記事一覧
vue-cli3(webpack4)で出たエラーとやったこと
こちらにお引っ越ししました。
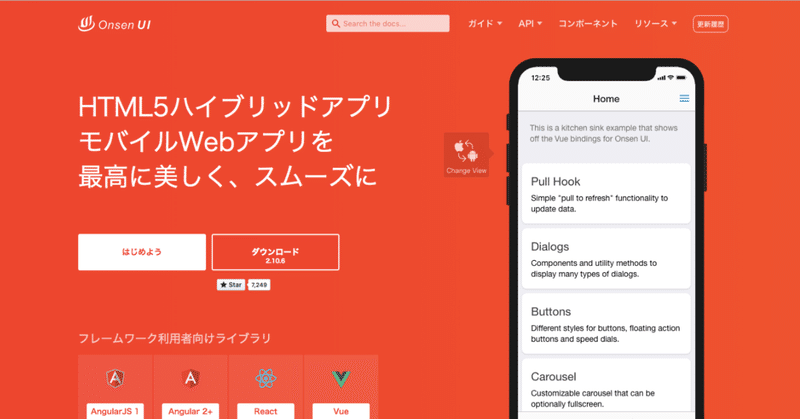
RailsのフロントをOnsenUIでWebComponent化、ネイティブアプリっぽくサクサク動かす:開発作業ログ
以下の状況・条件でやってみました。とっても悩んだ。
・メインはmobile
・slim/scssでのデザインはもうできててRailsアプリに乗せた
・非フロントエンジニア
・タブ切り替えとか画面遷移をアプリっぽくぬるぬる動かしたい
・単一ファイルコンポーネントにはしない
・vue、react使わない
・jQueryもできるだけ使いたくない
・今webアプリだけどもしかしたら今後ネイティブアプリも
初心者がRails環境構築からslimを使えるようにするまでの手順おぼえがき④:開発作業ログ
前回の続きです↓
目標 rails環境を作る
→erbじゃなくてslimが使えるようにする
→ディレクトリ構造の確認
→何か書いて動かしてみる ←ここをやります
前回までで、環境構築はできたので、実作業に入ります。
(デザイナーが)Rails触る時に最初に思うところ。
「別途で作成した静的ファイルをRailsに乗せて確認したい」長いので別でログつけました↓
これから書き始めるのでサンプ
既存のRailsアプリにVue.jsをサクッと導入してみる:開発作業ログ
既存のRailsアプリ(slim利用)にVue.jsをテスト導入してみる覚え書き。
↓の派生です。
準備Gemfileに
# Use webpackgem 'webpacker', github: 'rails/webpacker'
を追加して、terminalで
bundle install
bin/rails webpacker:install
bin/webpack
の順に入
別途で作成したslimをRailsアプリに乗せて見る:開発作業ログ
・デザイナーがgulp利用等別のローカル環境で書いた静的ファイルをrailsに乗せて確認したい時
用の覚え書き。
このシリーズの派生記事です↓
まずはslimディレクトリ構成こんな感じとします。
/ pages
/ common
/ layouts
/ parts
/ views に既存のslimファイルを突っ込むapp/viewsに上記のslimディレクトリ、ファイルを突っ込みます。
初心者がRails環境構築からslimを使えるようにするまでの手順おぼえがき③:開発作業ログ
前回↓の続きです。
目標rails環境を作る
→erbじゃなくてslimが使えるようにする
→ディレクトリ構造の確認 ←ここをやります
→何か書いて動かしてみる
Railsアプリ内、「何がどこにあるのかね?」問題と謎の用語のメモです。
謎の3用語「Railsアプリケーションは、MVCアーキテクチャに基づいて作られています」のMVCとは、以下3語の略らしい。
Model
DBの決まりごとを書
初心者がRails環境構築からslimを使えるようにするまでの手順おぼえがき②:開発作業ログ
前回↓の続きです。
目標
rails環境を作る
→erbじゃなくてslimが使えるようにする ←ここをやります
→ディレクトリ構造の確認
→何か書いて動かしてみる
erbじゃなくてslimが使えるようにするGemfileに追記
こんな感じでよしなな場所に記載。slim-railsを使うよ〜の意。
私はsass-railsの上に。なんとなく。
# Use Slim // コメントは入れたけ
初心者がRails環境構築からslimを使えるようにするまでの手順おぼえがき①:開発作業ログ
自分がメインで使う言語はいわゆるデザインコーディングと呼ばれるところのものです。
参考までに書くと、html:slim/css:sass/デザイン系のjs少々。vueコンポーネントOK。
そのあたりを新規で書くなら、(htmlなら)gulpを使って
scss→css変換、slim→html変換、ファイル圧縮、ローカル環境立てるまでをやってます。
が、自分で環境構築して組み込み済みのファイルを触