記事一覧
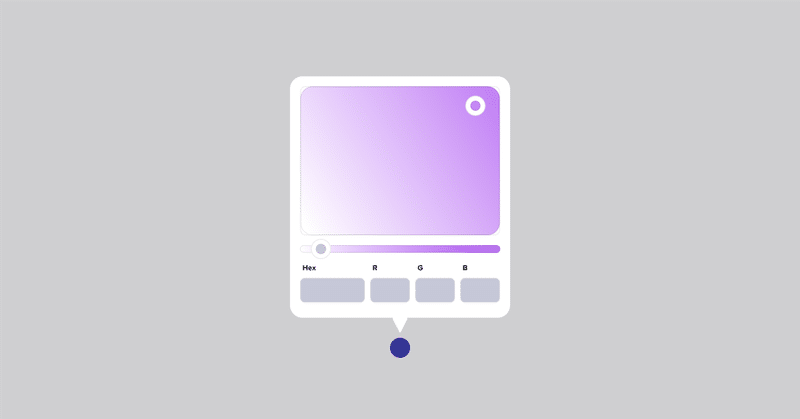
プライマリカラーとセカンダリカラー
情報設計、ワイヤー画面作成し、表層を実際に作る前に必要なカラーを決めていくことになります。今回は先日実務での経験を経て、新たにカラー決めをしたので書いてみたいと思います。
デザインの原則から表現するメタファーマテリアルデザインで表現されるメタファーとして、システムで守られる3つのデザイン原則があります。
Material Design is the Metaphor
Bold, graphi
社内イベントを開催しました
すっかり夏が近づいているのか、ジメジメした気温が近づいているのを感じています。デザインチームでは、チームのメンバーが地方に行ってワーケーションをしていたようです。(楽しそう!)
普段リモートワークしているとプロジェクトメンバー数名で同じ場所に集まってやるのも良いですね。
という、私はPPT(パーソルプロセス&テクノロジー 以下省略)のデザインチームのしもしもと月1で開催される勉強会について進め
FigmaにOS Classic Mac System9を公開
初めに1999年のClassic Mac OS System9「Back to Classic Figma」をFIgmaコミュニティに公開しました。
デザインをしてる人やクラシックマックが好きな人、昔の構成を理解したい人、デザインで遊びたい人にぜひ触って欲しいです。
Classic MacのOSが好き皆さんはClassic Macをご存知でしょうか?
Macといえば、スタイリッシュなデザインで
パーソルプロセス&テクノロジー株式会社に転職しました
こんにちは、キノシタです。
今年の4月にパーソルプロセス&テクノロジー株式会社にUXデザイナーとして転職をし1ヶ月経ったので今の想いをnoteにしてみようと思います。
これまでWebデザインやディレクションの仕事に携わってきて長い期間が経ってきました。新しい会社で、UXデザイナーとして新たに仕事ができることに感謝でいっぱいです。今回実際に入社するまでの経緯をまとめてみようと思います。
パーソル
3年後のAIチャット網羅する
3年後のAIチャットを網羅するために始めてみよう少しずつですが、僕もAI画像を網羅できるように言語化し魔術師のように操れるようになりたいので始めてみました。
使い方は色んな方が記事としているので参考に。
使い方/imagine prompt:
の後ろに作成したい言語を入れてエンターを押すだけ。
, などで言語をたくさん入れてみましょう。
まずはやってみようAnubis, ancient
社内の打ち合わせ用にmiroを使ってみる
先日年末近くなり、僕が勤めている会社の打ち合わせ用にmiroを使用してみました。変わった発表をしたかったので stuidoさんのテーマなどを拝借してみました。miroの可能性も含めて社内では浸透していないオンラインボードでのコミュニケーション。
結論弊社での反応はいまいちでした。理由も書いていきます。
新しいものに弱い・抵抗力がある
残念なことに新しいものには弱いようです。終わった後に聞いて
緑内障を改善させる4つの方法
緑内障が発覚してから4年経ちました。まだ元気な僕です。当時は落ち込みましたが、今は目を見れていて可もなく不可もなくという感じでしょうか?
当時は恥ずかしながらめちゃくちゃ落ち込みました。当時の映像が残ってます。
まあ悲惨な顔してます。個人で活動をしているとこういう映像も役に立つというか、自分への改めて振り返るいい機会にもなります。
緑内障とは?気になる方は詳細はこちらから。
緑内障が改善し
デザインポテンシャルを上げる制作ツール
デザインを仕事にしてかれこれ10年以上経ちますが、近年で一番デザインに対して熱を持って日々過ごしているような気がします。
iPhoneが発売され、Web業界に興味を持ったあの頃のような気持ちです。仕事を仕事と思わないこの気持ち。気持ちの持ちようでこんなに仕事が楽しくなるんだなと実感しています。
自分の中で理由は2つ明確になっています。
・デザインの明確性今年デザインに対しての変化がありました