ソンさん
記事一覧
【自己紹介】日本で二足の草鞋を履く【韓国人ITエンジニア】
私の名前は「ソンさん」です。日本に住む韓国人ITエンジニアです。もともとは、韓国の歴史研究者として、韓国の大学院で移民史を勉強しました。「19~20世紀のロシア極東の移民問題」を研究し、ロシアに移民した韓国人の物語というテーマで歴史学の博士号を取りました😊
その後は、ITにも以前から興味があったため、韓国でITスクールに通い、ITエンジニアとしての道を探ることになりました。
そして、自分の研
【10分でざっくり!】コードレビューのTop10項目
コードレビューは、ソフトウェア開発過程で重要なステップの一つです。 チームメンバー間のコミュニケーションを円滑にし、コードの品質を向上させ、バグを防止し、最適化されたソリューションを導き出すのに役立ちます。効果的なコードレビューのための10のヒントをご紹介します。
まず、コードレビューを行うには、最後まできちんと読みます。 そして、設計が確定しているかどうかを確認しながら、より柔軟にレビューを進
【React/Jest】10分内に「ざっくり」わかる!フロンドエンドの団体・結合テストの基礎
はじめにJestはFacebookが開発したJavaScriptテストフレームワークで、Reactアプリケーションのテストを簡単に作成して実行することができます。
テスト環境の設定プロジェクトの作成する
まず、Create React Appを使って新しいReactプロジェクトを生成します。ターミナルで次のコマンドを実行してください。
npx create-react-app react-
【React】10分内に「ざっくり」わかる!カスタムフック
はじめにこんにちは!
今日はカスタムフックについてご紹介します。
カスタムフックを使う理由は大きく3つあります。
ロジックとビュー(コンポーネント)の分離
ロジックを再利用
変更時の対応箇所を局所化
基本的なuseState, useEffect, useContextなどのフックもありますが、細かく自分だけのフックを作って自由度を上げましょう。
本来、コンポーネントの役目は与えられた
【AI自動コード完成】10分内に「ざっくり」わかるGithub Copilot!
GitHub Copilotとは?GitHub Copilotは、コーディング中にAIペアプログラマーのオートコンプリートスタイルの提案を提供します。
Visual Studio Codeを使用している場合は、エディタ内で直接GitHub Copilotの提案を表示して統合することができます。
条件GitHub Copilotサブスクリプション
Visual Studio Codeインス
【React】10分内に「ざっくり」わかる!異なるCSSスタイリングアプローチ6選
はじめにこんにちは!
ReactとCSSはウェブ開発で重要な部分を占めており、効果的なスタイリングはUXとコードの保守性に大きな影響を与えます。本記事ではReactアプリケーションで様々なスタイリングアプローチを見て、各方法の特徴と長所と短所を詳しく説明します。
1. Inline Styleメリット
簡単にスタイルを適用できるため、素早く作業が可能。
ディメリット
コードの読みやすさが悪く
【React】10分内に「ざっくり」わかる!Reactの必須技術5選
はじめにReactをベースにしたTypeScriptは、静的型言語を利用して開発者に強力な開発体験を提供します。このブログでは、TypeScriptを使用してReactでのコンポーネント・Props、イベント処理・スタイル、useState、useEffect、useContextの基本的な概念を簡単なコード例と共に説明します。
コンポーネント・Propsの使用方法TypeScriptでのコン
【TypeScript】 10分内に「ざっくり」!入門ガイド
こんにちは、今回、新しい職場でTypeScriptを使うことになりました。
そこで、簡単に重要なポイントだけまとめて仕事をしようと思います!
実戦で即戦力として投入できるように、可能な限り早く、重要なことだけを取り上げていきます!
TypeScript とは?TypeScript(以下、TS)は、JavaScriptに型を追加したプログラミング言語です。静的型付け言語で、変数や関数の型を明示的
【JavaScript】モダンJavaScriptの4つの特徴
はじめにこんにちは、今日はモダンJavascriptでポイントになる4つの特徴について簡単に説明します。 モダンJavascriptとはES6(ECMAScript 2015)以降を指します。 様々な特徴がありますが、その中で最も重要だと思われる4つの特徴について説明します。
1. const, letで変数宣言varは再宣言・上書きが可能です。
letは再宣言が不可能・上書きは可能です。
【シベリア鉄道旅行(4)】 灰色の「自由市」、スヴォボードヌイ
はじめにこんにちは、前回は「死者の空間、ハバロフスク共同墓地」について書きました。noteの公式マガジンに掲載されました!良い反応をいただき嬉しいです!(≧▽≦)
今回は 灰色の「自由市」、スヴォボードヌイ
(Свободный)について紹介します。
左の赤い丸がスヴォボードヌイ(自由市)です。右の書かい丸であるハバロフスクから北西に約700km離れています。列車で約12時間かかります。
【基本情報技術者試験(8)】問題演習:令和5年春期 (41~60問)
はじめにこんにちは、今日は「基本情報技術者試験」の令和5年春期の問題(41~60問)について練習します。
問題演習(41~50問)問41
TPM(Trusted Platform Module)に該当するものはどれか。
PCなどの機器に搭載され,鍵生成,ハッシュ演算及び暗号処理を行うセキュリティチップ
TPM(Trusted Platform Module)は、PCのマザーボード上に直付
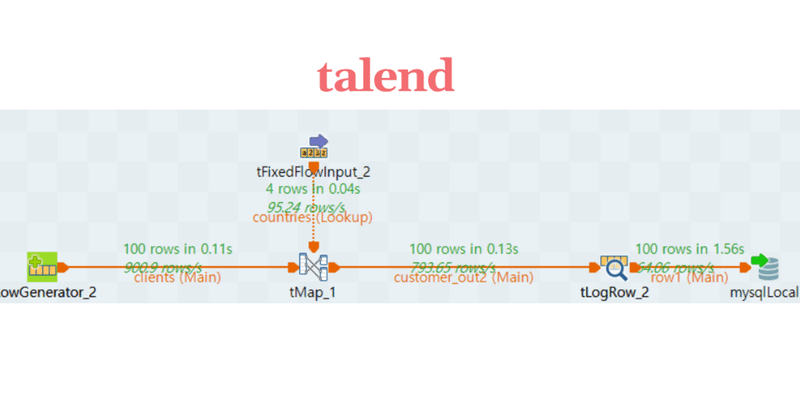
【データマッピング】Talendによるデータ処理(2)
はじめにこんにちは、前回はデータマッピングツールであるtalnedを使ってデータの読み込みから、反復まで実習してみますた。
今回は上記の過程から一歩進んで、データベースを接続し、読んで、書いて、繰り返す過程をより具体的に実習してみます。
データベース接続まず、データベースまで到達するためにはコネクションを作成する必要があります。talendの右側にデータベースの種類を選んだ後、コネクションコ
【基本情報技術者試験(7)】問題演習:令和5年春期 (21~40問)
はじめにこんにちは、今日は「基本情報技術者試験」の令和5年春期の問題(21~40問)について練習します。
問題演習(21~30問)問21
NAND素子を用いた次の組合せ回路の出力Zを表す式はどれか。ここで,"・"は論理積,"+"は論理和,"X"はXの否定を表す。
回路図を論理式で表し、その論理式を変形することで答えを導く解く方法もあります。
Z=X・X・Y・Y
=X・X+Y・Y //ド
【データマッピング】Talendによるデータ処理
はじめにこんにちは、前回はデータマッピングツールであるtalnedを使ってデータを変換する練習をしました。 私はバックエンドエンジニアですが、できれば将来的にはデータを扱うデータエンジニアとして徐々にキャリアをアップグレードしたいと思っていますが、ETL(Extract, Transform, Load)ツールとして有名なtalendに触れる機会があり、とても嬉しく思っています。
今回はtal