記事一覧
文字のデザインが苦手なので、ちょこっと歴史を学んでみたはなし
はじめにみなさんフォント好きですか?デザインに上手く取り入れることできてますか?わたしはちょっと苦手でした。ウェブデザイナーになって会社で支給されたパソコンにはたくさんのフォントが入っているけど、どれを使えばいいのかわからない、形を覚えられない…という悩みがありました。
わからないなら勉強するしかない!ということで、本を読んだり書体デザイナーさんが登壇される勉強会に参加したりするようになりました
ハードウェアを開発する企業に転職して見えてきたUXデザイナーのキャリアプラン
この度「キャッシュレス無人コンビニ」を運営する 600株式会社に良縁をいただきき転職させていただきました。
その意思決定をする上で見えてきた、自身のデザイナーとしてのキャリアプランについて書かせていただこうと思います。
これは私の今の決意表明のようなものなので、2年後に反省している可能性もございますが、これからのキャリアパスに悩んでいる同じようなデザイナーの皆様に良くも悪くも参考にしていただける
アクセシビリティに配慮したビジュアルデザイン
この記事は『デザイニングWebアクセシビリティ』の第8章 ビジュアルデザイン を図解・要約したものになります。より詳しく知りたい方はこの本を読んでください。この8章についてはお試し版という形で無料公開されています。
8章の内容:視覚的な見せ方、ビジュアルについて多くの人は視覚から情報を得ているので、ビジュアルデザインを工夫すればアクセシビリティの向上が見込める。とはいえ視覚情報のほとんどはマシン
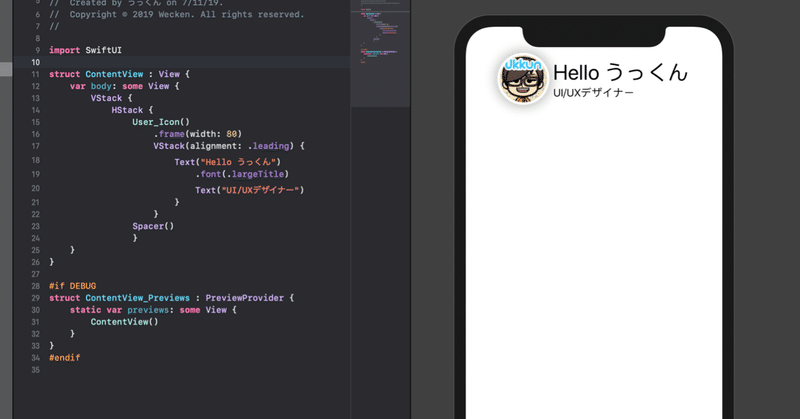
SwiftUI チュートリアルをやってみた
はいどうも〜うっくんで〜〜〜〜す!!!
SwiftUIチュートリアルをやってみました!紹介します。
本家はこちら。英語を読める方は公式でも全然OKです。
SwiftUIとは
"SwiftUIゆうたら、ぎょうさんあるAppleプラットフォームぜ〜んぶで使える、UIをメッサ早く作れる新しいやり方や。しかもコードがキレイで、ブワーっちゅう感じやねん。" (Apple公式サイトより筆者が大阪弁に翻訳
LINEのUIデザイナーが参考にするWebデザインギャラリーサイト6選
こんにちは、UIデザイン4チームのイ・ジヘです。 今回は、LINEのUIデザイナーたちが日々参考にしているデザイン系のウェブサイトをご紹介いたします。
特にスマホのUIデザインは2007年、iPhoneが世に出た後から本格的に注目され始めたと言えるでしょう。 そう考えると歴史がまだ12年くらいしかないないんですね。さらに、用語さえもUI DesignとProduct Designが混用されている
UIデザインの本質を学べる書籍、 「はじめてのUIデザイン」を読んでみた
3日前に「はじめてのUIデザイン」という本を買ってみました!
きっかけは、フォロワーさんの多くがこの本の発売イベントに申し込んでいたからです。
この本の存在は4月ぐらいからなんとなーく知っていたのですが、以前読んだUIデザインに関する書籍とそんな内容変わらないかな?と思い、無意識にスルーしていました…。
結論から言うと、買ってよかったです。私のようなUIデザイン学びたての人が理解しやすいよう