2018年4月の記事一覧
iPhoneメモアプリのUIトレースから…
素っ気ないが至るところに配慮ありiPhoneのメモアプリをトレースしました。iPhoneのメモはアプリとしては素っ気なく見えますが至るところに配慮が尽くされています。そこで主にインタラクションの部分をなぞって、動作するメモアプリを作ってみました。
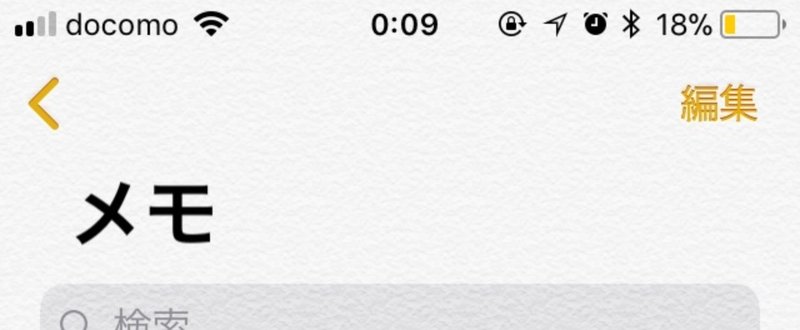
配慮1.新規作成時のキーボード表示
新規にメモを作成する時にキーボードが自動的に表示されます。
当たり前と思われるかもしれませんが、既存のメモを開い
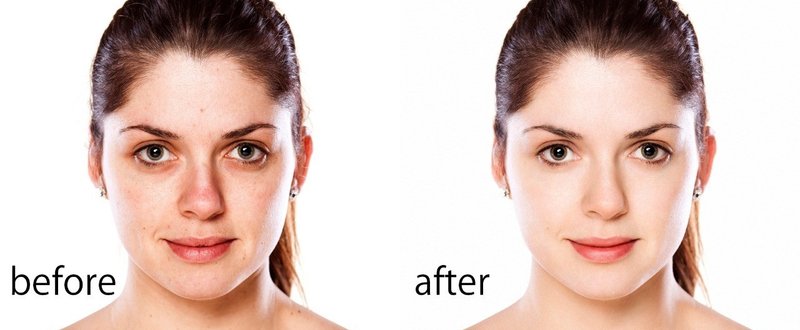
PHOTOSHOP/もうボカさない!絶対に肌の質感を壊さないで綺麗に修正する人物レタッチテクニック。
こんにちは。
札幌を拠点とし活動中のレタッチャーNORD WORKSの大谷キミトです。
今回のレタッチテクニックはレタッチャーが広告制作で使う
ぼかさず絶対に肌の質感を壊さないで綺麗にレタッチすることができる人物修正テクニックです。
1000個以上売れているテクニックで一番人気です。
動画解説編もできました。
このテクニックは書籍「Photoshopレタッチ[伝わる]写真補正&加工を学
要素をずらして重ねるレイアウトについて
要素をずらすレイアウトの流行最近公開された、デザイン的に秀逸なウェブサイトを見ると、矩形 (長方形) やテキストといった要素を (あえて) ずらして重ねる手法を多く見つけることができます。
具体例をあげます。
napla recruit site
Abel
大阪医科大学
住信SBIネット銀行新卒採用サイト
まとめると、共通してこのような表現と言えるでしょう。
- 写真の両端もしくは片