記事一覧
タイポグラフィの基礎 その⑥ 〜行間と行長〜
文章を扱う際に忘れられがちなのが、この行間・行長の設定です。
ウィキペディアなどで調べ物をした際に、ブラウザいっぱいに広がる文章を読んでいて、読むのが辛いと感じたことはないでしょうか?
今回は文章の「読みやすさ」を向上させるための基本的なテクニックをご紹介していきたいと思います。
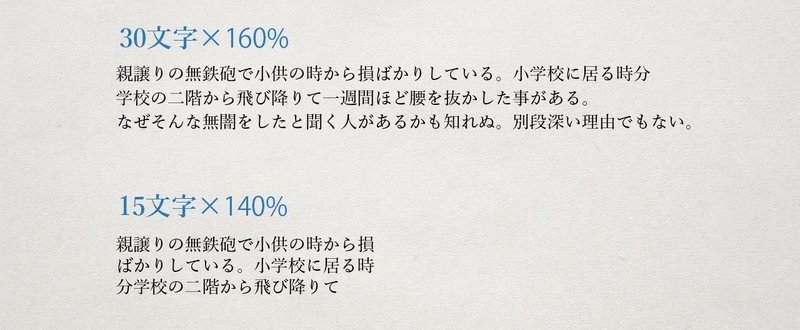
行間・行長について
まずは文章を扱ううえで意識すべき2つの概念、「行間」と「行長」があります。
行間(ぎょうかん)
タイポグラフィの基礎 その⑤ 〜大きさを(あえて)変える〜
前回の記事、「タイポグラフィについて その④ 〜大きさを揃える〜」では文字の大きさを揃えることの重要性を解説してきましたが、今回一転して文字の大きさを(あえて)変えるとはどういう事なのか、解説していきたいと思います。
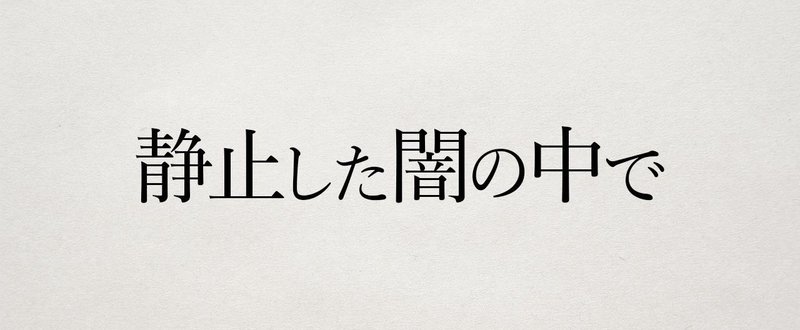
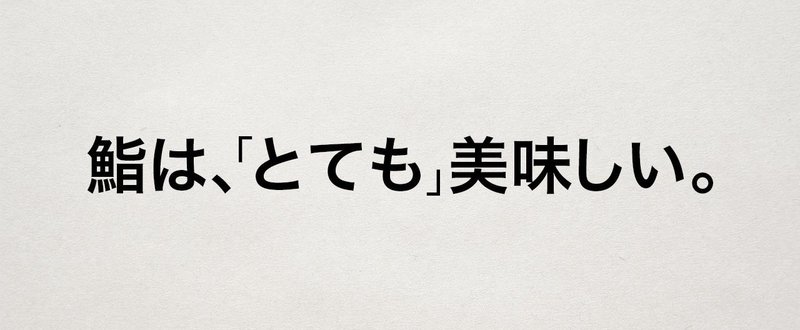
文言に抑揚をつける
前回までのテクニックは、文字のまとまりや美しさを向上させるためのテクニックだったのですが、今回は文言に抑揚をつけて伝えやすくするというテクニックになります。こち
タイポグラフィの基礎 その④ 〜大きさを揃える〜
同じフォント内の文字の大きさの違いを認識する
同じフォントで同じサイズで文字を打ち込んだとしても、英数字・ひらがな・カタカナ・漢字など文字の種類によって大きさの違いがでてきます。
一般的に、漢字が文字として一番大きく、英字やカタカナが小さくなりがちです。
以下の画像の文字は、同じフォント、同じサイズでそのまま打ち込んだ場合のものです↓
ガイド線を引いて見るとわかるとおり、同じ種類で同じ大きさ
タイポグラフィの基礎 その③ 〜役物編〜
役物について
役物(やくもの)とは、文章を記述する際に利用される記号の総称です。句読点や疑問符、括弧などのことをいいます。
■括弧の処理
文言を扱う際に、「」、()、“”、など、役物が含まれる文言を扱う場合が多いと思います。
これら役物の記号の左右のカーニングは開きがちになってしまうので、その②〜カーニング編〜で解説したとおり、これらの左右のカーニングも他と揃えてあげる必要が出てきます。
カ
タイポグラフィの基礎 その② 〜カーニング編〜
カーニングを整えるということ
それではここから具体的なタイポグラフィの手法に入っていきます。
まずタイポグラフィで一番注目されがちとなる、カーニング(文字間)の調整に関してまとめてみたいと思います。
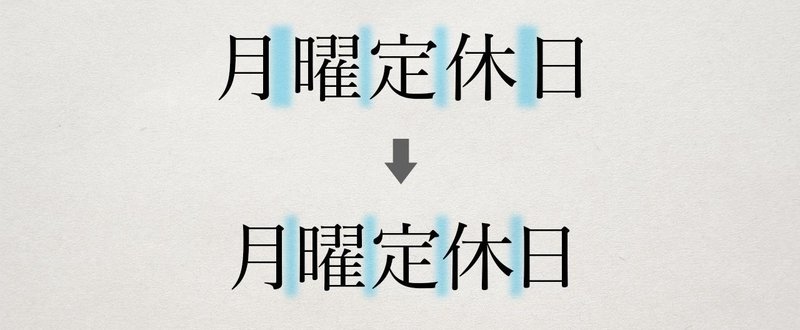
■漢字のカーニング
例えば「月曜定休日」と文字を打ち込んだとしましょう。
パソコン上では、文字一個分に取られるスペースはどの文字でも同じなので、「月」や「日」など縦に細い漢字などが組み合わさるこ
タイポグラフィの基礎 その① 〜プロローグ〜
デザインを作成するうえで欠かすことの出来ない概念のひとつ、「タイポグラフィ」についての記事を書いていこうと思います。
タイポグラフィとは?
そもそもタイポグラフィとはなにか。Wikipediaから引用すれば、以下のような説明になります。
活字を適切に配置することで、印刷物における文字の体裁を整える技芸
この「文字の体裁を整える」というのがタイポグラフィにおけるポイントになるかと思います。