記事一覧
赤ちゃん先生から学ぶ。分かりやすいUIデザインとは?
こんにちは、たけうち(@garakutamju)と申します。
もうすぐ2歳になる息子のいるデザイナーです。
さいきんの息子のブームは米津玄師さん作詞作曲の『パプリカ』のダンス
。https://www.youtube.com/watch?v=T0valuAksuo
『パプリカ』のMVを見せろ!と、しょっちゅうスマホを奪い取られます。
じょうずにスクロールやスワイプをしてお目当ての動画を探す息子
muuteのデザインのはなし #01 「変わらない北極星と、変わりつづけるデザイン」
こんにちは。AIジャーナリング・アプリ「muute」のプロダクトオーナーの岡橋です。2021年もmuuteをどうぞよろしくお願いいたします。
2020年12月にアプリ(現在はiOS版のみ)をリリースをしてから、わたしたちの予想を遥かに上回るかたちで多くの方々にmuuteを知っていただき、手に取っていただけていること、開発チーム一同とても嬉しく思っています。(ユーザーの皆さん、本当にありがとうござ
音声SNS自由研究 | 「集まってる感」を表現するUIをまとめて、考察してみた
近年、音声SNSが盛り上がりを見せています。特に最近では、Clubhouseを筆頭に、さらに密なコミュニケーション手段を提供するサービスに注目が集まっています。
けんすうさんのnoteを読んで、テキスト→写真→動画→ライブ...のように、SNSがより密でリッチな方向に向かっている大きな流れにとても興味をもったので、
若年層を中心にユーザー数が増えている音声サービスを中心に、比較・考察をしてみよう
独学でUIデザインはじめた方へ。デザインガイドラインについて語ろう!
こんにちわ!はじめまして、ゆいです。
都内でデザイナーとして働きつつ、兼業で画家になりたいです。設計したりWEBデザインしたり、社内ではグラレコ風のなにかを描いたりしています。休日は絵を描いています。
日々の思考・メモなどはツイッターにあるので良かったら見てください
休日描いた絵はこちらに載せています↓こちらもよかったら。
ガイドラインについて、話したい。今回はナレッジの整理と共有です。2
入力の手間を減らす6つの手段と、その先のUXを考える | UI Design Weekly vol.02
Googleの入力ツールなどの「入力候補」や、よく使う言葉を登録できる「ユーザー辞書」。
人がキーボードを使って文字を入力するようになってから現在に至るまで、入力の手間を減らす様々な方法が生まれてきました。
今回はそんな「文字を入力する」という体験にフォーカスして、そのストレスを減らす手段や、これからの文字入力はどうなっていくのか...について、自身の勉強も兼ねてまとめてみました!
「入力の手
ローソンのPB商品パッケージはデザインの敗北なのか?を真面目に考察してみた
お久しぶりです。東京の端くれでデザインなるものを嗜む者です。
はじめにお断りしておきますが、私は専門のグラフィックデザイナーではありません。なので、今回のテーマであるローソンPB(プライベートブランド 以下PBと表記)商品のパッケージ改修については門外漢なのですが、世間が叩いてる箇所に色々な視点があって面白かったので、考察記事にしてみた次第です。ローソン公式の見解や意図とは違う推察があるかもしれ
BtoCのLPを成功させる為の20項目
こんにちは、LP制作と運用に強い制作会社nanocolorの川端(@nanocolorkwbt)です。
今回の記事でのLP(ランディングページ )とは、BtoCにおける商品購入の決済完了を目的としたLPのことです。BtoCはBtoBに比べ、比較検討期間の短さや意思決定者の少なさ、合理性よりも情緒が優先されるなどの特徴があります。
「売れたLP」か、それ以外か。
弊社にご相談いただく時に聞く言葉
最適なCVボタンを求めて10業界・100社のLPを分析した
多くのマーケターにとって、CV(Conversion)の獲得は至上命題です。CVR向上のためのLP設計には様々なポイントがありますが、ファーストビューにおけるCTA(Call To Action)は特に重要です。
CTAは一般的にボタンの形で表現されます。どのようなCTAが最適かを記した書籍はいくつもありますが、実際のところ、どのようなCTAが採用されているのでしょうか?
今回は、それぞれ異な
UIの空間表現 〜要素はどこにあるのか〜
UIの把握しやすさには空間表現が影響します。早速、事例を紹介します。
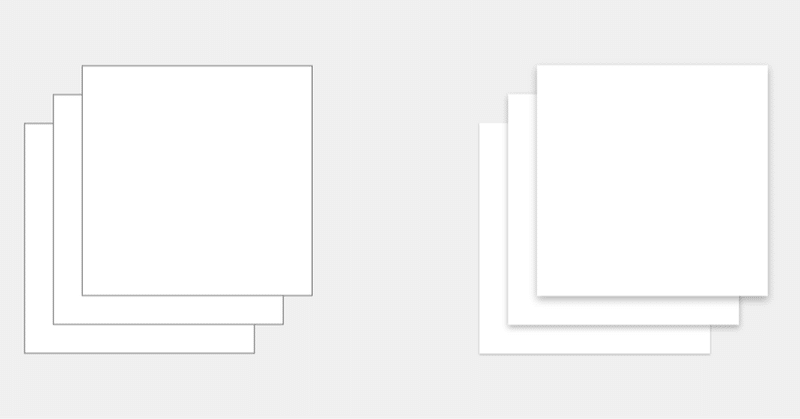
1.画面内の奥行き表現下記は3枚の紙の画像です。どの紙が上に重なっているかがわかると思います。
ディスプレイ上で3枚のカードを重ねたものを用意しました。右のカードの方が重なっている様に感じると思います。
だから何? と思うかもしれませんが、これはUIを操作するときに影響します。
以下、スクロール操作を表現したものです。ス