記事一覧
2週間で爆速整備したデザインシステムと運用ルールを公開
こんにちは、カウシェDesignerの@Kana Kikuchiです。
サービスのデザイン運用って難しいですよね。
カウシェはリリースから約2年が経過するプロダクトですが、つい1年前まではデザインシステムやFigmaの運用ルールがおざなりの状態でした。
そこで今回は、そんな適当デザイン運用から、ある程度の運用ルールが整うまでの怒涛の2週間について記載し、整備したデザインシステムやFigma運用
ローンチから10年、サービスの価値をリデザインする
こんにちは。ユーザベースのデザイナーの廣田(@nacchin777)です。ユーザベースのSaaS事業のひとつ「INITIAL(イニシャル)」のデザインを担当しています。とてもありがたいことに、INITIALは、昨年、グッドデザイン賞を受賞いたしました。
今回は、4-6月にかけて取り組んだ、INITIALの価値をリデザインするプロジェクトについて触れてみようと思います。
・・・とその前に、今月公
UIデザインのフローを標準化する試み「MONDRIAN」はじめました
こんにちは。Chatworkプロダクトデザイン部マネージャーのもってぃー(@87_lab)です。デザイン部メンバーの裏方として、主に業務効率化やスキルアップの仕組みづくりに日々奔走しています。
その一環として、UIデザイナーの設計フローをHCDプロセスに準えてフォーマット化する試みをはじめました。名付けて「MONDRIAN」(名付け親はメンバーの大竹(@satocalog))!今回はその誕生の訳に
UXの5レイヤーの「Structureレイヤー」はなぜ重要なのか? | IAやUserFlow設計に強くなるための参考リンク集付き
サービスを新しく作ったり、UXデザインを行っていく上で恐らく最も利用されているであろうフレームワークが「ギャレットのUX5段階モデル」です。
以下のように下から上へ建物の土台から組み立てていくように抽象・基盤的な内容からプロダクトの設計をしていくフレームワークです。
※ ギャレットのUX5段階モデルについては以下のMediumのシリーズ記事、もしくは原著を参照。
このフレームワーク自体は知っ
Figma おすすめプラグイン
Figmaの魅力の一つとしてプラグインで機能の拡張が出来き、より効率的にプロトデザインの作成が可能です。Adobe XDを使っていた私もFigmaにシフトした理由の一つとしてココが決め手でした。
その中で筆者がおすすめするおススメプラグインをご紹介します。
■Feather Icons
HTMLでアイコンはよく使う画像の一つですが、従来は画像アイコンを毎回読み込んだり1から作っていました。
Design Systemの作り方シーズン2〜コンポーネントの作り方〜
シーズン2です。
Desigh Systemって作るのめんどくさいですよね。(再)
シーズン1で紹介した最低限これだけやっとこう編から一歩踏み込み、
実際コンポーネントを作っていく時ってどうしたらいいんだっけ?
というところを紹介していsきます。
Atomic Design思考を取り入れようまずはAtomic Designというのをご存知でしょうか?
ご存知ない方はこちらをご覧ください。
A
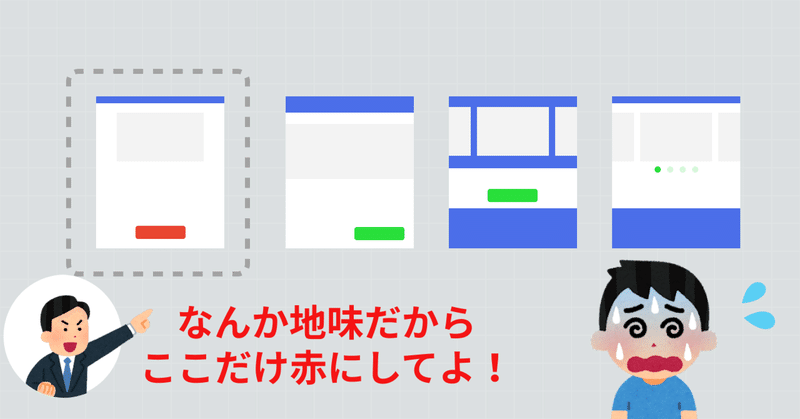
UIデザイン修正の難しさ〜「なんでこんな簡単なこともできないの」〜
ビジュアルデザインとUIの違い
UI,UXデザインに取り組んでいると、他業種のお客様に言われて困ることがあります。
「なんでこんな簡単なこともやってくれないんですか」
「ちょっと色変えるだけでしょう」
「ちょっとだけ隙間開けた方がかっこいいじゃないですか」
なぜできないのか、それは感覚でデザインしているわけではないからです。
ビジュアルデザインとは
ビジュアルデザインにも様々なものがありま
FORCAS UIデザインのお仕事紹介
こんにちは。株式会社ユーザベースでFORCASのUIデザインを担当している大久保です。
FORCASは「未来のマーケティングを共創する」をビジョンに掲げ、B2Bに特化したABMプラットフォームを提供しています。
https://www.forcas.com/
FORCASは生まれてからもうすぐ4年。まだまだ道を模索しながら日々機能開発をしています。
B2Bサービスはプロダクトに直に触れられない
iOS とAndroid の違い クロスプラットフォームのアプリデザインで特に気をつけるべき点
私が一番最初にAndroid アプリをデザインしたのが2016年の初夏頃で、その頃はまだiOS・Android とデザインが違うのが主流でしたが、2021年現在のアプリはiOS もAndroid もプラットフォームごとの細かな違いはあれどほぼ同じデザインが主流となっています。
これは2016年の10月にAndroid APIがBottomNavigationView に対応してからじわじわ浸透して
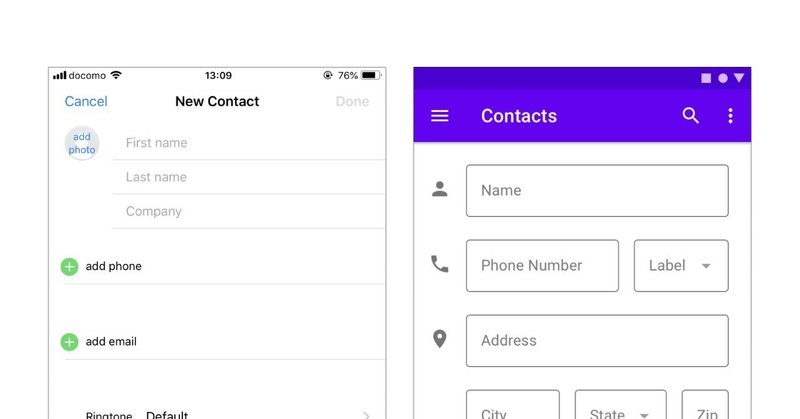
iOS と Android における入力欄のデザインの違い
開発でよく Android の入力欄のデザインが iOS と同じということがよくあります。ただ、iOS と Android で基本となる入力欄のデザインが違うため、その違いについてまとめておこうと思います。
HIG から見る iOS の入力欄HIG に記載されている、入力欄に関することはざっくり以下の内容でした。
・Show a hint in a text field to help com
Sansanのプロダクトデザインすすめかた
こんにちは、Sansanのプロダクト開発部、デザイングループでマネジャーをやってる鈴木です。
Sansanにjoinしてもう少しで4年が経過しようとしておりまして、気づいたらマネジャーになっていました。
実は、はじめてnoteを書いているのですが、これまでSansanのプロダクトデザイナーは自分たちが普段やっていることをアウトプットする、ということをあまりやってきませんでした。理由は特にございま