#UI
デザインの定義が変わる夜(CXO Night #3 デザインを越境せよ イベントレポート)
こんにちは。のっちです。
CXO Night「デザインを越境せよ」に参加しました。今回も高倍率となっており、若手のクリエイティブな社長からデザイナーなら誰もが知っている人まで「こんな人たちが一同に集まる夜ってあるの?」というイベントでした。その前評判通り、とてもアツいイベントとなりました。今回はそのイベントレポートになります。
若手デザイナー社長トーク
まずは若手デザイナー社長トークから。モデ
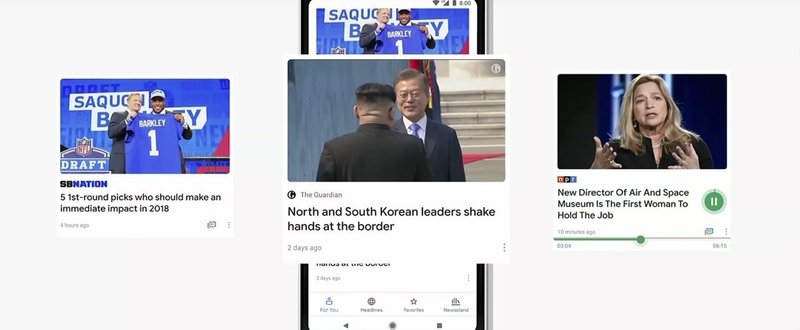
Googleが創る、ニュースの未来(Google News リニューアルにあたって)
こんにちは、のっちです。先日、Googleが毎年行なっている開発者向け会議のGoogle I/Oが行われました。AI関連の話が多く、デザイン面ではMaterial Designのアップデートがメイントピックであったかと思います。
僕は中でもニュースサービスに関心があり、今回新しく発表されたGoogle Newsについてチェックしました。
今回のnoteでは、発表されたGoogle Newsの中心
慣れるUIをつくる 事例編
前回のおさらい「慣れを生むデザイン」は難易度が高いですが、慣れによる体験を無視することは出来ません。
ユーザーが触るものを作るデザイナーであれば、慣れるUIを作ることやそのためのデザイン方針について考えを巡らせる必要があります。
前回は、このUIに慣れてもらうためのデザイン方針の1つとして、「寛容さ」を提案しました。
目次 4. 世界で最も使われているカラシニコフの話5. カラシニコフの教
慣れるUIをつくる 理論編
「良いUIって何だろう?」という話題の中で、“直感的なUI” や “問題解決するUI”、“コンセプトを訴求するUI” などと一緒にほぼ確実に上がるものがあります。
それは「慣れたUI」です。
ほとんどのUIにおいて、インターフェースへの慣れはユーザーにとっての(少なくとも一時的には)大きな体験要素です。
サイトやアプリをリニューアルすると一週間くらいは離脱率が上がってしまうのがその証左です。
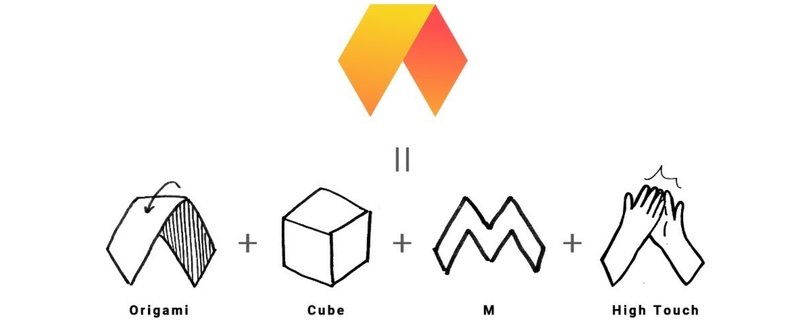
スタートアップにおけるスピーディなロゴメイキング - 3D検索サービス「heymesh」の事例
多くのスタートアップのプロダクトは企画からリリースまでハイスピードで開発が行われるため、その短期間に最低限のリソースで思想やコンセプトを反映させることが重要となります。
今回のMESONブログは、約1ヶ月の開発期間を経て3月にリリースした自社サービス「heymesh」のロゴデザインについて、スタートアップにおけるデザインの一例として制作の裏側を少しばかりですがお伝えできればと思います。
また、