
【デザインニュース】vol.14 モバイルファーストとPCファーストの選択【福永あずさ ポートフォリオサイト】
長津:カドベヤCOO/弊社WEBディレクターの長(おさ)的存在
須田:UIデザイナー/ゲーム・ドラムに日々没頭
竹田:WEBディレクター/サウナのためなら全国に出没
森山:WEBディレクター/無類のガジェット好き
古川:WEBディレクター/クリエイティブ部マネージャー
越智:ディレクター兼デザイナー/SEO周りを担当
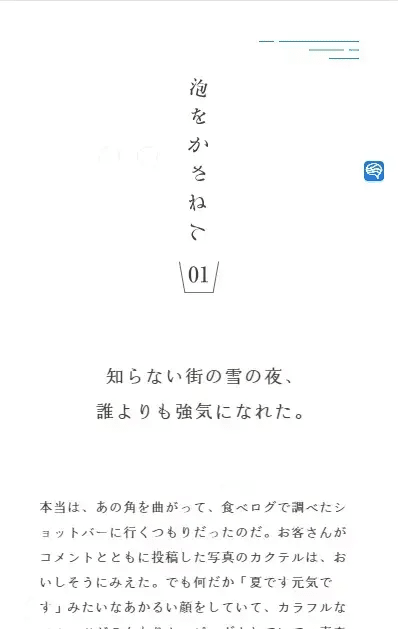
🔳 今週のピックアップ「福永あずさ ポートフォリオサイト」
UIデザイナー須田によるデザインコーナーvol.14。
今週の須田的ベストデザインは「福永あずさ ポートフォリオサイト」。

須田(UID):
今回紹介するのは、株式会社MONBRANさんが制作した、福永あずささんというフリー編集者・ライターのポートフォリオサイトです。
福永あずさ :熊本在住の編集者・ライター。「ウルトラハウス」というタウン情報誌を発行する会社で新卒として入社し、熊本のタウン誌編集に携わっています。その後、営業や編集の経験を積んだ後、2013年に独立し、現在は九州を中心に雑誌やムック本の編集など幅広い活動を行っています。
Awwwardsなどではまだあまり知られていませんが、国内向けのベストデザインを中心としたまとめサイトでは良く取り上げられています。イラストとテキストがよく動いているアクティブなサイトですね。

長津(COO):
一部のテキストが動いている感じだね。
須田(UID):
はい、ただ全体的にAwwwardsでもよく見かける「横スクロール」ですね。
スクロールされるテキスト量が多いので読みづらさを感じるかもしれないですが、読んでほしいテキストとのコントラストがはっきりしているので、そこまで読みづらさは感じなかったです。
縦スクロールから横スクロールに切り替わるセクションや、逆に横スクロールから縦スクロールに切り替わるパターンがミックスされているのが印象的です。
長津(COO):
なんで流行ってるの?
須田(UID):
インタラクションも同様で、動きに変化をつけたり動きの軸を増やしたりすると、ユーザーに対するおもしろい演出につながるからだと思います。
長津(COO):
グローバルナビゲーションが横並びに表示されているからコンテンツを横スクロールするのは自然な流れだよね。
須田(UID):
左から右にテキストを読むのが一般的で、PCも横長ですからね~。
長津(COO):
PCはどうなっているの?

須田(UID):
SP用に再設計されているのでかなり手間がかかっていますね。
長津(COO):
SP版からつくり始めたのかな?
須田(UID):
モバイルファーストだとテキストを横にはしないと思うので、PC版からつくったんじゃないかなと思います。
小さいものから大きいものをつくる、つまりスマホからデザインを開始すると、PC向けのデザインの幅が制約される可能性もあるので。
長津(COO):
制作プロセスにおいて、モバイルファースト/PCファーストのどちらからアプローチするのか決めるのは結構重要だね。
須田(UID):
PC使わない判断もあるかもしれませんけど、リモートワークが普及して自宅でPC利用する人が増えているので引き続きPCの需要はありますよね。
長津(COO):
プロジェクトの性質に合わせて適切なアプローチを選択することが大切だね。
MONBRANさんの『非効率、大好き。』という企業キャッチコピーいいね(笑)
須田(UID):
最近AIでの効率化が加速していますけど、『効率化しちゃいけないものまで効率化しない』のは大事な考えだと思います。
没個性になってしまうリスクはあるので、テンプレートに頼りすぎないことも必要ですよね。
長津(COO):
今回紹介したサイトのように、こだわって制作していきたいね。
じゃあ今日はここまで。アディオス!
〆
この記事が気に入ったらサポートをしてみませんか?
