記事一覧
【保存版】「もうデザイナー用の最強チートシート作っちゃおうよ」と現役デザイナー4人で超便利サイト情報を集約してみた20211017更新
こんにちはデザイナー社長の船越です!久々のnote投稿ですが、ツイッターを見ていてデザイナー初学者の人から
「どこから画像を引っ張ってくればいいかわからない😭」
「日々の情報収集どうすればいいの?🤔」
という悩みをよく見かけます。そこでデザインオタクの僕が、普段見ているサイトや参考になる選りすぐりの情報を全部まとめました!デザイナーのクオリティと速度は引き出しで決まると僕は考えています。
僕がおすすめするデザイン系Webサービスまとめ
2020年1月時点で僕がブックマークしているデザイン系のWebサービスのまとめです。
おすすめしたいデザイン系Webサービスを発見したら随時追加します。更新の保証はしませんが、コンテンツを更新した際に通知が欲しい方のために100円の課金の設定をしておきます(課金した場合のみ通知を受け取れる仕様)。課金したら多くのコンテンツが読めるというわけではないのでご了承ください。
(※2019.11.03
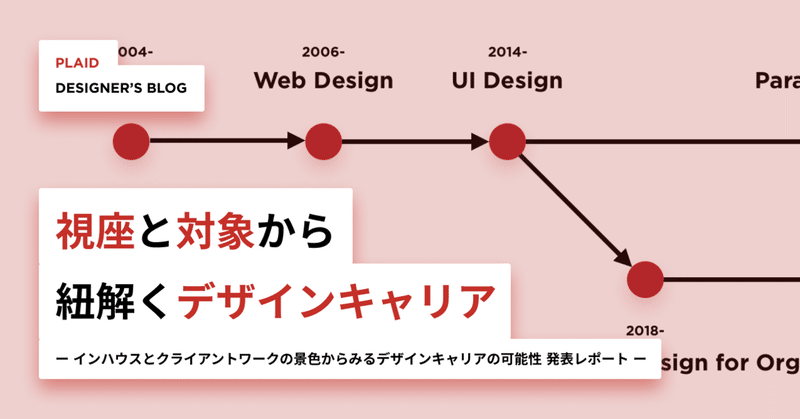
視座と対象から紐解くデザインキャリア
この記事は11月12日に行われた「【1夜限りのトークイベント】インハウスとクライアントワークの景色からみるデザインキャリアの可能性」で発表した内容を記事にまとめたものです。
視座と対象から紐解くデザインキャリア
こんばんは。今日は「視座と対象から紐解くデザインキャリア」というテーマでお話をさせていただきます。具体的には、自分のデザイナーとしての働き方を振り返りながら、デザイナーのキャリアはどの
#Schema2021 recap/ 備忘録
先日 10/7(日本時間 10/8)に Figma のオンラインイベント Schema2021 があり、無事に最後まで完走しました。日本時間 0:30 am 〜 6:30 am に開催という日本の Figma コミュニティにとっては中々の苦行でしたが、本日予告どおりに録画動画が公開されたので、後から改めてゆっくり観たいと思いますが、まずは今から 6 時間観るのは辛い、という人向けの参考備忘録。
デザインはVisionalの文化へ——CDO田中裕一が振り返る3年間の軌跡
2018年、CDO就任時の取材以来、久しぶりに話を伺ったVisional 田中裕一は、近況を意外な言葉で表現した。
「合意形成に時間を使っている」
成長角度を重視するベンチャー・スタートアップにとって、合意形成は時に無駄とも捉えられる。だが、適切な合意形成が現在のVisionalのデザイン経営において、重要な役割を担うと田中は確信を持つ。
その理由は、事業・組織のあらゆるシーンにデザイナー的
iOS とAndroid の違い クロスプラットフォームのアプリデザインで特に気をつけるべき点
私が一番最初にAndroid アプリをデザインしたのが2016年の初夏頃で、その頃はまだiOS・Android とデザインが違うのが主流でしたが、2021年現在のアプリはiOS もAndroid もプラットフォームごとの細かな違いはあれどほぼ同じデザインが主流となっています。
これは2016年の10月にAndroid APIがBottomNavigationView に対応してからじわじわ浸透して
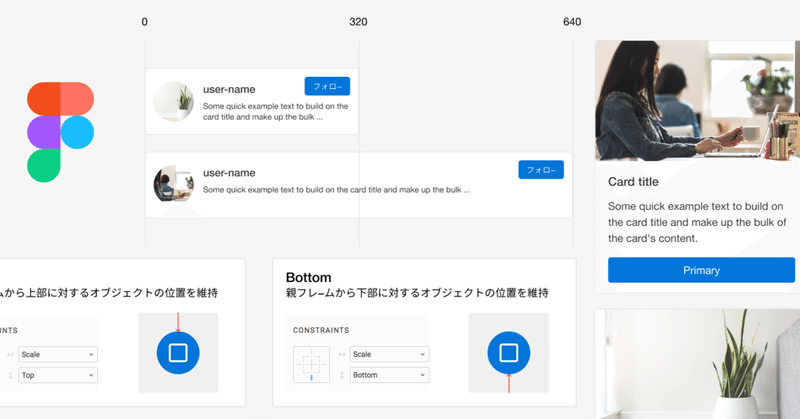
初心者におすすめのFigma教材|動画・記事・サイトなどまとめ
スマートキャンプ デザインブログ デザイナーの大瀧です。
先日、マネーフォワードからスマートキャンプに出向し、覚えることも多く忙しい年明けを過ごしています。
出向にあたってデザインツールのFigma(フィグマ)を使用することなりましたが、私はほとんど触ったことがない初心者で、無料で学べる学習教材を色々と試してみました。
なので今回のブログでは、デザイナー大瀧が実際にFigma学習に使ってみて、
フロントエンドエンジニア目線で Web のデザインには Illustrator や Photoshop ではなく Figma を使ってほしい理由
こんにちは。Figma 大好きフロントエンドエンジニア、seya と申します。
最近大きくシェアを伸ばしている Figma ですが、デザインが Figma で作られていると Illustrator (以下イラレ)や Photoshop などと比較してかなり実装しやすいと言う実感があります。個人的には後者のツール群はグラフィックのデザインツールであって Web のデザインツールとしては適していない
体験構造とKPIで前進するデザインドリブンなプロダクト開発
この記事はGoodpatch AnywhereアドベントカレンダーとGoodpatchアドベントカレンダーの7日目の記事です(欲張り)
今日はここ半年くらい温めていたデザイン手法について紹介したいと思います。「プロダクトやサービスの体験構造とKPIを表し、チームでディスカッションするための成果物」として「体験構造図」と仮称しておきます(ググっても7件だからだれにも怒られないよね…)。
体験構造
UIデザインとデータ分析の近接点
こんにちは、hikaruです。
(誰?と思った方はこちらの自己紹介を見てくだると嬉しいです)
最近、デザインにとっても興味があります。
そんなこんなで先月くらいから、Cocoda!というUIデザインの学習サイトでゆるっと勉強を始めたところ、
運営さんたちが絡んでくれて、
その後すぐにこうなって、
実際に会って話したところ、とっても盛り上がり、
気づいたら
こうなった
(記事より抜粋)
スマートフォンのディスプレイ巨大化に伴う、UIデザインの潮流
前回の投稿でAppleのFluid Interfacesについての論考しましたが、Fluid Interfacesが生まれた一つの背景として、ディスプレイの巨大化があります。
本稿では大画面化するディスプレイへのUIデザインの対応について、現在どの様な流れになっているのか、個人的に観測している中で考察している事をご紹介したいと思います。
巨大化し続けるディスプレイサイズ2007年に初めてiPh