記事一覧
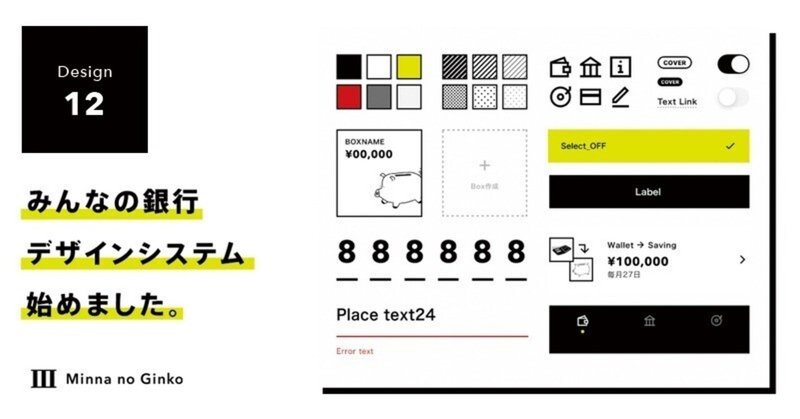
みんなの銀行デザインシステム、始めました。
みんなの銀行 プロダクトデザイナーの中野です。今回はプロダクトデザインチームとフロントエンドエンジニアチームで一緒に取り組んでいる、みんなの銀行のデザインシステム作りについてご紹介します。
まだまだ開発途中の取組みですが、どんなふうに進めてきているのかをお届けできればと思います!
デザインシステムとはデザインシステムとは「プロダクトデザイナーとフロントエンドエンジニアが共通認識を持つための仕組
その会社「らしさ」があるWEBのつくり方 【コーポレートサイト制作の教科書2】
㍿ブルーパドルでは、PR企画、商品企画、こどもコンテンツ以外に、コーポレートサイトや、WEBもいろいろ作っています。
このシリーズでは、WEBやコーポレートサイトについて書きます。シリーズ2つ目は「その会社らしいWEB」の作り方の話です。
サイトを作る人にも、サイトを依頼する担当者にも役立つ話なので、良かったら読んでみてください。
あと、1つ目の記事「ページ数が多いWEBは、作る人も見る人も
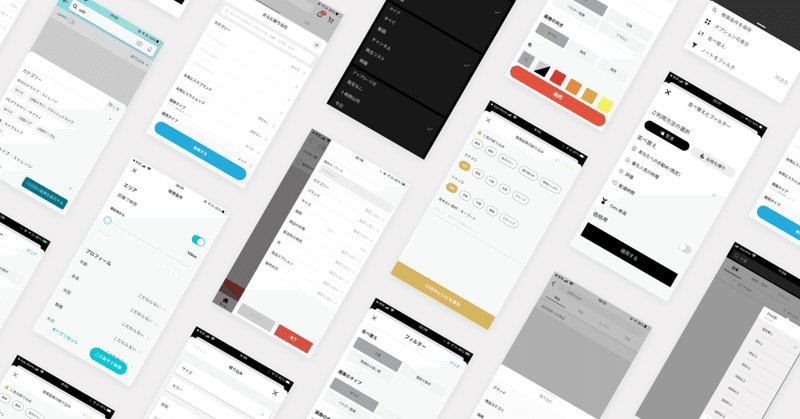
エンジニア以外にも知ってほしい Android の UI Components
Android で使用する基本的な UI Components の紹介をしていこうと思います。
エンジニアが実装する時の Class 名と Material Design の名称が違うものもあるのですが、デザイナーは Material Design のガイドラインを参考にすることが多いと思うので、基本はガイドラインの名称を使っています。
# NavigationDrawer、BottomNav
ブランドコンサル会社が使う「ブランドの人格を視覚化するブランドアーキタイプ」とは
こんにちは。B&H Inc.でストラテジックプランナーとディレクター・プロジェクトマネージャーをやっております金山です。第2回目の投稿です。
前回は、こちら記事で弊社のビジュアルがアウトプットされるまでのフローを記事にしてみました。まだの方はこちらもぜひ。
今回は弊社がブランドデザインを行うにおいて、とても大切にしている「12種類のアーキタイプ」という人格分析(ブランドパーソナリティ分析)とし