記事一覧
UI観察 - 奥行きだけでなく”軽さ”を表現するモーションデザイン
15VISION(イチゴビジョン)いちがみです。普段は主にUIデザインを行なっています。
こばかなさん(@kobaka7)の「観察とは何か?デザインにどう活きるのか?」という記事が注目を集めています。
無意識を意識化すること(そして考察や想像すること)
という言葉は、日頃、マイクロインタラクションのアニメーション観察を行う上でおぼろげに意識していることが言語化されたようで爽快でした。
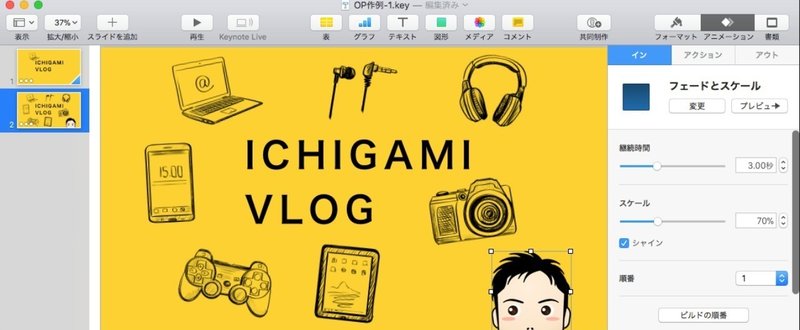
YouTubeのオープニングムービーをKeynoteでつくる方法
YouTube動画のオープニングムービーでチャンネルの雰囲気やトーンを伝えられるといいですよね。多くの動画編集ソフトにはタイトルムービーの素材が入っているので、文字を入れるだけで簡単にタイトルを作成できます。
しかし、イラストを使ったアニメーションなど、自ら用意した素材を思い通りに動かしたアニメーションをつくりたい場合は、動画編集ソフトよりもKeynoteやPowerPointを使った方が簡単に
a-blog cms 基本機能でつくるスタンプラリー、使った機能とカスタマイズの肝
2017年11月17日、18日に開催された「a-blog cms Training Camp 2017 Autumn」にて、「a-blog cms 基本機能でつくるスタンプラリー」というタイトルで事例発表を行った。
発表後、他の参加者から「その発想はなかった」、「普通思いつかない」、「変態的カスタマイズだ」とお褒めの言葉をいただき、開発中、幾度も折れかけた心をその都度立て直した自分を褒めたいと素
ウェブサイトの固定フッターメニューが iPhone X の Safari で使いづらい問題の対応を考える
スマートフォンの画面が大きくなったことから、指に近い位置、すなわちフッター部に固定でウェブサイトの主要ナビゲーションを置くことが増えた。しかしながら、前面すべてがディスプレイとなった iPhone X の Safari で Tab Bars の表示をなくした状態では、画面最下部のリンクをタップするために、2タップ必要になってしまうため、操作性が低下してしまう。
本記事は下記のブログに移動しました