記事一覧
デザインシステムをアジャイルで。表記ルールを自社サービスのデザインに
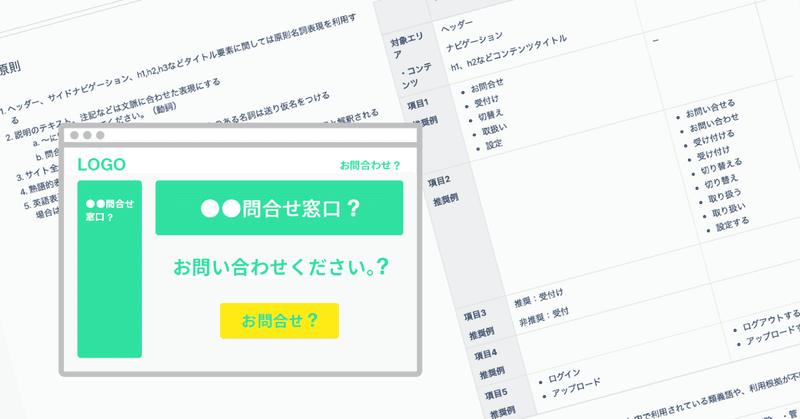
以前、「 デザインシステムをアジャイルで構築する方法 」という記事の展開で、今回は表記ルールに関する部分をお送りしようと思っています。
とはいえ、デザインシステムの話で、表記ルール?と思われる方もいらっしゃるかもしれません。よくイメージされるのは出版社や大企業の印刷媒体を意識した言語表現に関するルールを記載したものというイメージでしょうか?
ですが、そう言った体系的にまとまっている例は少なくともU
デザインシステム勉強会「ds.t Episode V: atama plus」での質問に答えます
こんにちは。atama plusのヌマタです。
先日1/16に勉強会「designsystems.tokyo Episode V: atama plus」を開催しました。来場いただいた方々ありがとうございました!
designsystems.tokyoとは、デザインシステムに取り組む各社が知見や学びを共有するガチな勉強会です。その第5回目としてatama plusのデザインシステムの1年間につい
見ているだけで楽しく、学びが多いAudiのデザインガイドライン
デザイナー・エンジニア間でルールの認識合わせをしやすくしたり、コンポーネント化することでブランドらしい一貫性あるデザインにする目的で用意されるデザインガイドラインですが、Webの世界で仕事をする私たちは、デザインガイドラインといえば、Googleのマテリアルデザインを思い浮かべる人も多いかと思います。
Audiのデザインガイドラインは、Web系の会社が作るものに加えて、主張する主役が「自動車」と
デザインシステム前夜 - デザインシステム構築奮闘記① -
こんにちは!atama plus UX/UIデザイナーの林田です。
私たちは現在、デザインシステムの構築に取り組んでいます。この連載は、スタートアップのインハウスデザイナーたちがデザインシステムを1から構築する様子をレポートして、参考にしていただければという趣旨ではじめました。
※2018年末頃からの取り組みを徐々に記事化していっております。
初回の今回は、デザインシステム構築に至る背景を紹介し
手戻りが少ないアトミックデザインの導入
こんにちは、クックパッド株式会社デザイナーの藤井(@kenshir0f)です。
業務では主にKomercoというサービスのデザインを担当しています。
Komercoは料理が楽しくなる料理道具やうつわ、調味料や食材など料理が楽しくなるモノが買えるアプリです。
料理に興味がある方はぜひ触っていただけたら嬉しいです。
さて、今日お話しする内容は新規事業でアトミックデザインを導入したお話です。これ
Sketchの命名ルールなどをまとめたGuidelineをつくりました - itachoco Sketch Guideline v0.1
note初投稿です!株式会社ソウゾウでメルカリ カウルというプロダクトのデザイナーをしている @wataame といいます。
突然ですが、Sketchを使ってアプリのUIなどを作る時に、「このレイヤーの名前どうしよう。。Table View?」と悩んだり、レイヤーの重ね順を「Artboardに配置している順番に上から並べる?」など、悩んだ経験があるデザイナーは多いのではないでしょうか。
どれが
デザインガイドラインの初回構築時のポイントと運用方法
※過去ブログからの移転です
エンジニアとデザイナーが互いにプロダクト開発をしやすくするためにデザインガイドライン(あるいは拡張してデザインシステム)を作ることがあります。いま私がデザインしているプロダクトであるHERP ATSでは1年前にデザインガイドラインを設けて運用しています。
デザインガイドラインを実際に構築して1年ちょっと運用してみて「最初に構築するときここまで考えておけばよかったな」
デザインシステムドキュメントの共有ができるzeroheight 2018/10/04 #今日のProductHunt
WebデザイナーdorimiがProduct Huntの人気プロダクト+気になったものを紹介する連載です。本日は5プロダクトです🐸🐸
・Square Installments(今日の1位)
- 決済システムのSquareで簡単に月額課金の請求ができる機能
・Story Replay(今日の2位)
- Instagram ストーリーズのアーカイブをダウンロードできる
・De-s
美大卒でもない私がCIやBI、ロゴやブランディングが得意なデザイナーになれたのかという話
これは フェンリル デザインとテクノロジー Advent Calendar 2018 17日目の記事です。
このアドベントカレンダーを書くにあたって、ロゴの話を聞きたいという声を複数いただいたこともあり、漠然とロゴのカーニングのことでも書くかなぁと思ってぼちぼち準備していたのだが、コリスさんで デザインの基本: フォントのカーニングとは、カーニングの基本的なやり方 という私が書きたかったことの3