記事一覧
オンライン秘書サービス「My Assistant」 を作るためにチームでやったこと
こんにちは。のっちです。
先月、株式会社キャスターさんのMy Assistant(マイアシスタント)というサービスをリリースしました。
このサービスにプロダクトマネージャーとデザイナーを兼務する形で昨年9月くらいから携わり、今年の1月にリリースを迎えました。
今回は、このプロジェクトのなかでチームで取り組んだことと、プロジェクトで気をつけたことをまとめていきたいと思います。
マイアシスタン
TikTokが大人気なわけを、勝手にNPS®調査してみた
調査会社と一緒に、TikTokほか動画サービス4社の推奨度の調査を、勝手にやったので公開メモ。先日、THE GUILDとしての仕事のほうで、テスティーという、リサーチ会社の顧問となりました。ティーンエイジャーに特につよい、ネットリサーチ会社です。
で「一緒にやるなら、せっかくだからNPS®調査の商品作って欲しいんですよ」と、無茶なおねだりしたら…実験的にアンケートをしてくれました。
以下は、N
CXO Night #4「見えない魅力の引き出し方」イベントレポート
こんにちは、のっちです。
9/12にCXO Night「見えない魅力の見つけ方」が開催されました。
前半ではコスメアプリLIPSチームによるリニューアルについて、そして後半はハヤカワ五味さんと龍崎翔子さんが経営している企業での魅力の見つけ方について、お話しいただきました。
デザイナーとしてとても参考になる話が多かったので、今回はそのイベントをまとめていきたいと思います。
togertterまと
サービス紹介のパンフレットよかったデザインまとめと考察
こんにちは。のっちです。
現在企業向けのSaaSのデザインに携わっており、その一環でWeb販促EXPOというイベントに参加しました。
Web販促EXPOは、企業向けの業務改善ツールが一同に介して、来場した方に対して自社のツールをPRするイベントです。
250冊ほどパンフレットをもらったのですが、全くもらってもらえないパンフレットや、もらって速攻で捨てられるものを見て、なんだかやるせない気持ちに
デザインの定義が変わる夜(CXO Night #3 デザインを越境せよ イベントレポート)
こんにちは。のっちです。
CXO Night「デザインを越境せよ」に参加しました。今回も高倍率となっており、若手のクリエイティブな社長からデザイナーなら誰もが知っている人まで「こんな人たちが一同に集まる夜ってあるの?」というイベントでした。その前評判通り、とてもアツいイベントとなりました。今回はそのイベントレポートになります。
若手デザイナー社長トーク
まずは若手デザイナー社長トークから。モデ
Appleのデザイナーはどんな思考やアプローチでデザインしているのか? デザイナー必見のセッションが目白押し! WWDC2018 3日目レポート
hey@WWDC2018!
みなさま毎日レポートへのリアクションありがとうございます💪
今日は目玉のイベントもなくモクモクとセッションをこなす一日となりました。
本日はデザイナーにとっても興味深いセッションばかりだったので、それぞれコンパクトにまとめてお届けします。
セッションの動画は随時公式に上がっているので、見る前の参考にしていただければと思います。
✽ ✽ ✽
Building f
スパム絶対殺すマン宣言をしたおかげか、いったんスパムなコメントも沈静化に向かっているようです。引き続きnoteを守るために、スパム撲滅運動をしていきますので、見つけたらぜひ教えてくださいませ。
デザインのラジオ体操〜ノンデザイナーのための観察スケッチ入門〜
#観察スケッチ が盛り上がってくれたおかげで色々な人と繋がれてありがたいです。そして、超ハイレベルな人が増えたのは嬉しいのですが、あまりにも上手過ぎるスケッチに初心者さんがビビってしまっているのが心配です。(親心的な感じ)
※観察スケッチの記事が未読の方は「デザインの筋トレ〜伝説の世界的デザイナーに教わった観察力を磨くとっておきの訓練法」を読んでから今回のを読んでもらえると、取りかかりやすいと思
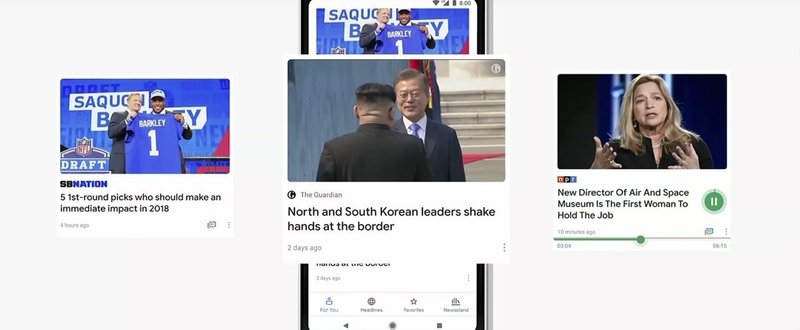
Googleが創る、ニュースの未来(Google News リニューアルにあたって)
こんにちは、のっちです。先日、Googleが毎年行なっている開発者向け会議のGoogle I/Oが行われました。AI関連の話が多く、デザイン面ではMaterial Designのアップデートがメイントピックであったかと思います。
僕は中でもニュースサービスに関心があり、今回新しく発表されたGoogle Newsについてチェックしました。
今回のnoteでは、発表されたGoogle Newsの中心