
【ロゴ制作】UXチームのロゴができるまで
こんにちは、NTTデータCCS UXチーム エンジニア兼UXディレクターの堀です。少し前の話になりますが、私たちUXチームのロゴを制作しました。今回は、その経緯や制作工程についてご紹介したいと思います。
ロゴを制作するにあたって、ロゴのモチーフは私(堀)と営業の橋本で検討しました。モチーフが決まったところからグラフィック制作までは、デザイナーの本郷が担当しました。
ロゴを作ることになったきっかけ
ある日、営業の橋本が唐突に言いました。
「かっこいいロゴがほしいよね。」
え?
それまでは会社のロゴはあるものの、UXチームを表すロゴがなかったのです。
ロゴのモチーフを決めるまでの道のり
イメージの言語化
ロゴを作るにあたって、ロゴで何を表現したいのかをまず考え、言語化しました。下記がそのアウトプットです。
1.誰に向けて
・お客様企業の企画部門の方(20~30代)
・お客様企業内のあらゆる部署(役員層やシステム部門など)の方々
2.どんな雰囲気で
・デザイン会社っぽい・かっこいい・今っぽい
・堅実さ
3.何を表現したいか
・クライアントのお客様のユーザー体験を、クライアントに寄り添って考えて、信頼の技術やノウハウで作り上げる
【キーワード】
・ユーザー体験
・信頼(老舗でかつ大手の堅いシステム会社に対する安心感のこと)
・寄り添う
・作り上げる、育てる(上流工程だけじゃなく)
・技術、ノウハウ
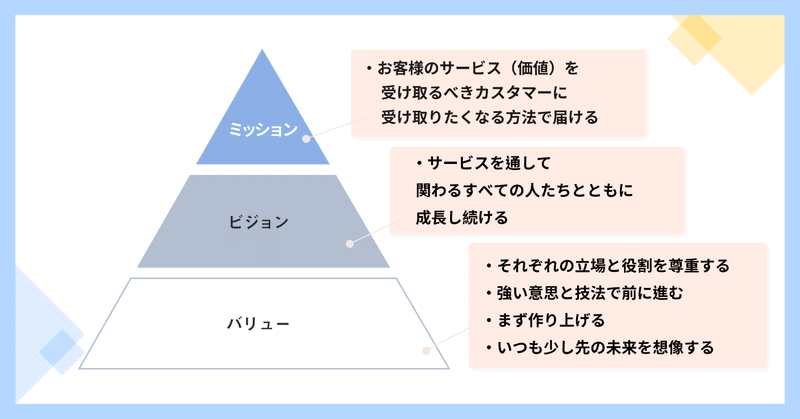
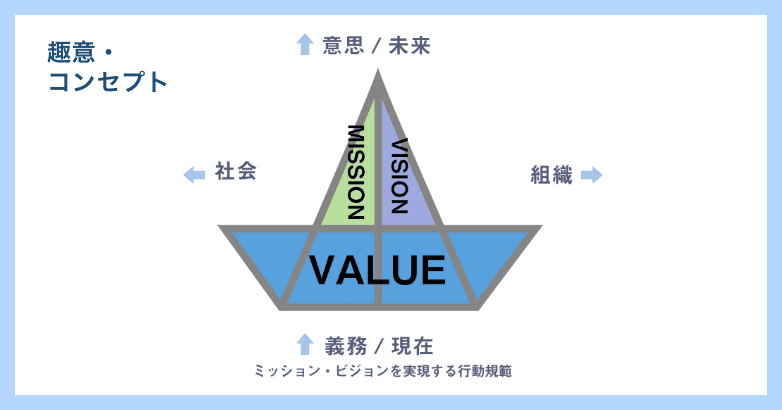
イメージを言語化してみたところ、当時のUXチームの「ミッション・ビジョン・バリュー」も同じような考え方で作ったことを思い出しました。

モチーフを抽出
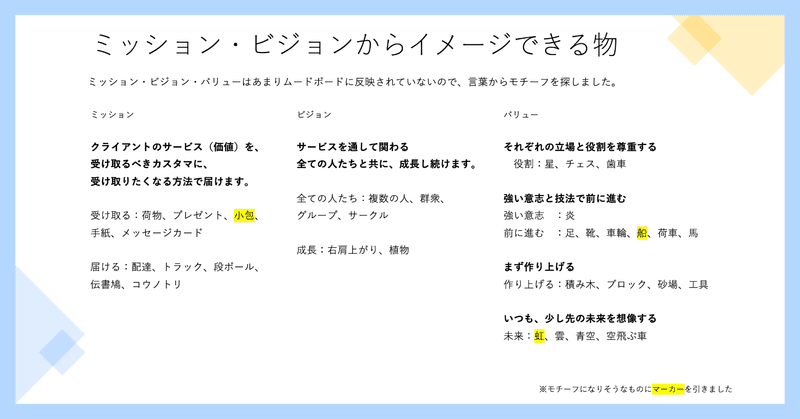
ロゴを、ミッション・ビジョン・バリューを表現するものにしたいという考えに至り、そこからイメージできる物を列挙しました。

「小包(こづつみ)」「虹」などモチーフになりそうなものを絞り込んだところ、「船」が目に留まりました。「前に進む」という言葉から連想したことで、推進力のイメージが前向きで良いということで、モチーフとして採用しました。
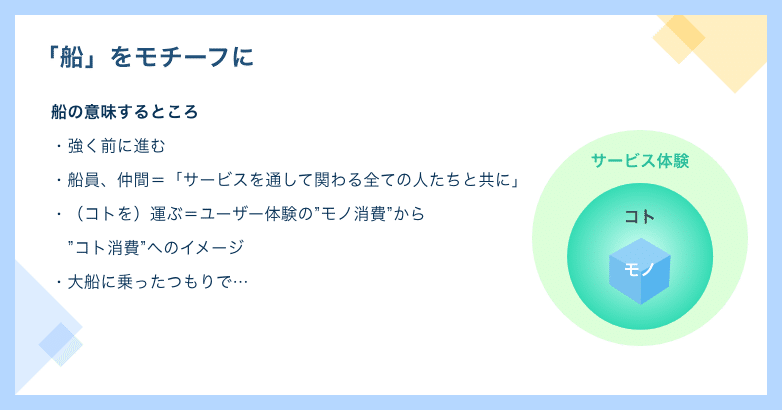
モチーフが「船」に決まったところで、「船」が何を意味するかを深堀りしました。

その晩仕事が終わってから、橋本がチーちくをおつまみにハイボールで酔いながら作ったポエムがこちらです(笑)

こうして、UXチームのロゴモチーフが決定したのでした。
ここまでの工程で多数の記事を参考にしてきましたので、その中で2つご紹介します。
ロゴ制作プロセスの参考にした記事
モチーフ検討のプロセス参考にした記事
ロゴデザインの制作プロセス
ここからはデザイナーの本郷に、「船」をモチーフにしたことの経緯や想いを伝え、ロゴの仕上げまで担当してもらいまいした。その制作プロセスについてご紹介します。
あるべき姿をイメージする
制作プロセスの最初に、理想のロゴとはどんなものかイメージします。
まずは、世の中に存在するたくさんのロゴを見ます。トレンドをキャッチしたり、さまざまな表現方法を見て、それがどんな印象を受けるのかを知るためです。
数多くのロゴを見る中で、いいな、取り入れたいなと思うものを、あるべき姿として参考にします。
あるべき姿のイメージで参考にしたサイト
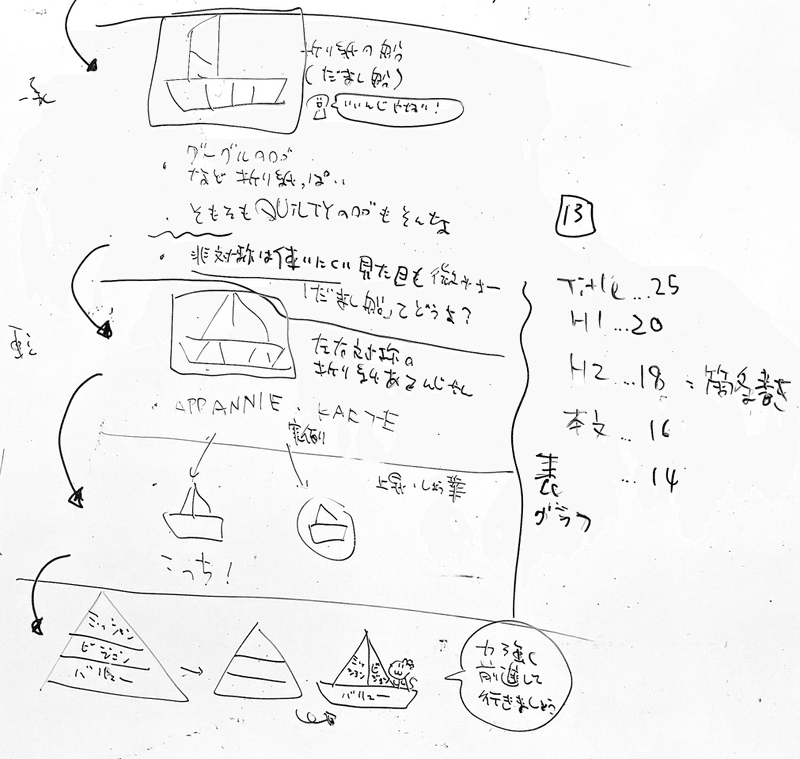
アイディアスケッチ
アイディアスケッチをするには、真っ白な紙と鉛筆がおすすめです。
ディテールは曖昧にしたまま、頭の中に浮かんだものを気楽に描き出せるのが良いところです。いきなりPC画面に向かうと気負ってしまい、なかなか描き進めるのが難しいと思います。
たくさん描き出すことで頭の中で化学反応が起き、いいアイディアが思いつくこともあります。
方向性を確認して同意を取る
ディテールが曖昧な時点で、依頼主にイメージを共有すると、手戻りが少なく方向性を決めやすいです。
今回のロゴの場合は、船がモチーフということと、UXチームのミッション・ビジョン・バリューを表現することが条件でした。
そこで、「船に見えること」を大前提に、「クールなもの(ミニマル&トレンド)を意識しました。
そこから、ミニマルかつクリエイティブをイメージできる折り紙の船が浮かんできました。
お客様と寄り添い、同じ船で目的地へいざなう(ポエムで書いたような!)船のマークの方向性が決まりました。

デザインに落とし込む
ここまでできれば、あとは鉛筆画のスケッチを詳細まで描き込んで、グラッフィックを作成すれば完成です。

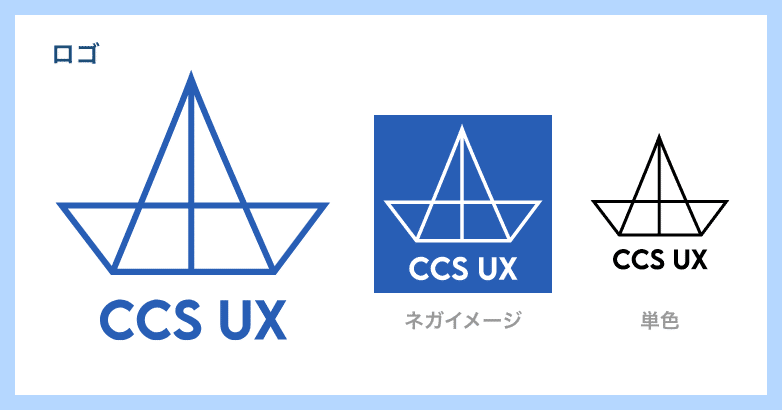
完成したロゴデザインの構成要素としては、以下のような点を意識して表現しています。
「船のシルエット」と「ロゴマークとして魅力のあるグラフィックであること」とのバランス
知的・クリーンな印象を与えるシンプルに整理された形
集中線が上に向かう事で、団結や未来志向を表現
「CCS UX」のテキストは、マークの線よりやや太く全体のバランスを壊さない直線と角を意識したフォントに
線のみで構成しているのは、UXチームの主業務であるサイトやアプリ開発の作業工程で作るワイヤーフレームをイメージ

プロダクト開発も同じでした
こうしてまとめてみると、UXチームの主業務であるサイトやアプリなどのプロダクト開発も、今回のロゴデザインの制作プロセスに当てはめる事ができます。
———あるべき姿をイメージする
(プロダクト開発では)ユーザーのあるべき姿やマインドとはなにかを想像する。ビジネス側の視点も忘れずに。
———アイディアスケッチ
(プロダクト開発では)それを満たす機能要件を考える
———方向性を確認して同意を取る
(プロダクト開発では)プロトタイプを作成し、ユーザビリティ、ユーザーの反応を確認し、軌道修正を行う
———デザインに落とし込む
(プロダクト開発では)開発工程である設計、実装フェーズに移る
よいUXを実現する目的に立つと、ロゴデザインもプロダクト開発も似たような工程を辿ることになりますね。
まとめ
私たちUXチームのロゴができるまでの工程はいかがでしたでしょうか?
私自身もこのロゴができるまでに、他社様のロゴ制作について書かれている記事を沢山読みました。同じようにロゴ制作で悩んでいる方の参考になれば嬉しいです。
今回制作したロゴは、パワーポイントのテンプレートや、UXチームメンバーが使うためのノベルティにも利用しました。


もちろんこの「UXチーム航海日誌」のプロフィール画像としても使っています。そして、「スキ(ハートマーク)」をタップすると船のロゴが揺れるUXを仕込んであります。ぜひ押してみてください。
このロゴが、チーム内だけでなく社外の方々にも親しんでいただけるようになると嬉しいです。
UXチームのPRサイトにも、今回制作したロゴを使用しています。以下のバナーからリンクできます。PRサイト構築に関する記事もnoteに掲載しているので、よろしければご覧ください。
その他の記事
【セミナーレポート・後編】アプリで事業をAWESOME「魅力的」に始める!-QUILTY(キルティ)×KARTE(カルテ)
【セミナーレポート・前編】アプリで事業をAWESOME「魅力的」に始める!-QUILTY(キルティ)×KARTE(カルテ)
【制作背景】自社サービスをもっとひろく知ってもらいたい「PRサイト」構築
「UI/UX診断リスト」で、より洗練されたプロダクトへ
NTTデータCCS UXチームです。noteはじめました。

DXの前に!データを集めるタッチポイントをつくりませんか?
◆ユーザーフレンドリーなアプリをつくる、ローコード開発キットQUILTY
◆集めたデータを活かすためのKARTE導入・運用支援
UXチームの公式SNSアカウントはこちら
Twitter Facebook
この記事が気に入ったらサポートをしてみませんか?
