記事一覧
Token(トークン)とDesign System(デザインシステム)の違いとは?
Design token(デザイントークン)という名前が普及してからしばしの時は経ちますが、いまだによくトークンを理解しきれていません。
そんなデザイナー歴18年目になる私なりに、Tokenを理解し、わかりやすく伝えようと思い記事を書いています。
どこまで正確かはわかりませんが、今現在の私の理解を書き綴りますので、解釈は自己責任でお願いします。
トークンの必要性
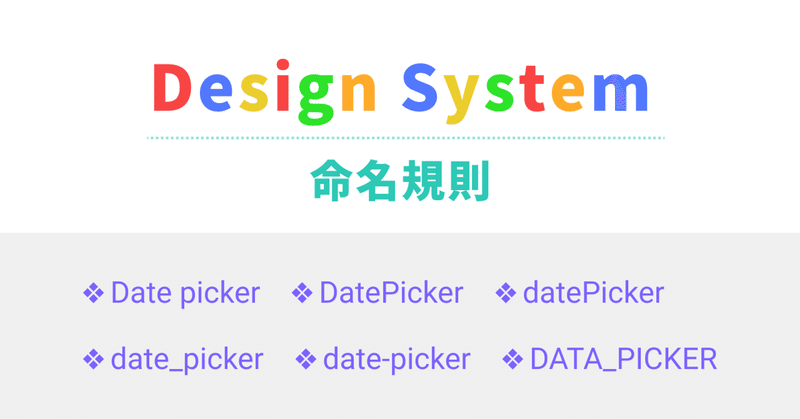
さて、デザイントークンとは
Figmaの使いやすいDesign Systemの作り方~Color,Font,Variants~
私ごとですが、ついにデザイナー歴が17年を超えてきました。
時代の変化とともにツールや常識も変わりつづけています。
現在はFigmaがUIツールとしては一強で、UIデザイナーの方はほとんどの方が使われているのではないかと思います。
とても使いやすく管理もしやすいツールですが、使い方を理解していないと混乱を招いたり、自分しか使えないコンポーネントも作り得てしまいます。
今回はUI,UXでいうと1
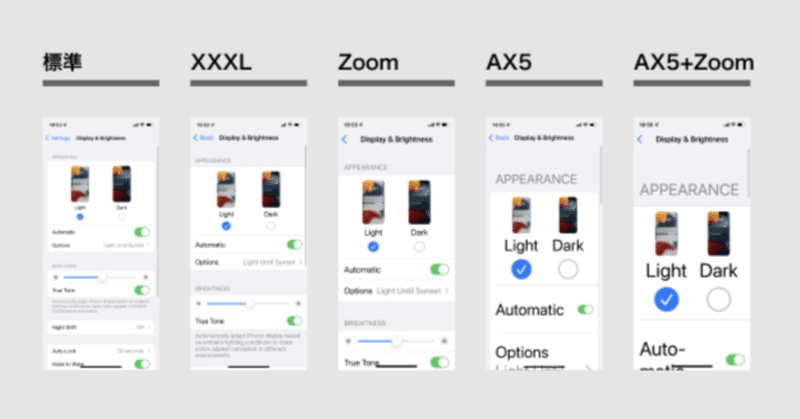
iOS文字の拡大率(ダイナミックフォント)を考慮したUIデザイン
iOSのアクセシビリティではフォントサイズや画面の拡大などが可能です。
通常のアプリだと考慮しなくても大した問題にならないかもしれませんが、高齢者向けのサービスなどだと、利用ユーザーがフォントや画面の拡大率を設定している可能性があり、UIの崩れの原因となってしまいます。
逆に、フォントを大きくしたい大きく表示させたいユーザーに対して、その機能を制限してしまう場合もあります。
今回、この問題の
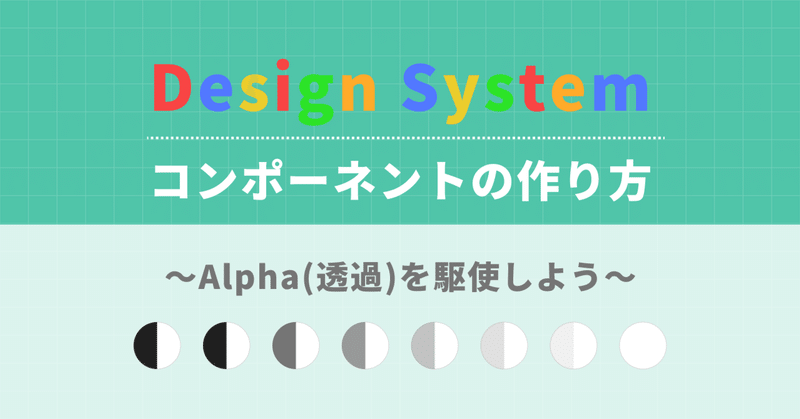
Design Systemの作り方シーズン3〜透過を駆使しよう〜
Design Systemをどう作っていくかは、色々試行錯誤があります。
シーズン1とシーズン2を経て、プラスこんなことも考慮すると作りやすくなっていくという小技編のご紹介です。
今回は色について。
シーズン1で触れた、色のスタイルは設定しておきましょうというお話で、小さく「透過も一緒に作っとくと良い」という一文を書いていました。
なぜ透過があると良いのか、
例えばですが、背景色やテキストフ
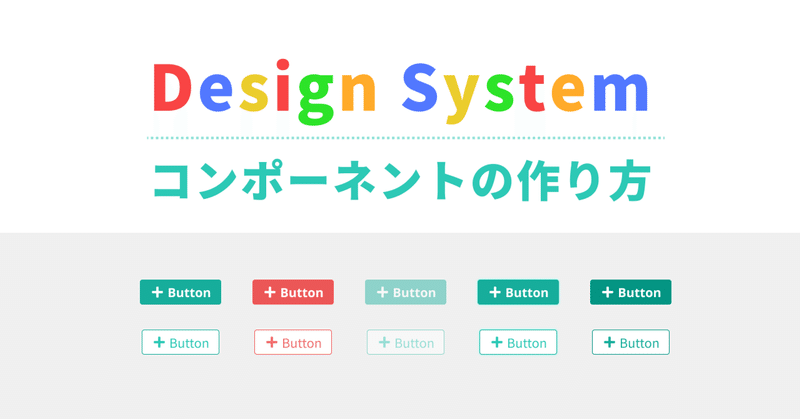
Design Systemの作り方シーズン2〜コンポーネントの作り方〜
シーズン2です。
Desigh Systemって作るのめんどくさいですよね。(再)
シーズン1で紹介した最低限これだけやっとこう編から一歩踏み込み、
実際コンポーネントを作っていく時ってどうしたらいいんだっけ?
というところを紹介していsきます。
Atomic Design思考を取り入れようまずはAtomic Designというのをご存知でしょうか?
ご存知ない方はこちらをご覧ください。
A
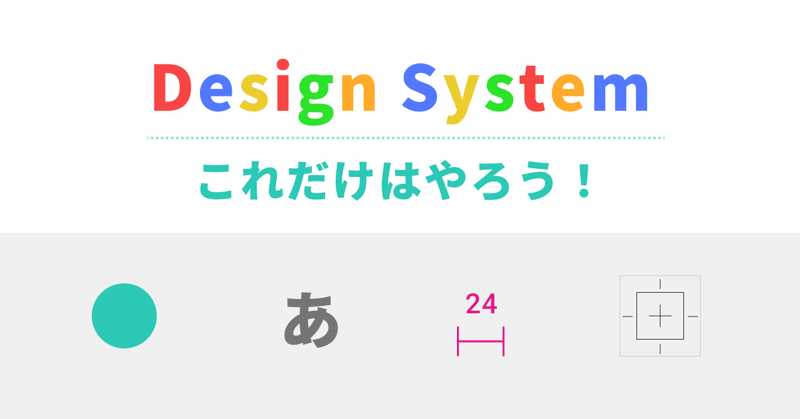
Design Systemの作り方〜とりあえずこれだけやろう〜
Design Systemは近年Figmaの登場により飛躍的に注目を浴びていると思います。
でもDesign System って作るの難しくないですか?
色々な悩みがありますが、筆者も日々試行錯誤して何が一番良いんだろうと考えています。
結論、完璧なものを短期間では作れない。というところに落ち着きました。
まだDesign Systemは確立した絶対的ルールがあるわけではなく、各社色々と作っ
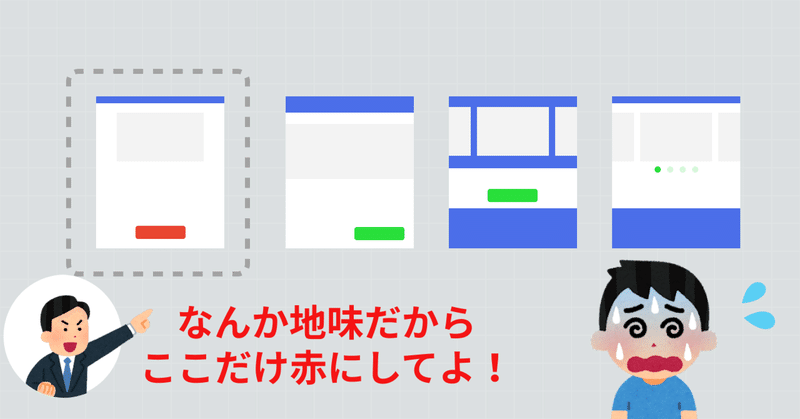
UIデザイン修正の難しさ〜「なんでこんな簡単なこともできないの」〜
ビジュアルデザインとUIの違い
UI,UXデザインに取り組んでいると、他業種のお客様に言われて困ることがあります。
「なんでこんな簡単なこともやってくれないんですか」
「ちょっと色変えるだけでしょう」
「ちょっとだけ隙間開けた方がかっこいいじゃないですか」
なぜできないのか、それは感覚でデザインしているわけではないからです。
ビジュアルデザインとは
ビジュアルデザインにも様々なものがありま
Brad Frost(著)から解くAtomic Designのコンポーネント分割方法
はじめに現在UIデザイナーとして所属している株式会社Brewusでも、デザインコンポーネントの考え方としてAtomic Designは基礎的な部分を担っています。
Atomic Designとは、最小限のパーツをコンポーネント化し、それを組み合わせたものをまたコンポーネント化し、、それを繰り返していく作り方のことで
Atomic Designを採用することで、例えば
1. 全てのコンポーネン