3inowayosuke
記事一覧
ベクトル理論を思いついた
この記事は freee Designers Advent Calendar の 3 日目です。
私はfreee株式会社でデザイナーとして勤務しています。ある日、休憩中にお茶を飲んでいる時に、ベクトル理論というのを思いついてしまったので紹介します。
もちろん、私が勝手に考えた理論なので検索しても出てきません。
ちなみに、社内で発表した時はみんな楽しんでくれた様子でしたが、私は「これは真理ではないか
通知 VS 注意のリソース
この記事はfreee Designers Advent Calendar 10日目の記事です。
仕事に集中したいのですが、鳴り止まない通知が気になるため通知について書きます。
01|通知の意味最近、通知に翻弄されています。本来はありがたいはずの通知ですが、タイミングの悪い時に通知されると、集中を妨げられることがあります。それどころか、通知に気を取られてしまい、何をしようとしていたのかすら忘れて
UIの空間表現 〜要素はどこにあるのか〜
UIの把握しやすさには空間表現が影響します。早速、事例を紹介します。
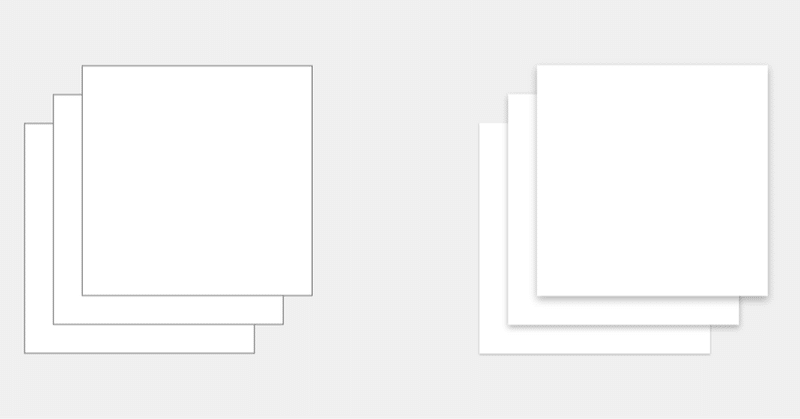
1.画面内の奥行き表現下記は3枚の紙の画像です。どの紙が上に重なっているかがわかると思います。
ディスプレイ上で3枚のカードを重ねたものを用意しました。右のカードの方が重なっている様に感じると思います。
だから何? と思うかもしれませんが、これはUIを操作するときに影響します。
以下、スクロール操作を表現したものです。ス
消えゆくスクロールバー
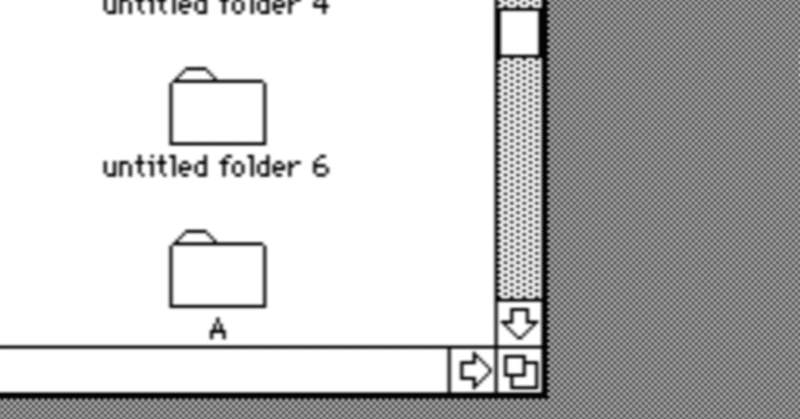
最近スクロールバーを見かけなくなった気がします。ざっと調べてみると、スクロールバーはすでに消え始めており、今のスタンダードはスクロールインジケーターになってる様です。そうかと思えば、そのスクロールインジケーターすら消え始めている状況です。
▼1.消えゆくスクロールインジケーター1.1 フェイスブックiOSアプリ
フェイスブックのアプリでは、もはやスクロールインジケーターすら表示されていません。ご
マイクロインタラクション
マイクロインタラクションは一つのインタラクションを最小単位に細分化したものです。小さなタスクと呼ばれるものでアニメーションの事だけを示すものではありません。
1.インタラクションとマイクロインタラクションそもそもインタラクションは、人とシステムのやりとりを示します。UIの例では自身の行為に対する結果がシステムから返ってくるやり取りのことを指します。
1)インタラクションの細分化
例えば、ログ
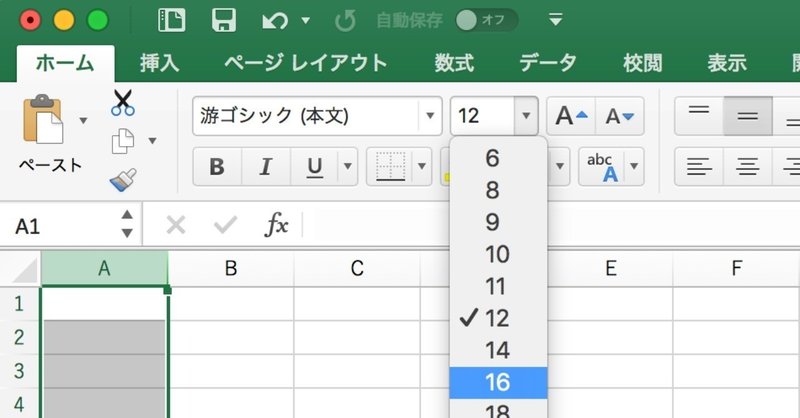
エクセル高速作業(基本編)
今回はエクセル作業を少しでも早く終わらせるテクニックを紹介します。
ポイントは以下です。
1)マウスの移動距離を極力減らす
2)マウスとキーボードの持ち替えを極力減らす
3)なるべくキーボードで操作をするようにする
一部Mac版のエクセルでは対応していない内容も含まれていますのでご了承ください。
1.セルの内容を編集データを入力するときにセルをダブルクリックしてませんか?
キーボー
iPhoneメモアプリのUIトレースから…
素っ気ないが至るところに配慮ありiPhoneのメモアプリをトレースしました。iPhoneのメモはアプリとしては素っ気なく見えますが至るところに配慮が尽くされています。そこで主にインタラクションの部分をなぞって、動作するメモアプリを作ってみました。
配慮1.新規作成時のキーボード表示
新規にメモを作成する時にキーボードが自動的に表示されます。
当たり前と思われるかもしれませんが、既存のメモを開い
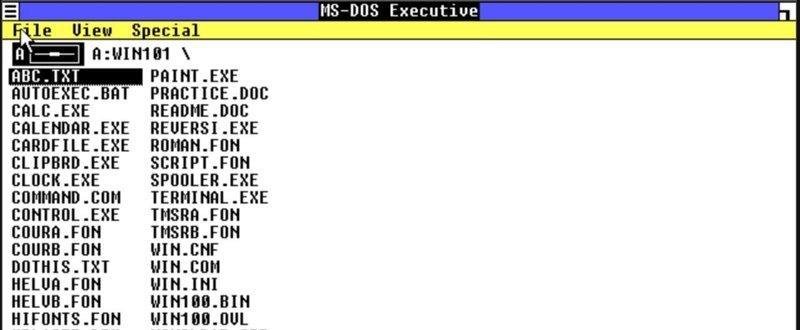
Windows1.01のUI
初期のWindowsはどんなものだったのでしょうか。UIの観点で気になっていたので触ってみました。
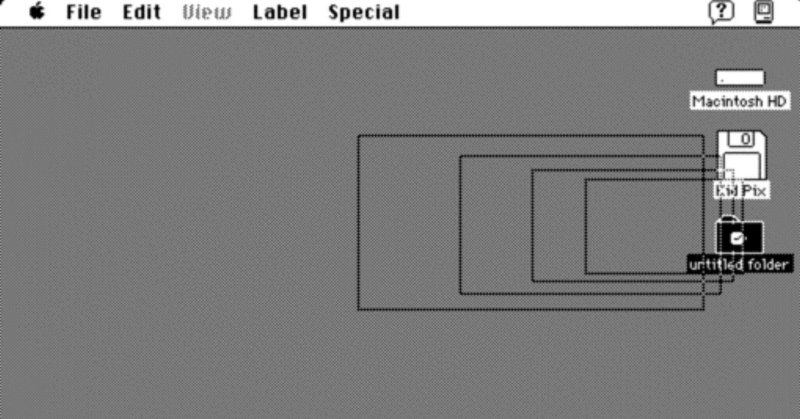
下記のエミュレータはブラウザ上でWindows1.01を確認できます。実機での確認ではありませんので、現物とは挙動が異なる箇所があります。
http://copy.sh/v86/?profile=windows1
ブラウザ上でWindows1.01を確認できます
起動後の画面起動するとデスクト
アップ確定、ダウン確定
ボタン動作のタイミングの話です。普段何気なくボタンを押していると思いますが、ボタンの動作は押した瞬間に動作するものと、ボタンを離した瞬間に動作するものがあります。
アップ確定とダウン確定
ボタンを押した瞬間に動作するものをダウン確定と言います。
ボタンを離した瞬間に動作するものをアップ確定と言います。
プログラム的にはmouseDown、mouseUpと書き分ける必要があるので、プログラミング