
便利をデザインする
こんにちは。macasellです。デジタルが日常において普遍的なものに、日々便利なモノが世の中にはたくさん増え続けています。
SNSも便利なデジタルの1つ。何か買う時、どこか行く時、知らない言葉が出てきた時、咄嗟に調べるのもデジタル。時計もカレンダーも支払いも全てデジタルの時代です。
より生活に特化したIoT*1も普及し、昨年ブームになったAI*2、ChatGPT*3なども今後さらに急速に成長し広がると予想されています。
これらは全て「便利」な世の中になる為に作られた仕組みや技術です。ただ仕組みや技術だけでは本当の意味で便利に使うことができません。使い勝手の良いインターフェースのデザイン、知見のないユーザーがすぐに使用できるようにデザインすることが必要不可欠です。今回は便利な仕組みや技術だけでなく、あらゆる面での便利をデザインすることについてお話ししていきます。

*1 IoT とは
IoT(アイオーティー)とは「Internet of Things(インターネット・オブ・シングス)」の略称。日本語で「モノのインターネット」を意味します。
従来インターネットに接続していなかった様々なモノ(住宅・建物、車、家電製品、電子機器、センサー機器、駆動装置、農業など身の回りにあるあらゆるモノ)をネットワークを通じてサーバーやクラウドサービスに接続し、相互に情報を交換する仕組みのこと。
身近な例:スマート家電、スマートロック、ウェアラブルデバイス(Apple Watchなど)、無人決済店舗、スマートハウス・ホーム、スマート農業 等

*2 AI とは
AI(エーアイ)とは「Artificial Intelligence(アーティフィシャル・インテリジェンス)」の略称。日本語で「人工知能」を意味します。
コンピューターの性能が大きく向上したことにより、コンピューターが学習できるようになりました。その学習機能で人間の言葉を理解・認識し、推論などの知的行動をコンピューターに行わせる技術のことを一般的に「AI」と言います。
身近な例:音声アシスタント・音声認識アプリ(Siri、Google Assistant、Alexaなど)、自動運転・運転アシスタント、お掃除ロボット、AI搭載家電(冷蔵庫、炊飯器、オーブンレンジ、洗濯機など)、チャットボット(Chat GPT*3 など)、電話自動応答システム 等

*3 ChatGPT とは
ChatGPT(チャットジーピーティー)とは「Chat Generative Pre-trained Transformer(チャット・ジェネレーティブ・プリ・トレーニド・トランスフォーマー)」の略称。日本語で「チャット生成事前学習済み変換器」を意味します。
「Generative Pre-trained Transformer(GPT)」とは「生成可能な事前学習済み変換器」のこと。2022年11月にアメリカで無料公開され、昨年、日本でもブームに。
現在、個人情報保護の観点からApple社等の企業ではアクセス禁止になっています。またEU一般データ保護規則違反の疑惑、倫理・著作権、機密情報、個人情報の流出などから一般の取り扱いには注意が必要と警鐘されています。
身近な例:オンライン上のお問い合わせ・LINE公式アカウントなどの各種自動応答サービス、コンテンツ制作・文章作成・要約・翻訳、リサーチ、分析、プログラミングコード作成、業務マニュアルの作成 など

便利に使うために欠かせないデザインとは
先ほどご説明した通り、あらゆる仕組みや技術の発展により世の中はとても便利になりました。特にデジタル・Webの普及は目まぐるしいスピードで発展しています。その成長の中で欠かせないデザインの一つが「UI」です。

UI とは
UI(ユーアイ)とは「User Interface(ユーザー・インターフェース)」の略称。日本語で「使用者との接点」を意味します。
PCなどの機器の使用者とコンピューターとの間で情報をやり取りする為の接点がインターフェースです。
使用者が情報を入力する際に使うキーボード・マウス・マイク・スピーカー・ディスプレイなどは「UI装置」と呼ばれます。その装置にとどまらず、情報を入力する際に表示されるフォーム、そのフォームを保持しているWebサイト・Webページのデザインやフォント、カラーなどもUIに含まれます。
優れたUIは使用者とコンピューター間をスムーズにし、快適な操作を可能にします。
UIデザインを取り入れる
一般的にはWebサイトのデザイン制作の際、UIデザインを行うことが多いです。Webサイトの見た目だけでなく、使いやすさ、フォント、メニューやボタンの操作性、幅、スクロール時の動き、バナーの表示時間など、Webサイトに訪れたお客様が目にするもの・操作するもの全てがUIを意識したデザインになります。
使用するメイン層・年代・性別・国籍・掲載内容・目的によってUIが変わってくる為、事前設計や情報収集・分析などが欠かせません。
また、Webサイトだけでなくアプリやスマート家電・ウェアラブルデバイス・車などもUIを考えてデザインされています。今後は販促物や商材などにおいても大切なデザインの1つに。

便利なだけじゃない!質の良い体験
世の中の便利が急速に成長する過程でUIデザインが欠かせないというお話を先ほどしました。そのUIと一緒によく用いられる言葉に「UX」というものがあります。「UIUX」もしくは「UIUXデザイン」といった一括りで話されることが多い「UX」についてご説明していきます。

UX とは
UX(ユーエックス)とは「User Experience(ユーザー・エクスペリエンス)」の略称です。日本語で「使用者の体験」を意味します。
Webサイト・PC・キーボード・マウス・デバイス・アプリ・ゲームなどあらゆる製品やサービスを使用する際、様々な体験をするかと思いますが、それら一つ一つの体験は全て製品・サービスの質に直結します。
UXがより質の良いモノだと使用者の満足度が向上し、更なる成長に繋がっていきます。実体の有無に関わらず、お客様満足度の高い製品・サービスに成長させることがビジネスを発展させていく上で有効な手段の1つであると考えられ、昨今では「UX」を高めることが重要視されています。
UIとUXの関係性
例えば何かを投稿するとします。「わかりづらく複雑な投稿フォームだった為、完了するまで時間がかかってしまう。途中で投稿を諦めた。」という体験と、「シンプルでわかりやすいフォームだった為、スムーズに投稿を完了できた。」という体験があったとします。
前半でご説明した「時間がかかる」「諦めてしまう」という体験と、「スムーズに投稿できた」という体験、それぞれを検証し、より質の高いUIデザインを施し、良質な体験を使用者が得るようにすることをUXと言います。

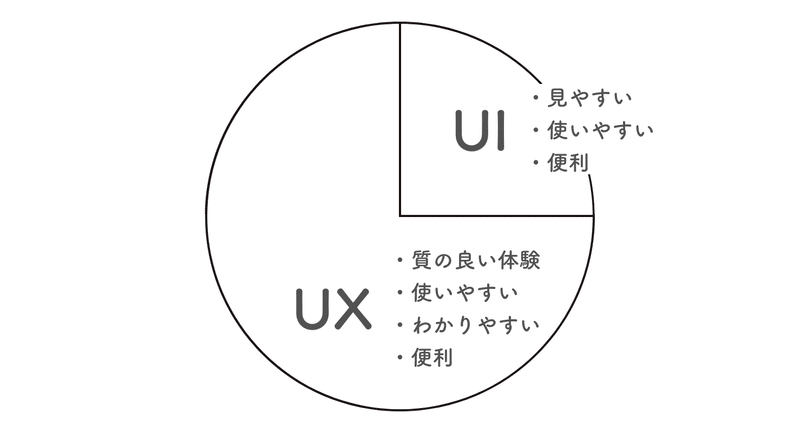
UIを高める為にはUXが欠かせません。その為、UIとUXはセットで考えられることが多くあります。
ですがUXはあくまでも「使用者の体験」を意味し、UIのない製品・サービスの場合、質を向上させるためにUXを考えることも。そのことからUIはあくまでもUXを高めるための要素の1つと言えます。

便利をデザインする上で欠かせないUIとUX
ここまで「便利」や「UI」「UX」についてお話ししてきました。「優れた仕組みや技術」だけでも、「優れたインターフェース」だけでも『便利』にはなりません。
それらを使いこなす使用者の為に「どうしたら便利なのか、使いやすいのか」を考えることが大切です。
前段でご説明したIoTは特にUIUXデザインが必要不可欠です。デジタルネイティブな人も、そうでない人も誰でも簡単に家電が使え、家事が楽にならないとビジネスとして成長するのは難しいためです。日常生活に寄り添った製品だからこそ重要とも考えられます。

UIはPCやスマートフォンの成長過程において重要な役割を担ってきました。1990年代のWebサイトのデザインから、2000年代、2010年代、2020年代、それぞれの過程で大きく変化を遂げてきました。シンプルな情報が羅列されただけのWebサイトがスマートフォン等あらゆるデバイスの画面サイズに合わせて変動したり、そのスマートフォン自体も物体をモチーフにした「スキューモーフィズム」のデザインから「フラットデザイン」「マテリアルデザイン」「ニューモーフィズム」「グラスモーフィズム」等へとデザインが成長し、洗練されシンプルで使いやすいUIデザインが主流となりました。
その成長過程において大切なのは「使用者への共感と理解」です。「不便」「わかりづらい」「使いにくい」というネガティブなイメージへ共感し、理解を深めていかないと「より使いやすいデザインに」「簡単に」「シンプルに」と改善し、成長していくことができません。
その成長は製品・サービスを開発・運営していく上で欠かせないものです。製品をパッケージするデザイン、知ってもらう為の販促物、UIUXが欠かせないWebサイト、実際に手に触れてもらう店舗など、使用者との接点・体験のデザインについて、macasellにご相談いただけます。お気軽にご連絡ください。

私たちは、あなたの暮らしやライフワークにおける ___ したい を、各ジャンルのプロフェッショナルが提案、解決するサービスを提供しています。
まずはmacasellに相談してみましょう。
メール、 DMからのご連絡をお待ちしています。
この記事が気に入ったらサポートをしてみませんか?
