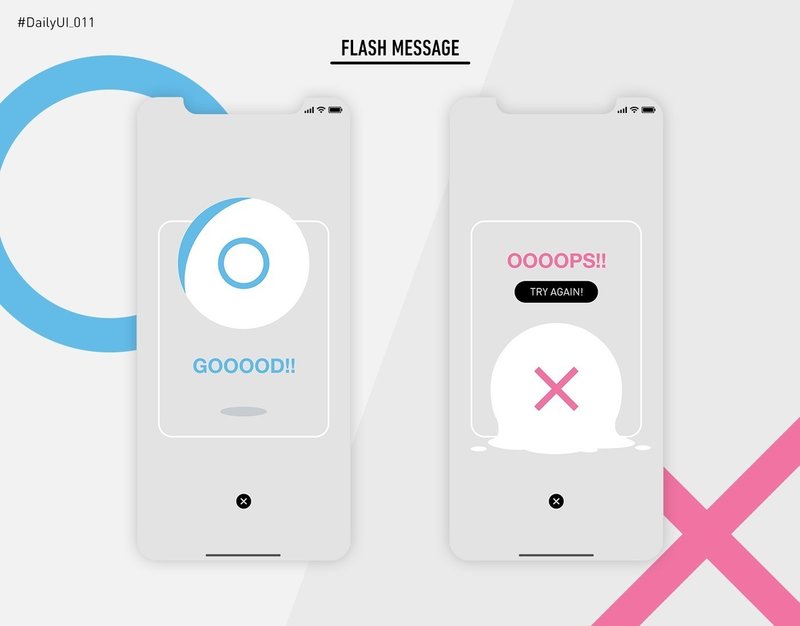
アニメーション

OKならポーンと跳ね上がり、NGなら落ちて潰れる。
アイスとかポケモンとかポップな案件を想定。
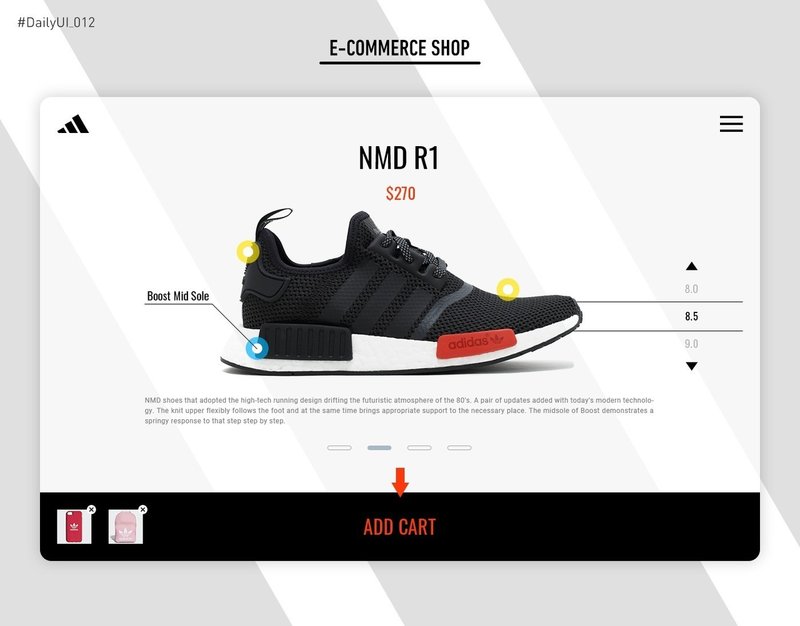
#012

少し変化球なECサイト。
アディダス様いかがでしょうか。NMDを愛用しているので許してください。
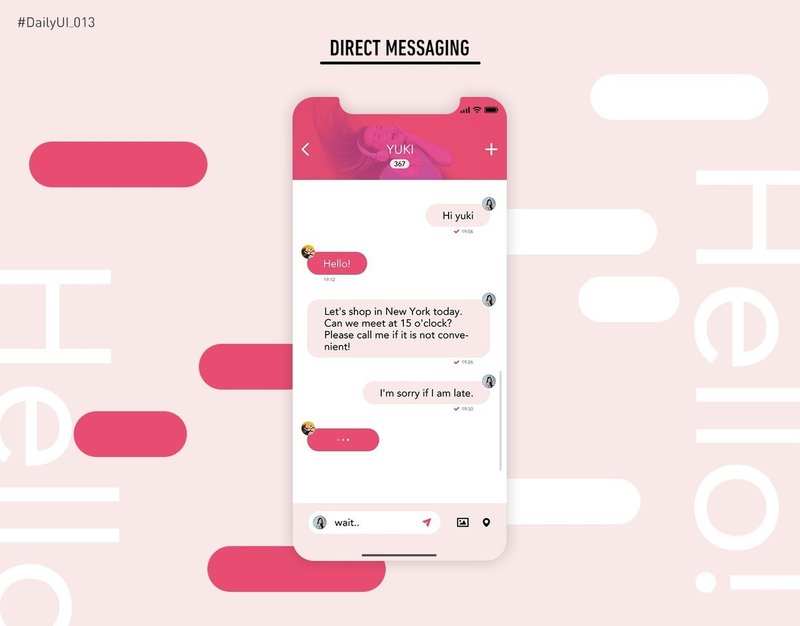
#013

シンプルなUI。
メッセージ系も出し尽くしているので変化球は出せませんでした。
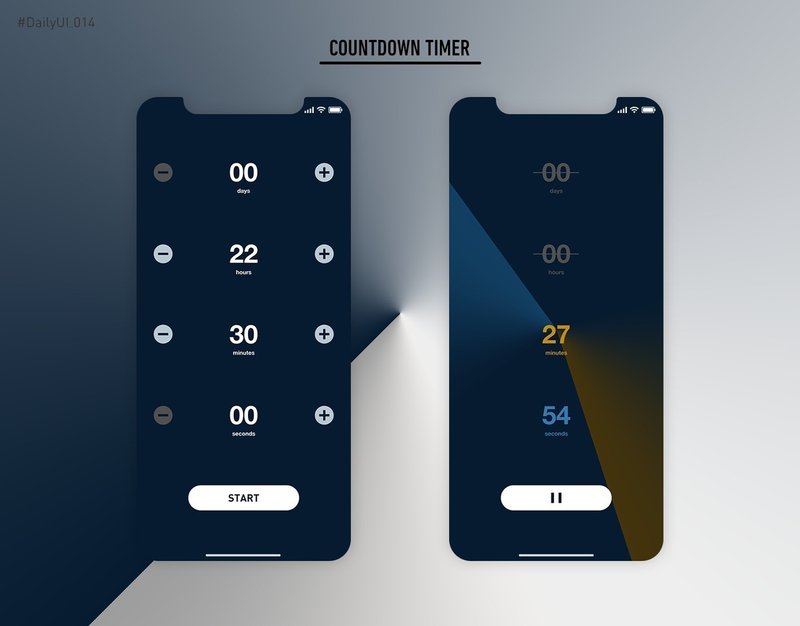
#014

タイマーコンセプト。
ビジュアルは回転するグラデーションのみ。27分と54秒を表現しています。
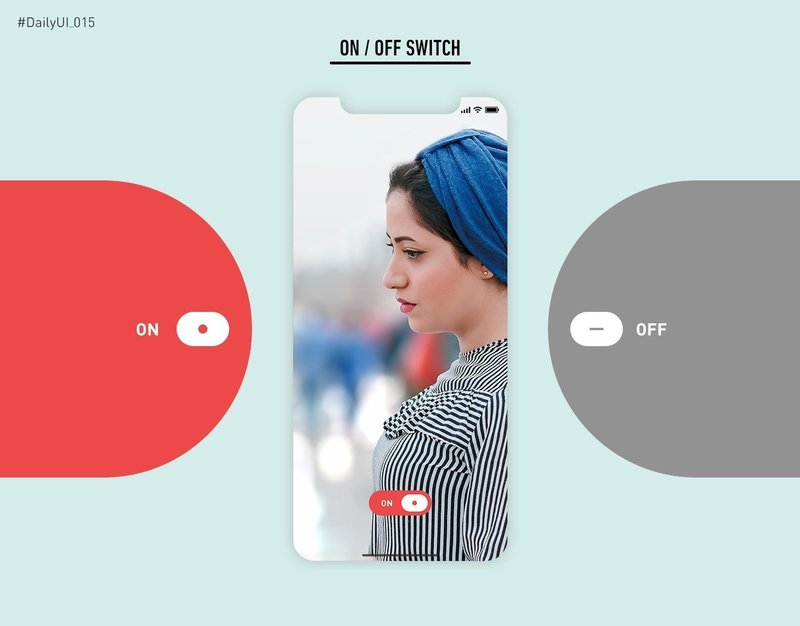
#015

スイッチ。
通常のボタンに更に手を加えることでON/OFF感を強調。
アニメーション
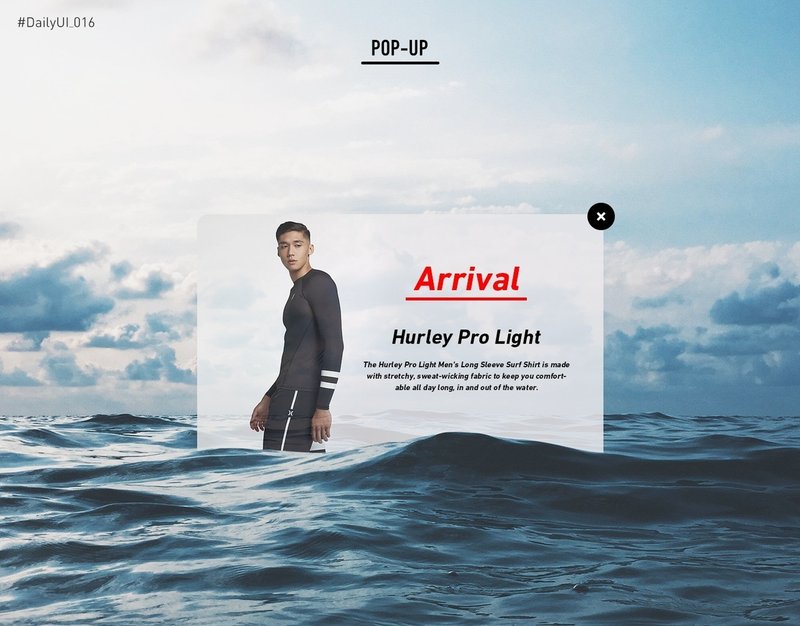
#016

夏なのでポップアップメッセージを海に浮かべてみる。
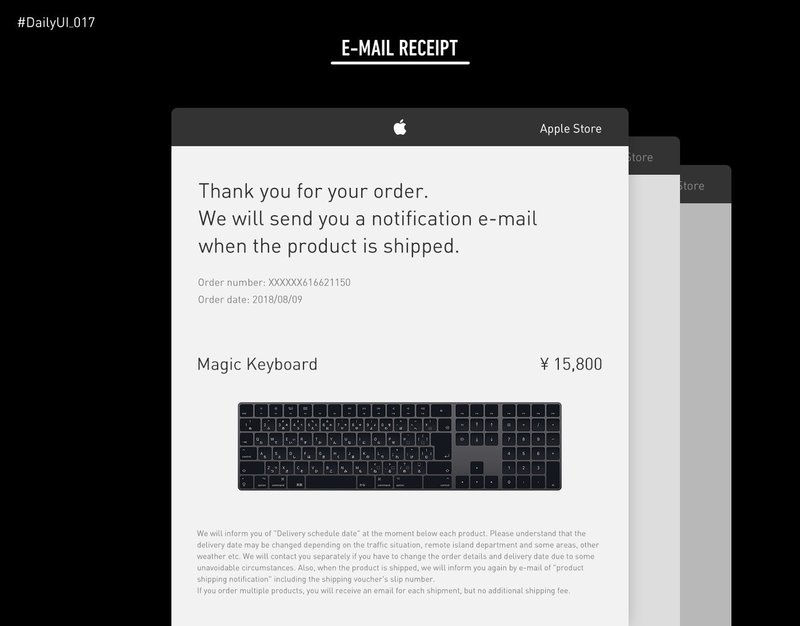
#017

特に無し。購入結果メールはこれが限界でした。
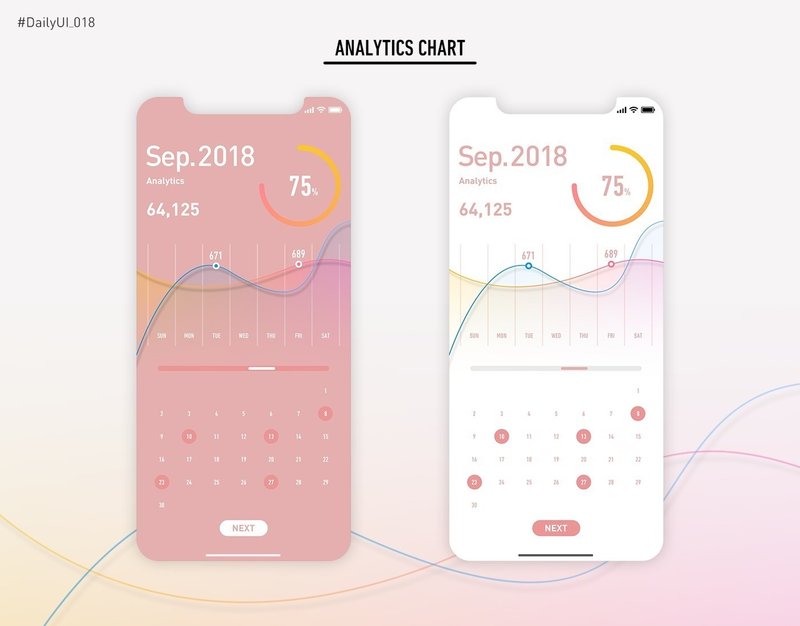
#018

アナリティクス画面。Behanceで1番評価が高かった。
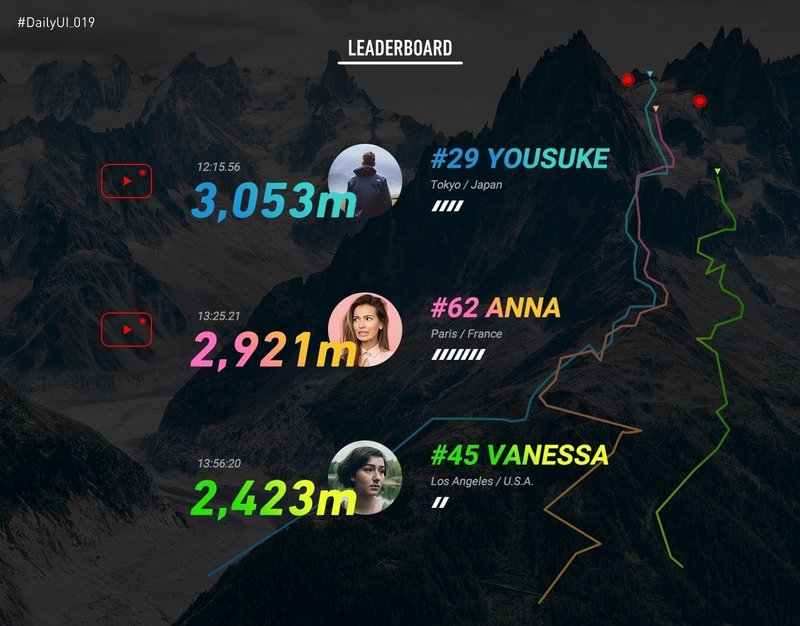
#019

ランキングページ。失敗作です。
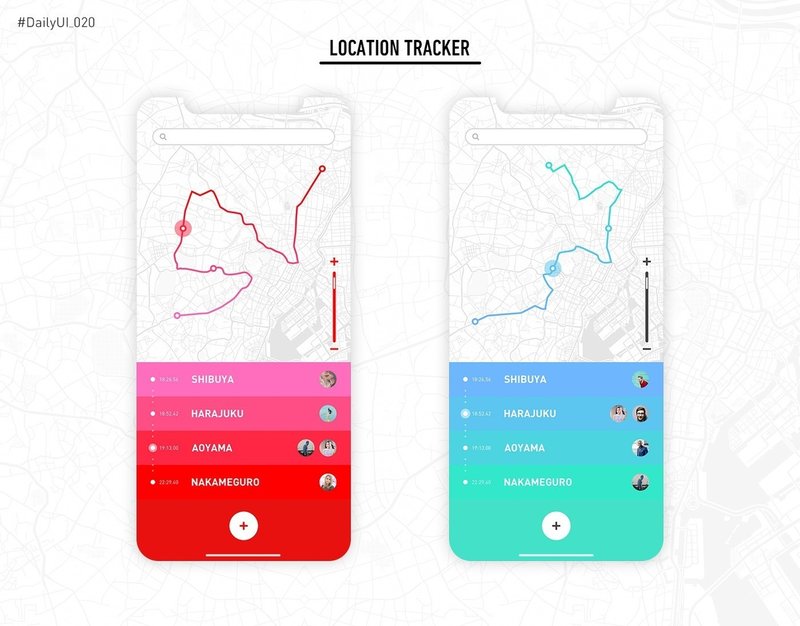
#020

追跡ツール。ある意味ノーコンセプト。グラデーションを封印していきます。
#021

ホームリモコン。これくらいのIOTリモコンが欲しい。
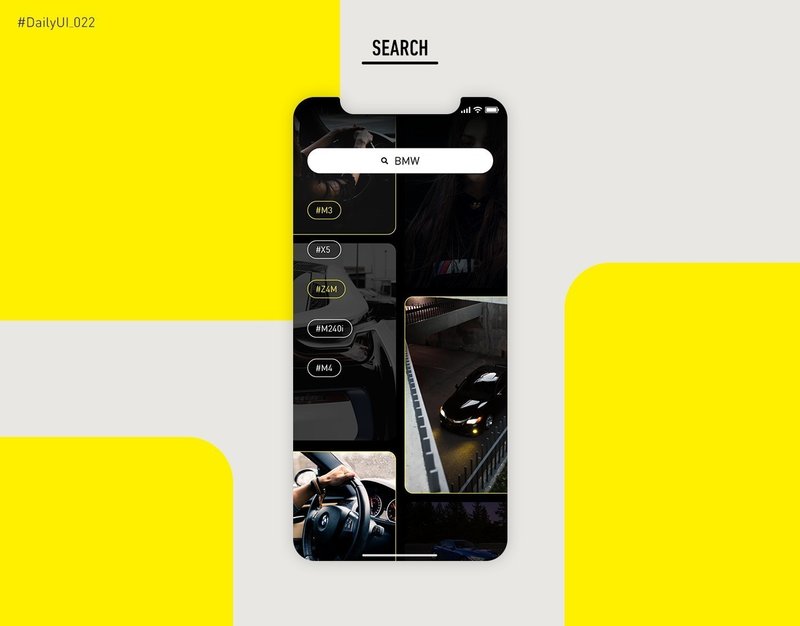
#022

画像検索コンセプト。
関連タグを選択した部分はハイライト。それ以外は裏で表示。
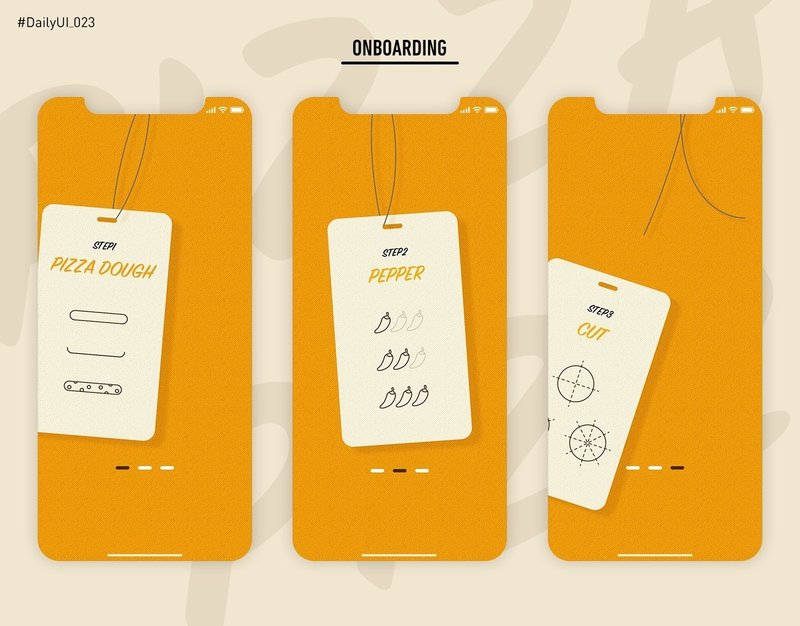
#023

オンボーディング。スワイプの勢いで揺れを制御しながらスライドする。
3枚目で完了するので最後は切れてオンボーディングが終了!
#024

搭乗の手続きははアップルウォッチで。
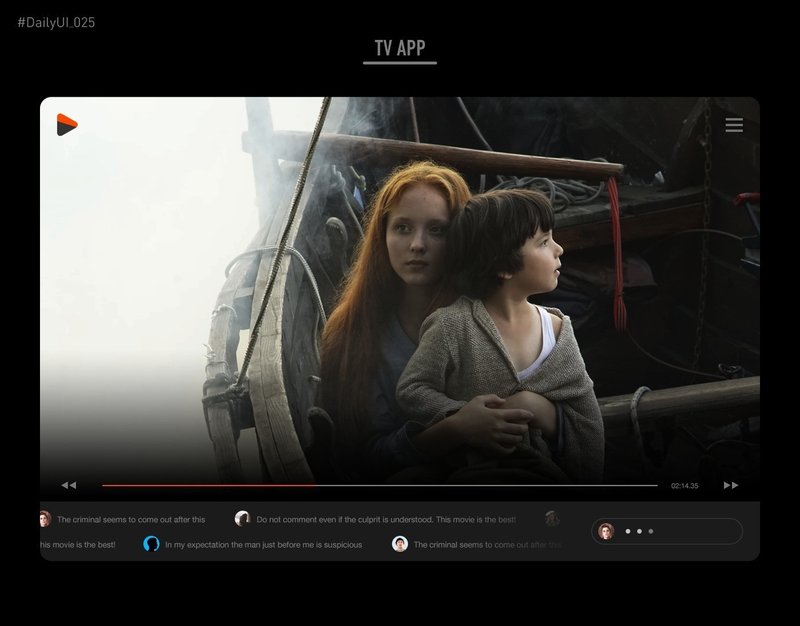
#025

ネット系TVのコンセプト。海外版ニコ動をイメージ。
まとめ
以上、025/100です。1件あたり20分〜2時間という感じです。
DailyUIのテーマに対して、最大限にコンセプトを表現できるかを考えています。そのための案件を選定することも楽しかったりします。
デザイントーンや色使いも前作と被らないように調整しながら検討していますが、もっと引き出しを増やさないと100日もたないですね。。
得たこと:アニメーションツールを久しぶりに触った。
詳細が気になる方はBehanceかdribbbleまで。
この記事が気に入ったらサポートをしてみませんか?
