#UIデザイン
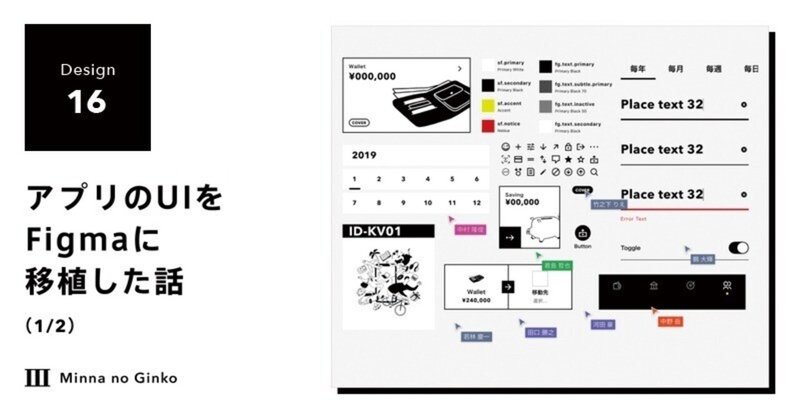
アプリのUIをFigmaに移植した話(1/2)
こんにちは、みんなの銀行プロダクトデザイナーの中野です。
みんなの銀行ではこの度、デザインツールをAdobe XDからFigmaに全面移行しました。このnoteではその経緯やTipsを2回に分けてご紹介したいと思います。
以前、デザインシステムの構築に取り組んでいる話を綴りましたが、今回はその続編のような内容です。
👇筆者の別のnoteを読む
デザインツールの移行という一大事デザイナーで
ダメなUIを作るコツ
先日、「イカれたUIを作ろうの会」というオンラインイベントを開催しました。多くの皆さまにご参加いただき、誠にありがとうございました。
また、当イベントでは期待以上に自由で多様なUIがお披露目され、おおいに血湧き肉躍りました。主催者としてうれしい限りです。
ちなみに社内でも「ダメなUIを作ろうの会」と銘打って勉強会を実施しました。こちらもクローズドな空間ならではの盛り上がりを見せました。
背景そ
「なんか違う」と言われないためにデザイナーができること
「イメージと違います」
これはデザイナーが一番言われたくないし、言われると悲しくなるワードだと思います。
私も今までこの言葉を聞くと「自分のスキル不足が原因だ・・・」と落ち込んでいましたが、最近、この原因は2つに分類できて、そしてそれは全く別物のスキルだと気付きました。
①ゴールとなるイメージを、技術不足により再現できていない
②ゴールとなるイメージを、依頼者と共有できていない
①は技術的な
追従ボタンをやめたらCVRが上がった話
クラウドファンディングサービスCAMPFIREでデザイナーをしている、塩月(@oshiokeiko)です。
ここ最近、私はCAMPFIREでプロジェクトを実施する方(プロジェクトオーナーさん)向けの施策に取り組んでいます。
その中で、小さな変更だけど面白い結果が出たな。と思ったことを記事にしてみました。UIを担当していてCVR向上のため画面改善を検討している方などのお役に立てれば幸いです。
追
レイアウトデザインの視点を増やす 思考&Tips
はじめにこのnoteは、私がTwitterで発信した「デザインの思考&Tips」のなかから、レイアウトデザインに関する内容を編集してまとめたものです。普段のデザイン業務で私が意識している、webデザインを中心としたレイアウトの考え方やTipsを紹介します。
「レイアウト」といっても、ただ単にドキュメント上に要素を置くのは誰でもできます。どんな素材にするか、どんな動線にするかを考えて位置を決めてい