記事一覧
CUD-カラーユニバーサルデザインへの配慮と便利な確認ツール
CUD-カラーユニバーサルデザインとは?
カラーユニバーサルデザインは多様な人たちが利用するサービス、商品、建物、設備などのデザインを誰に対しても分かりやすく情報が伝わるように、デザインの色を機能させ、配慮することです。
様々な特性を持った人が見分られるような配色を選ぶこと
色が見分けにくい人にも情報が伝わるようにすること
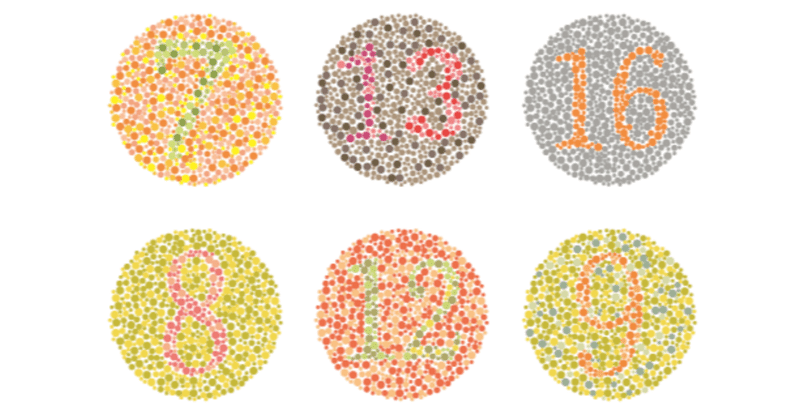
色覚障害(色弱)とは?ものを見る機能のうち色覚(色を区別する)能力
デザイナーが学んだ色についてのまとめ
こんにちは。デザイナーのmiyaです。
突然ですが、みなさんは、デザインでの色の決め方で気をつけていることはありますか?
色についてこれまで自分のやってきた経験での学びをまとめたいと思います。
70:25:5の法則
ご存知の方も多い「70:25:5の法則」です。
これは、ベースカラー70%:メインカラー25%:アクセントカラー5%のことで、色々なデザインを見ていくと、この法則で作られているものが
使ってみたいフリーイラスト素材3選(番外編あり)
こんにちは!クロコ IT事業部 Webデザイナーの佐藤です。
今回はデザインする上で欠かせない『イラスト』をフリーダウンロードできるサイトをご紹介したいと思います。
会社で契約しており業務で使用しているイラストサイトはイラストAC
ですが、無料でも良質なイラストを提供しているサイトはたくさんあります。
今回はその中で使ってみたいと思ったイラストサイトを3つご紹介します!
1、Sui-Sa
AfterEffects初心者がLottieを使ってサイトにアニメーションを表示するまで
株式会社 クロコ デザイナーのカメザワです🐢
先月、社内の動画事業部の方にAftter Effectsの使い方研修を開いてもらいました🎬
以前独学で少し学んだ事はありましたが、Web制作でも使えるので改めて学ぼうと思っています。
その中で、最近注目されているのLottieを使ってAftter Effectsで作ったモーションロゴをWebアニメーションしてみたので、そのレポートです!
出来上