#Design
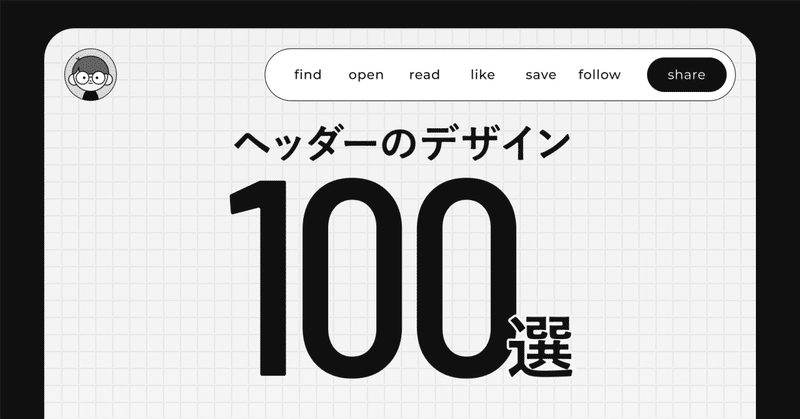
ヘッダー(グローバルナビゲーション)のデザイン事例100選
こんにちは!株式会社Rabeeのデザイナーのakaneです🐏
今回は、ヘッダー(グローバルナビゲーション)のデザイン事例を調べてみました!パターンごとに分類しながら紹介していくので、どうぞ最後までお楽しみください✍
はじめに:グローバルナビゲーションとは?グローバルナビゲーションとは、Webサイトの全ページに共通して表示される「主要なコンテンツへの案内リンク」です。
一般的には画面上部のヘ
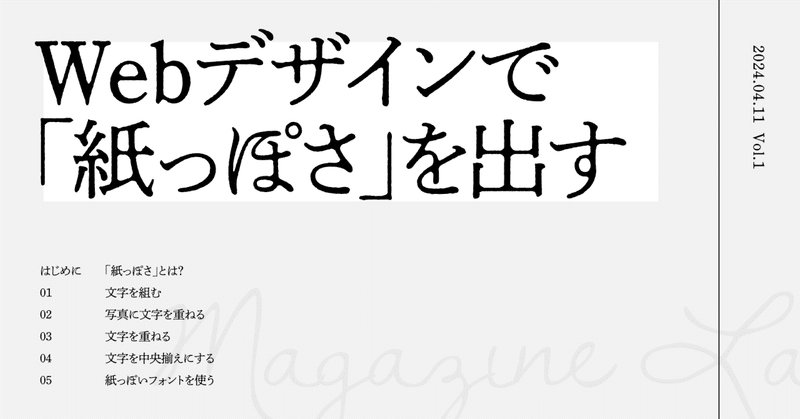
Webデザインで「紙っぽさ」を出す方法を考えてみる
こんにちは!株式会社Rabeeの新人デザイナーのakaneです🏋
今回は、Webデザインで「紙っぽさ」を出す方法を考えてみました。参考事例も掲載しながら紹介していくので、どうぞ最後までお楽しみください!
はじめに:「紙っぽさ」とは?私が言う「紙っぽさ」とは、おもに「雑誌っぽさ」のことです。Webデザインだけど、雑誌っぽい。ディスプレイに映っているけれど、エディトリアル感がある。
たとえば、
3000個の図解をつくったら、 コンテンツデザインにたどり着いた
こんにちは!DESIGN BASEに所属している、デザイナーのあさのです。今回は、最初のデザイナーになろうと思ったきっかけ〜コンテンツデザインというお仕事にたどり着いた話を書いてみました。
原点私の小さい頃からの夢は「小学校の先生」でした。子供が好きという理由もあったんですが、1番の理由は別にありました。小学校って先生からの予定便りとかあるじゃないですか。あと、壁にクラフトを貼りつけている先生が
ユーザベースでの2年間を振り返る。
はじめまして。
“DESIGN BASE” のSPEEDAデザイナーの浅野です。(ユーザベースでははるみんと呼ばれています。)ユーザベースで働き始めてから、ちょうど2年が経とうとしています。今回は私がユーザベースを知ってから〜今日までをふりかえりたいと思います。
ユーザベースにジョイン。アメリカの大学に在学していた私は、学校で1年間、グラフィックデザイナーのアルバイトをしていました。卒業後、そ
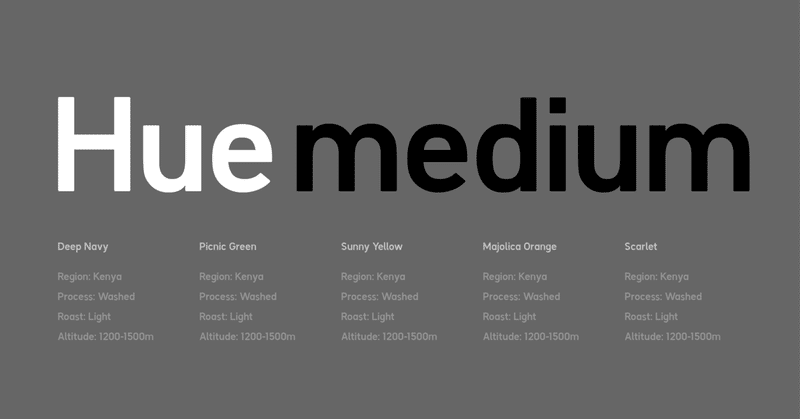
コーヒー屋を開業するにあたって作った書体の話
デザインスタジオであるSTARRYWORKS inc.は、昨年秋からロースター・カフェを開業しました。そのお店の名前に合わせて「Hue」という欧文書体を開発することになった、そのプロセスや開発の裏側を紹介したいと思います。
1. お店のコンセプトは「色で選ぶコーヒー」お店の名前は「Hue Coffee Roaster」といいます。「Hue」(ヒュー)は色相や色味という意味の英語で、コーヒーのメニ
独学でUIデザインを勉強する方法を自分の経験をもとに考えてみた
こんにちは。
今回はProjectStepUPでUIデザインをやってきた自分が、独学で勉強する方法を考えてみました。これをやりきれば、『自力で綺麗なUIが作れる状態』にはなるはず。
内容は初心者にわかりやすいというのを大事に、かなり簡素化して書いております。とりあえず4STEPにわけてみました。そういや高校時代に4STEPとかいう数学問題集あったなあ...
STEP1:UIデザインに関係する一
最近よくあるグラフィックレコーディングへの誤解の考察。
0-🐤まえがき1-🕵️♂️♀️そもそも私は何を探求しているのか?
私は、2013年3月から、 多様な専門家や実践者や生活者たちが集い、何か新しいモノゴトを生み出すための話し合いの場を研究対象としている。多様なメンバーが集う場は、新しいモノゴトのアイディアが 生まれる可能性は高まるが、同時に、それぞれの立場、経験、 目的、想いの違いから、衝突や沈黙が起きることも多い。 そ
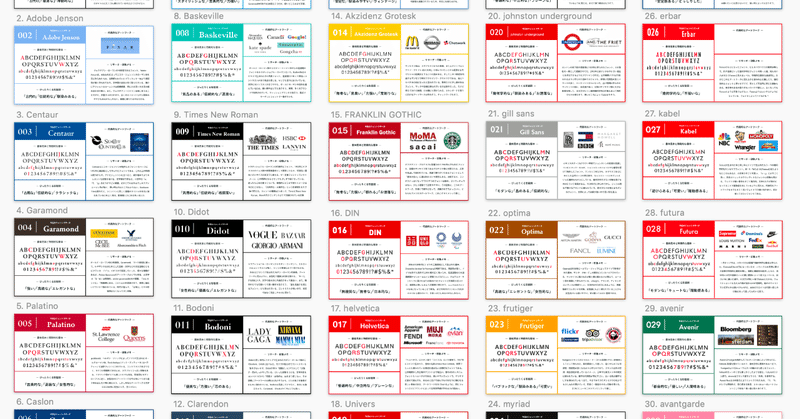
フォント選びに迷ったら見返したい、おすすめ定番フォント31選まとめ (欧文編)
こんにちは!トライブグループという会社でCDOをやっています、原田佳樹 @yoshigorouu といいます。前回はこんな記事を書きました!
今回の記事では、デザイナーが抑えておくべき定番欧文フォント31個(+おまけ)をまとめました。世の中で使われている大体のフォントをまとめてあるので、何かデザインするときの辞書的な感じになれば嬉しいです。
1. フォントの世界に魅入ったきっかけ私のデザイナー
2018年 UIデザイナーが読んでよかった本 7冊
こちらはInHouseDesigners Advent Calendar 2018の23日目の記事になります。
UIデザイナーのkassyです。あっという間に年末ですね。
今回は、今年読んで良かったUIデザイン関連の本を中心に紹介したいと思います。気になる本があったら、年末年始のお供にぜひどうぞ!
1. 『融けるデザイン』コンピューターなどがますます小型化・分散化していく時代の中で、人間とハー