#Design
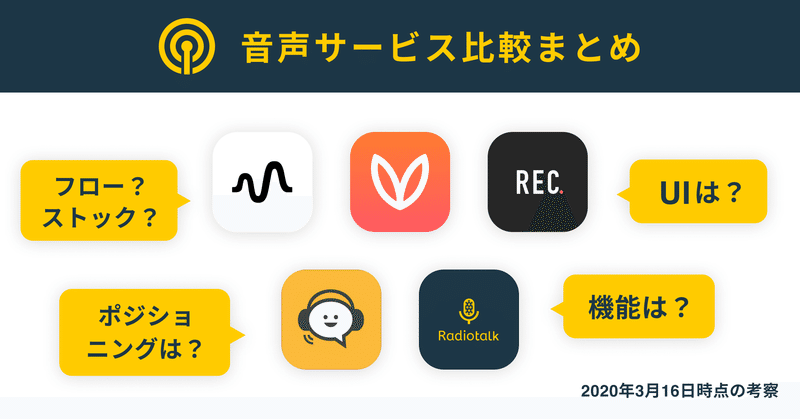
音声サービスを様々な観点から比較してみた。 - stand.fm/REC/Voicy/Radiotalk/Spoon
最近、音声サービスを利用してラジオ配信をしている人が急激に増えている印象を受けます。また、音声サービスも次々と出てきて音声コンテンツ市場が盛り上がっています。
そこで、4月から音声サービスに携わる身として、簡単に様々な観点から比較してみました。(ボリューミーなので興味ある部分だけご覧ください!)
⚠️ 注釈
※ 間違えている部分があればご指摘お願いいたしますm(_ _)m
※ 数回収録したのみ
クックパッドが目指す、これからのデザインとプロダクトのあり方
これはCookpad TechConf 2019で発表した資料です。映像アーカイブなども公開される予定ですが、せっかくなのでこちらでも公開をしたいと思います。
-------👇ここから発表内容👇-------
こんにちは。デザイナーの宇野です。こんにちは。
「クックパッドのデザイナーの宇野」なんて知らないぞという方が多いかと思いますので簡単に自己紹介をさせてください。
CEO室所属 デ
コードを書きながらデザインする意味と効果 #ProductKitchen
Takramさんをお呼びして開催した Cookpad Product Kitchen の登壇資料を全文公開してみます😀当日の様子は #productkitchen からどうぞ。
---
クックパッドの出口 (@dex1t) と申します。
今日はコードを書きながらデザインする意味と効果というタイトルでお話します。
本日のテーマはデザイン×エンジニアリングということで、両者を掛け合わせると何が
Message Soap, in timeの強い文脈、弱い文脈
「強い文脈、弱い文脈」の枠組みを通して、前回は一冊だけの本屋、森岡書店のことを考えた。
文脈の強弱はあくまで相対的なものだ。次の例として、向田麻衣さんという人物の活動を取り上げ、その文脈の強弱を(私の解釈や想像も少し交えて)考える。なお別項にあるように、Takramは向田麻衣さん率いるLalitpurとともに「Message Soap, in time」というプロダクトを手がけている。石けんのな
まずデザイナーから貢献できる4つのTips
トレタでデザイナーとして働いている佐野です。こんにちは。
トレタではアプリ改善でもオプションサービス立ち上げでも、デザイナーが上流から関わり、主体性を持つことを求められます。最初はその文化に嬉しさを覚えつつもなかなか上手くいきませんでした。そんな二年前の自分に向けたつもりで書いてみようと思います。
下記は自分が実践したなかで効果があったことをまとめて、プロジェクトを進める時に気をつけている点を