記事一覧
【BONO学習記録】OOUI
こんにちは。
事業会社でUI/UXデザイナーをしているみそすーぷです。
働いている会社でUIの改善案の提案をする機会があり
そんな時にOOUIを使うとうまくデザインができると教えてもらったため、以BONOの動画でOOUIについて学びました。
動画については以下です。
いつものごとく、自分の備忘録も兼ねて綴ります!
なぜOOUIが必要か?OOUI=オブジェクト指向UIデザインは、デザインを考え
iOS アプリの画面遷移の考え方
皆さんはアプリの UI デザインにおける設計思想をどれだけ把握していますか?
iOS と Android それぞれのプラットフォームが定めているデザインガイドラインに準拠すると、UI 設計を適切に進められます。ガイドラインを共通言語とすることで、チーム内でコミュニケーションがしやすくなるメリットもあります。
今回は Apple の Human Interface Guidelines の内容に
noteにおけるコア体験と相互作用メモ
可読性テストとして、書体や行間、文字色を通常のnote.muのページと変えています。ご了承くださいませ。
noteにおける最優先のユーザー体験は、「読んで楽しい」と「書いて楽しい」だと考えている。
この2つの相互作用があれば、最小構成モデルとしてエコシステムが機能するからである。
「読む」と「書く」の相互作用は、ユーザーの行動という側面で考えると、以下のような4要素のグロースサイクルとして落
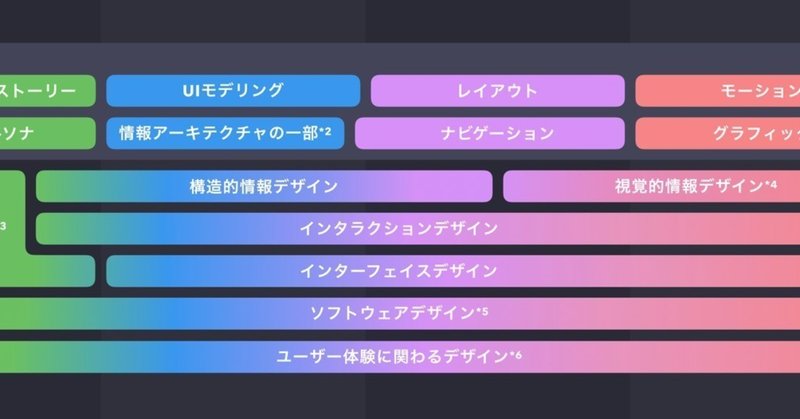
ソフトウェア開発に関わる「●●デザイン」の分類
OOUIデザインを取り組む上でまず明らかにしなければならなかったことは、どのような作業工程があるかということと、それぞれの成果物は何であるのかという大きく2点でした。これには既存のUIデザインプロセスの俯瞰をするのと同時に、ギャレットの5段階モデルを再解釈する必要がありました。
ギャレットの5段階モデルの再解釈
ギャレットの5段階モデルのオリジナルを眺めてみると、いくらか現代のソフトウェアデザ
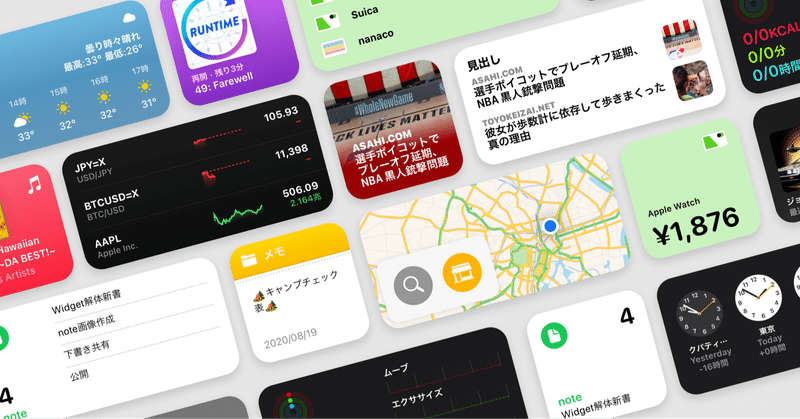
iOS 14 Widget -デザイン解体新書-
以前iOSの14のリリース前にに以下のようなTweetをして書いていたがうまくまとまらなかったのでお蔵入り状態になっていたのですが、せっかく書いたのにお蔵入りは勿体無いのでこの機会に公開したいとおもいます
Widgetとは?
iOS 14から採用されたホームスクリーンに設置できるWidgetですが歴史は非常に深くiOSの根本のコンセプトと言っても過言ではありません。
そもそもiOS(OS X
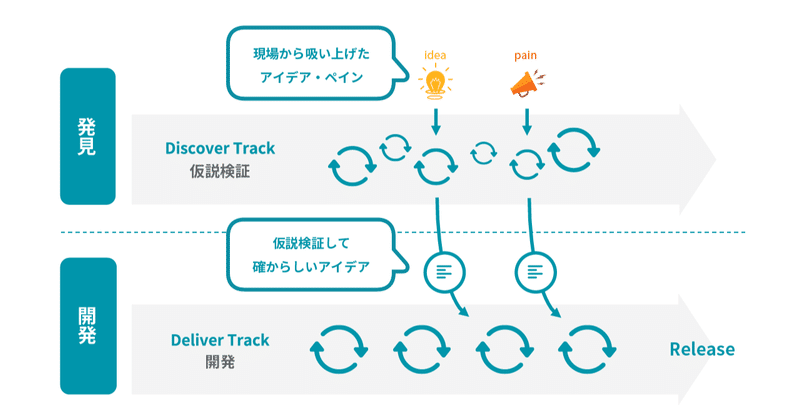
デュアルトラックアジャイルって結局何なの?
こんにちは、河口です。
atama plusというAI×教育のスタートアップでスクラムマスターをしています。会社と私の紹介については、以下のスライドとnoteを参照ください。
みなさん、「デュアルトラックアジャイル」という言葉をご存知ですか?
デュアルトラックアジャイルとは、「事前に最小コストで最大のリスクをつぶしながら、価値あるプロダクトを作っていく」ための開発プラクティスです。
atam
類似UIは競合優位性にならない
※このnoteは個人的な意見で企業を代表するものではありません.
また特定の企業やプロダクトを批判する意図はないことを了承ください.
2022年1月にau Payはアプリの大幅なリニューアルを発表しています。
上記のような大幅なUI変更をおこなっており、導線やナビゲーションについてもリニューアルされました。
一方で既視感のあるUIについてはSNSでコメントありますが、比較的好意的な意見が目
120 個のアプリを触って見えてきたオンボーディング 15 種類・そのメリットとデメリット
オンボーディングとアクティベーションについて考察した 前記事 の続き。今回は 120 アプリのオンボーディング体験を調査してそれらを 15 種類の UX に分類、それぞれの UX について共通項・個人的に思ったメリット・デメリットをまとめました。
次回はこれらの統計結果を公開。今回は実際の UX 事例について。現場で「これ使ってみる?」と今日から検討できる(かどうかは知らないけど…)記事になって
強度の高いUIをデザインする
デザイナーの池内(@KD6JOE)です。アプリのUIデザインなどをやっています。この記事ではUIをデザインを始めたばかりの人向けに、強度の高いUIをデザインをするための手順をご紹介します。
最低限の品質のUIをデザインできるようになることがこの記事の趣旨です。ここで紹介する手順はあくまで一例で、ガチガチにこの通りに進める必要はないし、ケースバイケースです。自分のやり方に取り入れられるところだけ取
iOS とAndroid の違い クロスプラットフォームのアプリデザインで特に気をつけるべき点
私が一番最初にAndroid アプリをデザインしたのが2016年の初夏頃で、その頃はまだiOS・Android とデザインが違うのが主流でしたが、2021年現在のアプリはiOS もAndroid もプラットフォームごとの細かな違いはあれどほぼ同じデザインが主流となっています。
これは2016年の10月にAndroid APIがBottomNavigationView に対応してからじわじわ浸透して