記事一覧
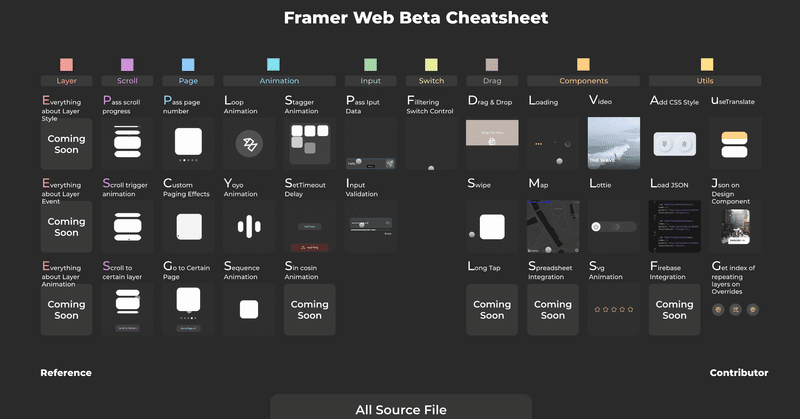
Framer Web CheatSheetを制作しました
FramerWeb先日本リリースとなり、これまでのFramerシリーズの集大成になりそうなFramer Web.
・Figmaのようにweb上で同時編集できる
・Figmaのデザインを直接インポートとして動かせる
・旧Framer(classic)の柔軟さと、Framer Xのコンポーネント部品の使いまわしやすさが融合
など良い点はたくさんあるのはわかってたんですが、CoffeeScr
実案件でノーコードWEB作成ツール Framerを利用する前に確認したいこと
最近、海外のプロダクトやコーポレートサイトに、ノーコードWEB作成ツールのFramerを使っているケースをよく見かけるようになってきました。
Framerは、Figmaなどのデザインツールとかなり近い感覚でデザインし、そのまま公開することのできるツールです。
webflowなどのWEB制作ツールと比べると、制作時のストレスが少なく、表現力が豊かで、コミュニティが活発であるのが、人気を博している理
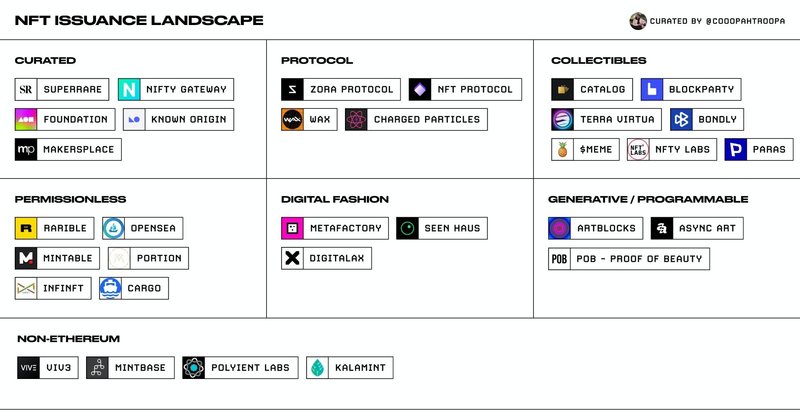
【随時更新】注目すべきアート方面のNFT活用事例
目的FouondationやSuperRareといったプラットフォームに出品するだけでなく、自分自身でもNFTを使った作品の売り方・見せ方を工夫している人、事例をリストアップする。故にインパクトやアーティストの著名度は問わない。
サクッとキャッチアップするためにしたことこのリストをTwitterでフォローしたhttps://twitter.com/i/lists/1317300888013131
超巨大Figmaプロジェクトを素早くお掃除したいときに便利な小技集
おつかれサマンサ!
年末が近づいてきましたね。年越す前に、とっ散らかったFigmaをリファクタしようと思っている人も多いのではないでしょうか
レイヤー数が増え、規模が大きくなったプロジェクトファイルを抱えるあなたの元には、そろそろあの呪いがやってきている頃かもしれません。そう、大量のレイヤーを生成してしまった人の元にしか現れない、アイツです。
特級呪霊:菱形メモリワーニング
この表示がFi
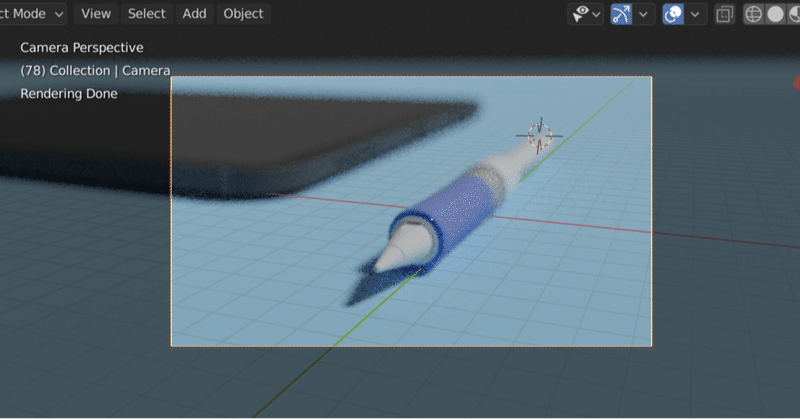
レンダラーとしてBlenderを使う時のメモ
モデリング作業はFusion360やRhinocerousの方が使い慣れてるけど、レンダリングはもうちょっと機能が欲しい!という時に、Blenderが便利なことに最近気付きまして、使いそうな技やノウハウをちょっとまとめてみました。
基本的なBlenderの動作は習得済みであることを前提にします。
Blender初めて使う人はショートカットから先に覚えるこちらのブログがおすすめです。1時間くらいで
ビデオ会議で使えるバーチャルアバタを作る(Snap Camera + Lens Studio)
はじめにオンライン会議が増える毎日。。。いつも使ってるバーチャル背景にそろそろ飽きが来てませんか。。。?私は飽きました。
という事で、ビデオチャットに使える気分の上がるバーチャルアバターを作ってみました
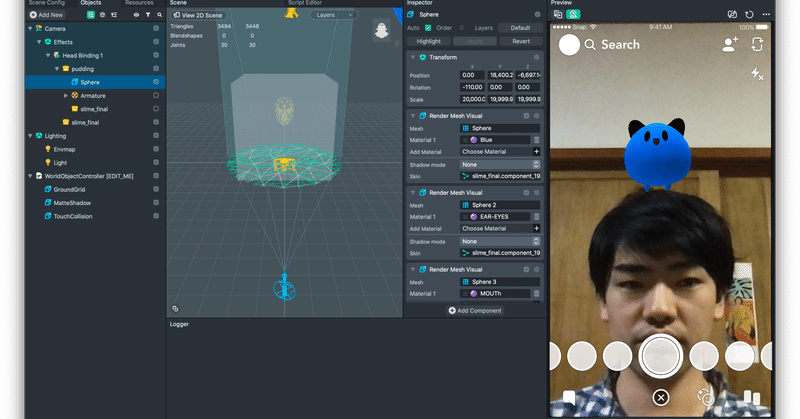
題して「あたま乗っけスライム」
ブロックチェーンゲームEGGRYPTOに登場するスライムが頭の上で跳ね回る背景です。癒されますね。
SnapChat社の提供するLensStudioを使うと
3Dプリンタフィラメントを自作して展示するまで [展示編]
先日開催されたつくばmini Maker FairにてVernacular Cookbookという同人誌の販売と展示を行いました。その時のことを何回かに分けて書いていこうと思うのですが、今回はまず展示について書いていこうと思います。
左から、
・カニの殻を織り込んだ3Dプリンタフィラメントで作った野球ボール
・コーヒーの豆かすフィラメントから作ったコーヒードリッパー
・海岸に流れ着いたマ
【書評】マツタケ ~不確定な時代を生きる術~
日曜なので前々から読みたいと思ってた本を読んだ。
原題は
The Mushroom at the End of the World"
文字通り訳せば、『 世界の果てのマツタケ』だ。
カリフォルニア大学サンタクルス校で文化人類学の教鞭を執るアナ・チン氏が、世界各地の文化人類学者と共同で書き下ろしたものである。
なぜマツタケ?マツタケは、実はとても面白い主題で、人間の手助けなしには生きてい
あなたの表現力と生産性を爆上げしてくれるFigma Plugin12選
Figma Pluginついに解禁!8月1日 深夜、ベールに包まれてきたFigma Pluginがついにお披露目となりました。今はこちらのLivestreamingをみながらこのブログを書いています。。。!
これまでFigma公式が各ディベロッパーたちと連携を取りながら進めてきただけあって、リリースされているプラグインはどれも最初からクオリティが高く、ワクワクが止まりません!
実際に自分で触っ
領域越境してデザインすることの意味 #02 THE GUILD勉強会「Design in Tech Report 2018 を読み解く」レポート
note枠で参戦したので、レポートを書いていきます!
Design In Tech Report 2018とは?ジョン前田さんが毎年3月に発表しているデザイントレンドの総まとめ。
その守備範囲の広さと内容の深さから、多くのデザイナーに影響を与えています。
今回はTakramさんの協力によって、初めて日本語版がリリースされ、読みやすく、インタラクティブなフォーマットとなっています。
ジョン前