記事一覧
Figmaの使いやすいDesign Systemの作り方~Color,Font,Variants~
私ごとですが、ついにデザイナー歴が17年を超えてきました。
時代の変化とともにツールや常識も変わりつづけています。
現在はFigmaがUIツールとしては一強で、UIデザイナーの方はほとんどの方が使われているのではないかと思います。
とても使いやすく管理もしやすいツールですが、使い方を理解していないと混乱を招いたり、自分しか使えないコンポーネントも作り得てしまいます。
今回はUI,UXでいうと1
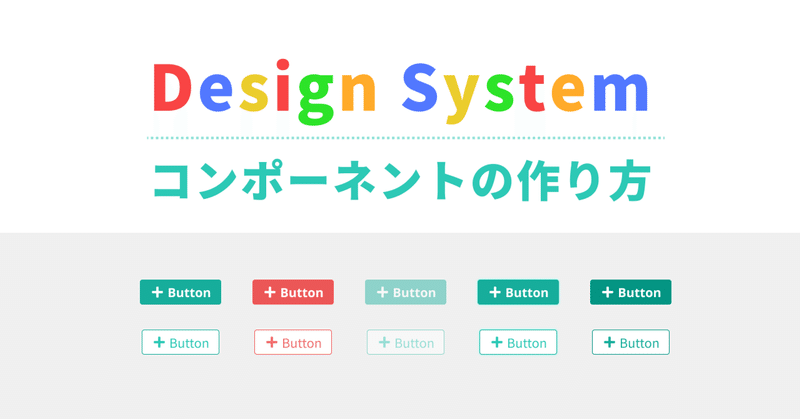
Design Systemの作り方シーズン2〜コンポーネントの作り方〜
シーズン2です。
Desigh Systemって作るのめんどくさいですよね。(再)
シーズン1で紹介した最低限これだけやっとこう編から一歩踏み込み、
実際コンポーネントを作っていく時ってどうしたらいいんだっけ?
というところを紹介していsきます。
Atomic Design思考を取り入れようまずはAtomic Designというのをご存知でしょうか?
ご存知ない方はこちらをご覧ください。
A
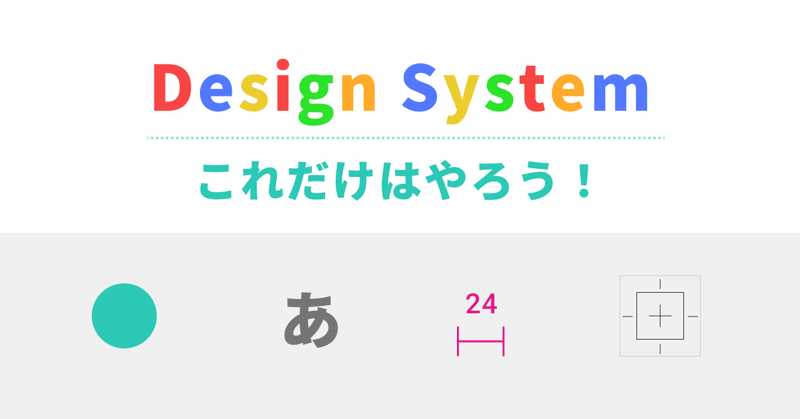
Design Systemの作り方〜とりあえずこれだけやろう〜
Design Systemは近年Figmaの登場により飛躍的に注目を浴びていると思います。
でもDesign System って作るの難しくないですか?
色々な悩みがありますが、筆者も日々試行錯誤して何が一番良いんだろうと考えています。
結論、完璧なものを短期間では作れない。というところに落ち着きました。
まだDesign Systemは確立した絶対的ルールがあるわけではなく、各社色々と作っ
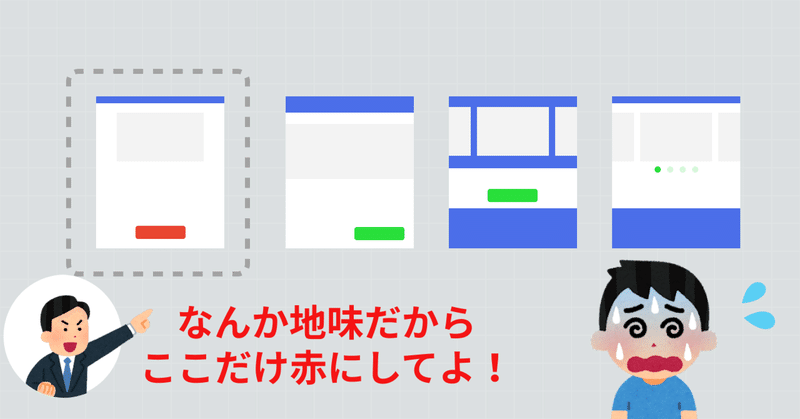
UIデザイン修正の難しさ〜「なんでこんな簡単なこともできないの」〜
ビジュアルデザインとUIの違い
UI,UXデザインに取り組んでいると、他業種のお客様に言われて困ることがあります。
「なんでこんな簡単なこともやってくれないんですか」
「ちょっと色変えるだけでしょう」
「ちょっとだけ隙間開けた方がかっこいいじゃないですか」
なぜできないのか、それは感覚でデザインしているわけではないからです。
ビジュアルデザインとは
ビジュアルデザインにも様々なものがありま
UXとは言っていても実際何をすれば良いの?〜05.表層デザイン〜
UX5段下位構想の最後のパート 05.表層を整えるフェーズ です。
最後は見た目を整えていく作業になります。
要件をデザインとして落とし込んでいく
さて、ここからは色々なHow to Designの記事があるので細かい内容は省きますが、表層をデザインしていく中で代表的なものをざっとあげてみます。
①ビジュアルデザイン
・UIデザイン
・インタラクション
・キャラクターデザイン
・エフ