- 運営しているクリエイター
記事一覧
#11 サインデザインについて語りたい
「サインデザイナー」をやっています。というと「?」という顔をされることが多い。
以前は冗談で著名な人の署名(サイン)をかっこよくデザインする人なんて言ってたんだけど、最近はほんとにそういう方がいるらしく、検索するとトップに署名をデザインする広告が出てきたりして、ただでさえ認知の低い僕らの業界がますます分かりにくくなってしまう。ということで、今回は僕の仕事、サインデザインについて語らせてもらいたい。
#9 シミュラクラ現象と顔ロゴとキャラメルコーン
顔デザインが好き。シンプルにまるが三つで顔に見える。みたいなデザインが好きです。ミッフィーみたいにシンプルな構成の顔。夢の国でも●が3つのあれを探しちゃう。
そもそもシミュラクラ現象が好きです。
シミュラクラ現象とは、人間は3つ点が集まると顔に見えてしまう現象。
シミュラクラ現象(シミュラクラげんしょう)とは、人間(ヒト)の目には3つの点が集まった図形を人の顔と見るようにプログラムされている、
#8 「佐藤可士和の超整理術」が示してくれたこと
「佐藤可士和の超整理術」 佐藤可士和 著(日本経済新聞社)
自分の考えていたデザイナーの仕事を言語化してくれた本。
出会ったのは14年前、前職の百貨店を辞めデザイナーになって8年。自分なりにデザインについての考え方やアプローチがなんとなく見えてきた頃。
曰く、「デザイナーの仕事は整理して課題を見つけること」
それだ!世の中に無いものや誰も見たことがないような奇抜なことを生み出すのがデザイナー
#7 人は手でも触るが目でも触る
目で触る。
僕がデザインする時にいつも気にしているのは、手触りです。本当に手で触る物だけではなく、見るだけのグラフィックデザインの時にも、無意識に手触りを考える。紙でも、名刺など手に触るものは手触りが気になる。インテリアデザイン出身の僕のスタイルといって良いかもしれない。
目はとてつもなく高性能で、見ただけで固い、柔らかい、すべすべ、ざらざらといった写真に写らないテクスチャーを読み取ることができ
#6 Apple Mighty Mouseを使い続ける
僕が1日で一番長く触っているものは、マウスだ。そして手の延長として最も精度を求めるのもマウス。だからマウスにはかなりこだわりがある。これじゃなきゃ調子が出ない。
それがApple Mighty Mouse。
なんてことない、数年前の純正品。
でも、このマウスのスクロールは超快適なのだ。普通のスクロールホイールと違って、小さいボールが360°くるくる回る。このくりくりが最高に直感的で操作にストレ
#5 ディック・ブルーナ
僕のデザインの心の師匠はディック・ブルーナ。
言わずもがな、ミッフィーの生みの親です。でも、彼は同時にとても優れたデザイナーでした。
たくさんのペーパーブックやポスターのデザインを手掛けていますが、どの色もどの線も、徹底的にシンプルに、絞り込みながらも鮮やかな世界観を表現していて、モダンで美しく、いつもこんなデザインをしたいと思っています。
ブルーナさんのの絵本の作り方はとても独創的。
以下の
#4 カウンターの奥行き
カウンターの奥行は肘から先の寸法がちょうどいい。
これは大学時代の先生の言葉。
家具や空間は、人間が使うものなので、当然人間の尺度を元に決まっているものが多くあって、人間の肘先の寸法は大体45cm位。同じく人間の尺度から出来てるお椀やお盆を置くと、丁度この位に収まるのです。
この尺度やそれをデザインに活かす学問を人間工学と言い、椅子の高さもテーブルの大きさも、実はそういう研究から使いやすい寸法が
#2 文字を読める距離
文字の大きさって、読める距離が大体決まってる。文字の高さ寸法に250掛けた位が和文の読める距離。例えば10mmの文字は2500mm先から読める。(今どきはもう2割くらい大きいほうが良いかも)画数が少なくて、線と線の離れが判別しやすい英文とか数字は333掛けた位。
色々なデータがあるけれど、これは国土交通省の「公共交通機関の移動等円滑化ガイドライン」で定められているデータ。(出典はもっと前なんだけど
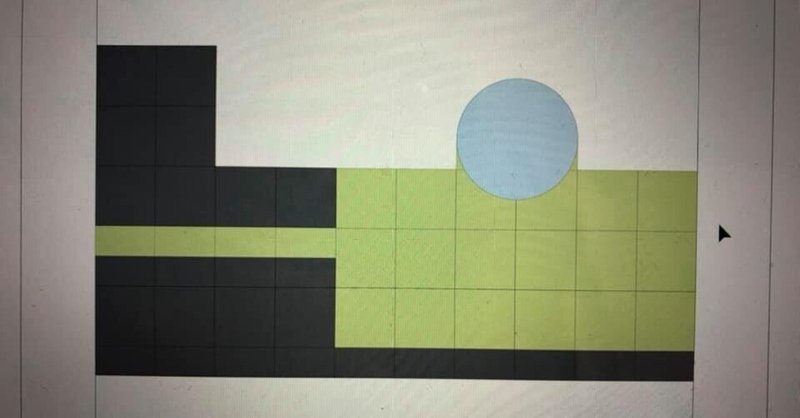
#1 フロアマップの作り方
フロアマップを作る時に建築図をトレースしてはいけない。自分が歩く時に歩ける場所と歩けない場所の違いなど考えないし、細かい柱と壁のデコボコなんて認識しないから。
だから相対的に、ここから左にしばらく行ったら細い廊下があってそこを入ってく。
みたいな考え方で地図を起こしたほうが分かりやすくなります。
この記事はいずれ加筆します。
#0 デザインをつぶやくことにした
noteを放置して9ヶ月も経ってしまった。
あまりに使わなかったせいで、この記事を書くために書き方を検索し直したくらい、忘れてしまっていた。
デザイナーってどういう人なの?何考えてるの?デザインって何?みたいなことをめっちゃかみ砕いて伝えたくて、「やさしいデザインの話」というマガジンを書いていたのだが、力尽きた。
ひとつは仕事が忙しくて、土日も時間が作れなくなってしまったこと。
もう一つは、記事