#UIデザイン
Figmaの生産性を高めるTips50選
こんにちは、株式会社アトラエでデザイナーをしています、三上蒼太(@sota_mikami)です。
この記事は、Atrae Advent Calendar 2020 の12日目の記事です。
弊社ではデザインツールとしてFigmaを使っています。
僕はこのFigmaが大好きで、社内でもFigma愛は随一だと自負しています。
本記事では、Figmaを愛している僕が、Figmaをもっと快適に使いこな
リモートユーザテストにも活用できる!ProtoPieのススメ
「Airレジ ハンディ」と「Airレジ ハンディ」の「セルフオーダー」でプロダクトデザイナーをしている高橋 朋子です。
2020年5月、「Air ビジネスツールズ」のプロダクトデザイナーが所属するグループで、プロトタイピングツールであるProtoPieを導入しました。
この記事では、ProtoPieの概要や、「Airレジ ハンディ」ではリモートでのユーザテストなどに利用しているので、Proto
【保存版】「もうデザイナー用の最強チートシート作っちゃおうよ」と現役デザイナー4人で超便利サイト情報を集約してみた20211017更新
こんにちはデザイナー社長の船越です!久々のnote投稿ですが、ツイッターを見ていてデザイナー初学者の人から
「どこから画像を引っ張ってくればいいかわからない😭」
「日々の情報収集どうすればいいの?🤔」
という悩みをよく見かけます。そこでデザインオタクの僕が、普段見ているサイトや参考になる選りすぐりの情報を全部まとめました!デザイナーのクオリティと速度は引き出しで決まると僕は考えています。
ビジネス職からデザイナー職にキャリアチェンジした1年間のデザイン勉強振り返り
リモート研修であまり実感が湧いていないですが、社会人になって初めの週末を迎えました。
足腰が痛くて死にそうなのに、親が家から出してくれません。仕方ないですね。
デザイナー就職のnoteを書いてから、どのように勉強したのか聞かれることが多くなり、少しでも需要がありそうだなと思ったので、デザインの勉強をしていた1年間について振り返りたいと思います。
「デザイナーになるまでの勉強法」とか書くと、デ
レイアウトデザインの視点を増やす 思考&Tips
はじめにこのnoteは、私がTwitterで発信した「デザインの思考&Tips」のなかから、レイアウトデザインに関する内容を編集してまとめたものです。普段のデザイン業務で私が意識している、webデザインを中心としたレイアウトの考え方やTipsを紹介します。
「レイアウト」といっても、ただ単にドキュメント上に要素を置くのは誰でもできます。どんな素材にするか、どんな動線にするかを考えて位置を決めてい
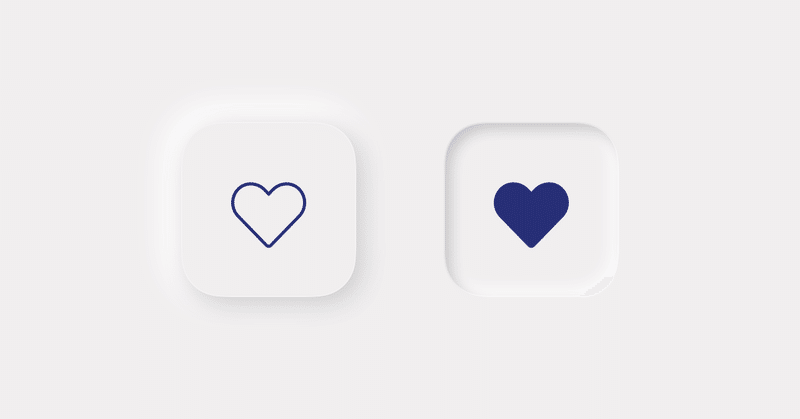
"Neumorphism" なるUIデザインのトレンド
「新しいスキューモーフィズム」を謳う "Neumorphism" というデザインが最近一部で提唱されているようです。
Skeuomorph Mobile Banking by Alexander Plyuto
この例のようにボタンやカードなどの要素が凹凸で表現されていて、明るい影(光)が落とされているのが特徴です。それによってボーダーや塗りを使わずに要素の形状を表します。
Neumorphi
デザイナーになって2年。未経験デザイナーというのはもう辞めて、デザインの価値を信じて進み続けようと思う。
社会人4年目突入。デザイナーになって3年目が突入しました。当時は未経験のデザイナーです。というふうに話していましたが、もう未経験というのは辞めるよ。デザインってめっちゃ経営にとって重要だし、事業を創る上でもチームを引っ張れるし、最高だよ面白いよ!っていう話をしようと思います。
デザイナーってどんな仕事してるのって方には何か参考になれば幸いです。
デザイナーになった経緯、その後は以下のnoteで
デザインの敗北事例集~人に伝わらないデザインは死ぬ~
ヒトに伝わらないデザインは、いとも簡単に死んでしまう。
オシャレでカッコよく、綺麗で鮮やかなデザインを作り、自分もクライアントも満足したとしても、機能性が無いデザインは簡単に死ぬのだ。
今回はそんな「デザインの敗北」事例を10個程度ご紹介しよう。
※反対の「デザインの勝利事例集」記事はこちら
1.東京ミッドタウン日比谷のトイレ前わかりやすいデザインの敗北事例である。
どう見てもトイレを示す
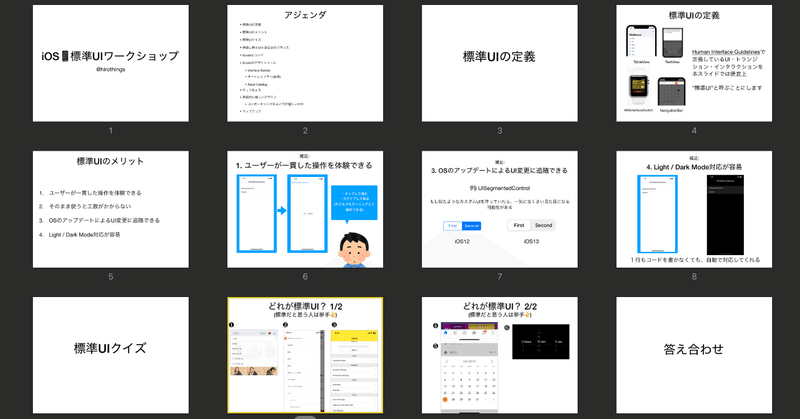
iOSの標準UIについて勉強会を行いました
アプリデザインにまだ慣れていないデザイナー(その他クリエイティブ職)向けに社内でワークショップをやったところ、思いのほか好評だったので抜粋したスライドを公開します。
目次
・標準UIの定義
・標準UIのメリット
・標準UIクイズ
・標準に倒すUIと凝るUIのバランス
・Xcodeについて
・Xcodeのデザインツール
・Interface Builder
・オートレイアウト(実演)
・A
UXデザインを学ぶデザイナーが絶対に読むべきnote厳選21本
去年書いたこちらの記事で実は「UXデザイン」というカテゴリーもつくる予定だったのですが、それだけで3、4つだけ選ぶのが難しいぐらい神noteが存在していたので、今回はUXデザインのみで記事をまとめてみました。
これからUXデザイナーを目指す方や現役UXデザイナーの方はもちろん、全ての方に学びになることが書かれているので、ぜひ読んでみて頂ければ幸いです。
1、SNS時代のマーケティングフレームワ