#Webデザイン
一体どこからインスピレーションを受けるの? 前もって知っておけば良かったデザインサイト10選!
こんにちは、デザイナーのchoiです。
皆さんは作業を始める時、何から始めれば良いのか分からなくて困ったことがありせんか?
ピカソはこういう言葉を残しました。
腕がよいアーティストはコピーするが、偉大なアーティストは(インスピレーションを)盗む。(Good artists copy, the geniuses steal.)
つまり、優れた作品を創造するためには、たくさんの作品からインスピレ
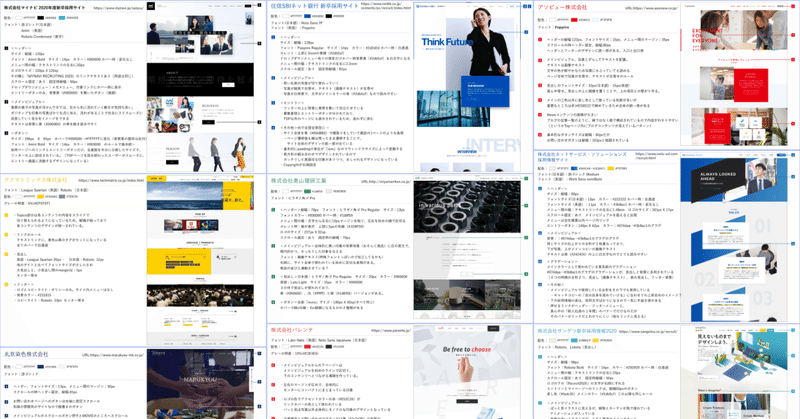
【保存版】「もうデザイナー用の最強チートシート作っちゃおうよ」と現役デザイナー4人で超便利サイト情報を集約してみた20211017更新
こんにちはデザイナー社長の船越です!久々のnote投稿ですが、ツイッターを見ていてデザイナー初学者の人から
「どこから画像を引っ張ってくればいいかわからない😭」
「日々の情報収集どうすればいいの?🤔」
という悩みをよく見かけます。そこでデザインオタクの僕が、普段見ているサイトや参考になる選りすぐりの情報を全部まとめました!デザイナーのクオリティと速度は引き出しで決まると僕は考えています。
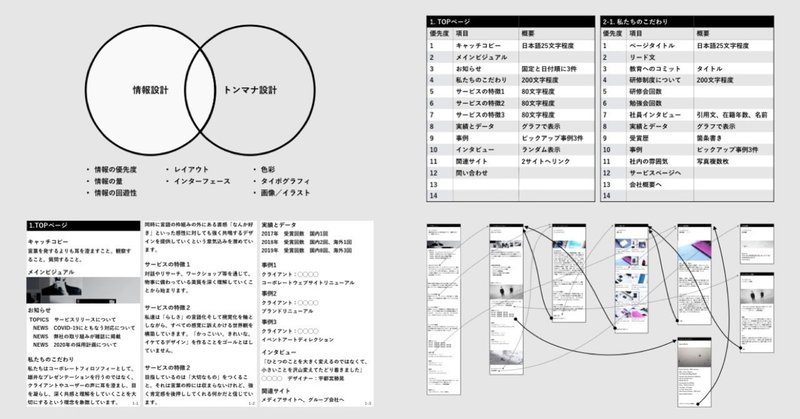
レイアウトデザインの視点を増やす 思考&Tips
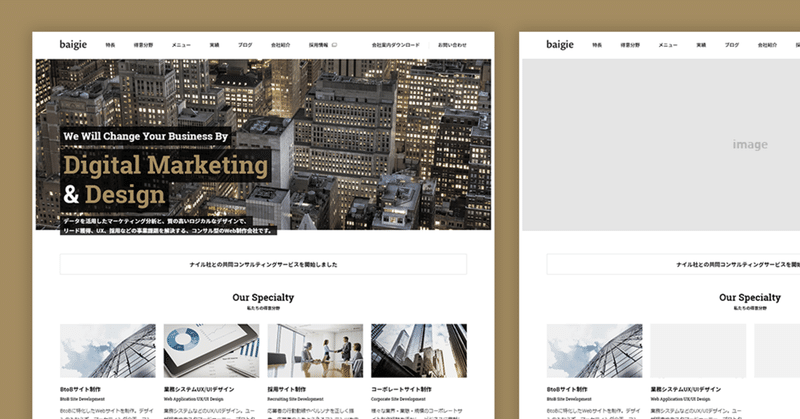
はじめにこのnoteは、私がTwitterで発信した「デザインの思考&Tips」のなかから、レイアウトデザインに関する内容を編集してまとめたものです。普段のデザイン業務で私が意識している、webデザインを中心としたレイアウトの考え方やTipsを紹介します。
「レイアウト」といっても、ただ単にドキュメント上に要素を置くのは誰でもできます。どんな素材にするか、どんな動線にするかを考えて位置を決めてい
広告で学ぶ!デザインの基本原則
「デザインをどうやって勉強すべきか?」WEBやグラフィックのデザイナーを目指している人に共通の悩みだと思います。
「デザインの技法」については、結構書籍も出てきています。しかし、デザイン勉強中の人が、技法とデザインと結び付けて考えるのは難しいようです。
そこでTwitterの投稿「#広告からデザインを学ぼう」シリーズで紹介した、レイアウトや配色などの「デザインの基本原則」をnote用にまとめま
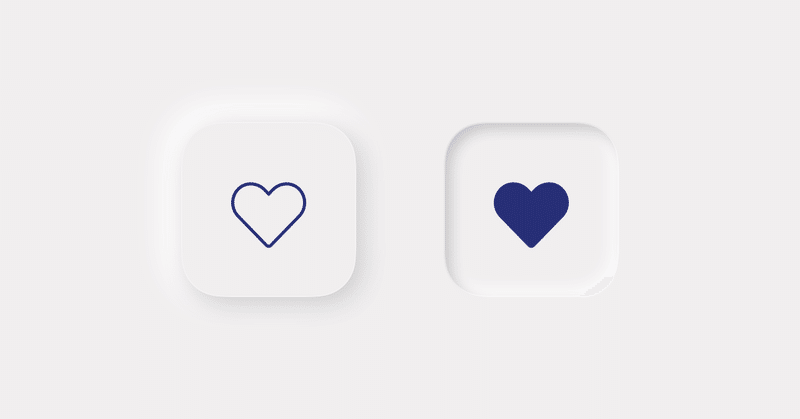
"Neumorphism" なるUIデザインのトレンド
「新しいスキューモーフィズム」を謳う "Neumorphism" というデザインが最近一部で提唱されているようです。
Skeuomorph Mobile Banking by Alexander Plyuto
この例のようにボタンやカードなどの要素が凹凸で表現されていて、明るい影(光)が落とされているのが特徴です。それによってボーダーや塗りを使わずに要素の形状を表します。
Neumorphi
Webデザインについて#1「コンテナという概念」
前回のお話と前置きこのシリーズは「グラフィックデザイナーがWebを学んでみて」というテーマで不定期連載しております。このマガジンに今後もストックされていきます。
初回では
-デザインとは?
-紙とWebの違い
についてまとめました。
今回はWebデザインを行う上での基本的概念の「コンテナ」についてまとめます。これはデザインのみでなくコーディングにも通ずる考え方です。前回の記事で書いたようにWE
デザインで迷った時 「そもそも」を考えれば8割クリアできる説。
よく仕事でデザインをしてて
迷う事ってあるんじゃないでしょうか。
「レイアウトは1カラムで行くか、無難に2カラムにするか」
「コーラルピンクだとオシャレだけど弱い、ただ普通のピンクだと強い」
「この要素はどれだけ大きく配置すべきか」
僕はあります。80代のジジイの頻尿並みにあります。
そんな時、大概の場合は今から説明する
「そもそも論」に則って、考えれば8割は解決できるように思うので
ご紹介
BtoCのLPを成功させる為の20項目
こんにちは、LP制作と運用に強い制作会社nanocolorの川端(@nanocolorkwbt)です。
今回の記事でのLP(ランディングページ )とは、BtoCにおける商品購入の決済完了を目的としたLPのことです。BtoCはBtoBに比べ、比較検討期間の短さや意思決定者の少なさ、合理性よりも情緒が優先されるなどの特徴があります。
「売れたLP」か、それ以外か。
弊社にご相談いただく時に聞く言葉
デザインの敗北事例集~人に伝わらないデザインは死ぬ~
ヒトに伝わらないデザインは、いとも簡単に死んでしまう。
オシャレでカッコよく、綺麗で鮮やかなデザインを作り、自分もクライアントも満足したとしても、機能性が無いデザインは簡単に死ぬのだ。
今回はそんな「デザインの敗北」事例を10個程度ご紹介しよう。
※反対の「デザインの勝利事例集」記事はこちら
1.東京ミッドタウン日比谷のトイレ前わかりやすいデザインの敗北事例である。
どう見てもトイレを示す