#グラフィックデザイン
一体どこからインスピレーションを受けるの? 前もって知っておけば良かったデザインサイト10選!
こんにちは、デザイナーのchoiです。
皆さんは作業を始める時、何から始めれば良いのか分からなくて困ったことがありせんか?
ピカソはこういう言葉を残しました。
腕がよいアーティストはコピーするが、偉大なアーティストは(インスピレーションを)盗む。(Good artists copy, the geniuses steal.)
つまり、優れた作品を創造するためには、たくさんの作品からインスピレ
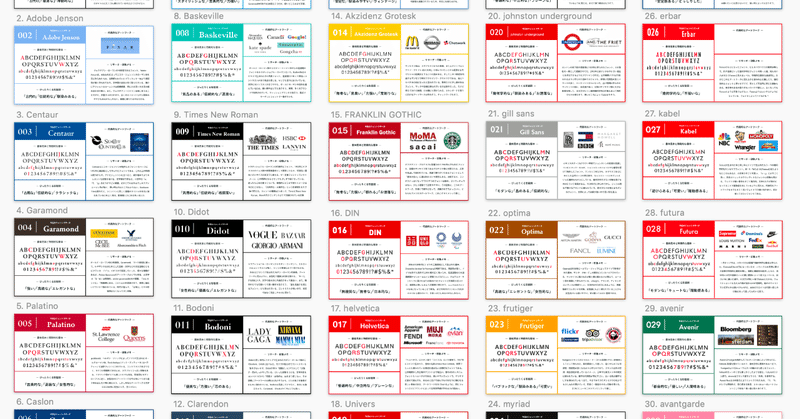
フォント選びに迷ったら見返したい、おすすめ定番フォント31選まとめ (欧文編)
こんにちは!トライブグループという会社でCDOをやっています、原田佳樹 @yoshigorouu といいます。前回はこんな記事を書きました!
今回の記事では、デザイナーが抑えておくべき定番欧文フォント31個(+おまけ)をまとめました。世の中で使われている大体のフォントをまとめてあるので、何かデザインするときの辞書的な感じになれば嬉しいです。
1. フォントの世界に魅入ったきっかけ私のデザイナー
レイアウトデザインの視点を増やす 思考&Tips
はじめにこのnoteは、私がTwitterで発信した「デザインの思考&Tips」のなかから、レイアウトデザインに関する内容を編集してまとめたものです。普段のデザイン業務で私が意識している、webデザインを中心としたレイアウトの考え方やTipsを紹介します。
「レイアウト」といっても、ただ単にドキュメント上に要素を置くのは誰でもできます。どんな素材にするか、どんな動線にするかを考えて位置を決めてい
広告で学ぶ!デザインの基本原則
「デザインをどうやって勉強すべきか?」WEBやグラフィックのデザイナーを目指している人に共通の悩みだと思います。
「デザインの技法」については、結構書籍も出てきています。しかし、デザイン勉強中の人が、技法とデザインと結び付けて考えるのは難しいようです。
そこでTwitterの投稿「#広告からデザインを学ぼう」シリーズで紹介した、レイアウトや配色などの「デザインの基本原則」をnote用にまとめま
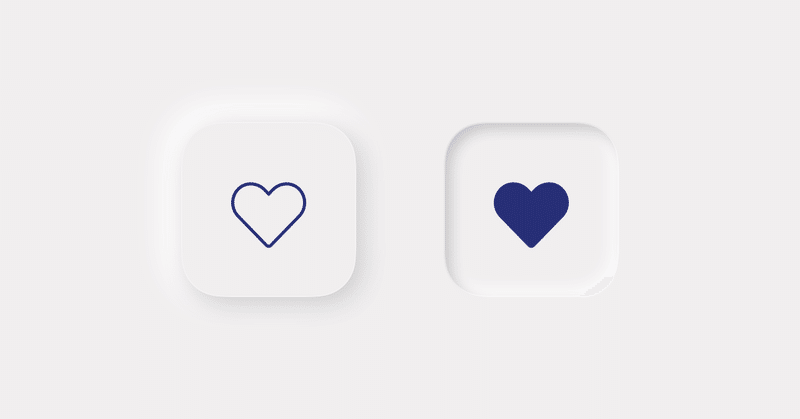
"Neumorphism" なるUIデザインのトレンド
「新しいスキューモーフィズム」を謳う "Neumorphism" というデザインが最近一部で提唱されているようです。
Skeuomorph Mobile Banking by Alexander Plyuto
この例のようにボタンやカードなどの要素が凹凸で表現されていて、明るい影(光)が落とされているのが特徴です。それによってボーダーや塗りを使わずに要素の形状を表します。
Neumorphi
Webデザインについて#1「コンテナという概念」
前回のお話と前置きこのシリーズは「グラフィックデザイナーがWebを学んでみて」というテーマで不定期連載しております。このマガジンに今後もストックされていきます。
初回では
-デザインとは?
-紙とWebの違い
についてまとめました。
今回はWebデザインを行う上での基本的概念の「コンテナ」についてまとめます。これはデザインのみでなくコーディングにも通ずる考え方です。前回の記事で書いたようにWE
デザインで迷った時 「そもそも」を考えれば8割クリアできる説。
よく仕事でデザインをしてて
迷う事ってあるんじゃないでしょうか。
「レイアウトは1カラムで行くか、無難に2カラムにするか」
「コーラルピンクだとオシャレだけど弱い、ただ普通のピンクだと強い」
「この要素はどれだけ大きく配置すべきか」
僕はあります。80代のジジイの頻尿並みにあります。
そんな時、大概の場合は今から説明する
「そもそも論」に則って、考えれば8割は解決できるように思うので
ご紹介
デザインの敗北事例集~人に伝わらないデザインは死ぬ~
ヒトに伝わらないデザインは、いとも簡単に死んでしまう。
オシャレでカッコよく、綺麗で鮮やかなデザインを作り、自分もクライアントも満足したとしても、機能性が無いデザインは簡単に死ぬのだ。
今回はそんな「デザインの敗北」事例を10個程度ご紹介しよう。
※反対の「デザインの勝利事例集」記事はこちら
1.東京ミッドタウン日比谷のトイレ前わかりやすいデザインの敗北事例である。
どう見てもトイレを示す
#05 現場で覚えた人気フォント10 後編
こんにちは。グラフィックデザイナーの安村シンです。
今回は、私が現場で覚えた、人気の欧文フォントを紹介をします。
前編では日本語用の「和文フォント」について書きましたので、
今回は欧文フォント編として5つの書体を紹介して行きます。
1.Helvetica
初めは「世界で最も人気のフォント」とまで言われるHelvetica。ヘルベチカと読みます。
ニンテンドーでいえばマリオみたいな、フォント界
#04 現場で覚えた人気フォント10 前編
こんにちは。グラフィックデザイナーの安村シンです。
今日は4月10日、フォントの日!ということで
私がデザイン業界に入ってから現場で覚えた、よく使うなと感じた人気フォント10種類をご紹介します。
この記事は前編ということで、和文フォントの5種類を紹介していきます。
(後編の欧文フォント5種類はコチラ)
それではさっそく、王道中の王道から紹介していきます。
1.「A1明朝」
日本語フォントの
体力がなくてもデザインが上達する3つのポイント
こんにちは。ホシカオリです。初めてnoteを書きます。今まで継続的に何かを続けることが苦手な性格だったのでブログには手を出してこなかったのですが、少しでも自分の経験が誰かのお役に立てたらいいなと思ってnoteを始めてみました。
少しの自己紹介を元々わたしは作業療法士で病院や施設で働いていました。患者さんや利用者さんの問題解決をお手伝いするお仕事にとてもやりがいを感じていました。
でもある日病気
「非デザイナも10分でさっくりわかる!?」解像度についてまとめてみた(デジタル編)
こんにちはデザイナの山中です。
普段は公私ともにゲームのプロモーションに使われるデザインを作っています。
今回は前回の解像度まとめの続き「デジタル編」です!
このnoteもだれかのお役に立てれば幸いです!(間違ってる事あったらコメントで教えてくれたら嬉しいです!)
はじめに前回と同じく「このドキュメントを見た方が適切な解像度を自分で考えてデータ作成が出来る!」のが今回のゴールです。
今回の