記事一覧
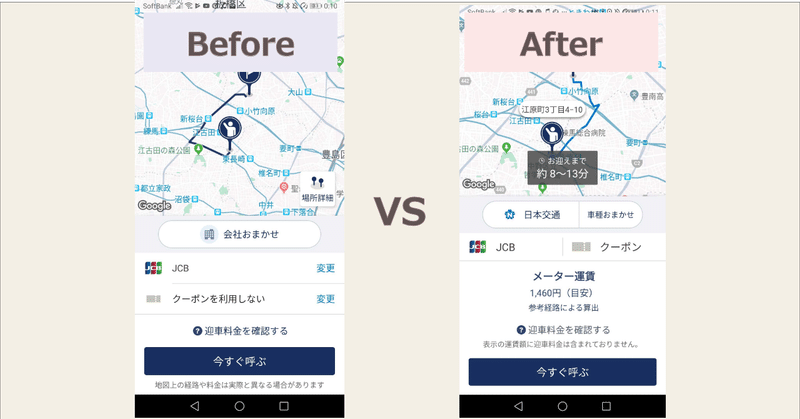
アプリのアップデート100本ノックから学ぶUI改善のヒント
はじめまして。HR業界でアプリマーケティングをしている宮﨑といいます。
・アプリのアップデート前後のUI変化
・Push通知など気になったGrowth施策
こうしたものを「#アプリノック」としてTwitterで毎日投稿しています。
https://twitter.com/yositune12345
noteでは10月の1ヵ月間で100本のノックをする中で感じた「〇〇できたら、ユーザー体験が
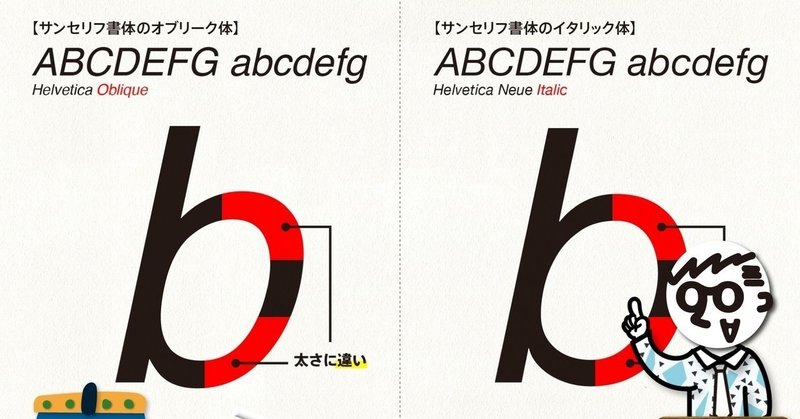
【前編】これさえ押さえておけば迷わない欧文書体【書体の読み方・成り立ち・特徴・使い方】
動画あります。
作者の顔や書体の特徴など分かりやすくまとめてありますので、
合わせてご覧ください。
https://youtu.be/gf8WuNqtwrM
欧文は本当に数が多くて困りますよね。
free fontも入れると、もういいんじゃないかというくらいあるけど、
例えば、音楽の世界で考えると、バッハがあった、ベートーベンがあった、ブラームスがあった、ビートルズがあった。
じゃあもう新しい
研究を活かして働く:Theoryとtheoryを結びつける組織学習の3つのモード
ミミクリデザインは「研究と実践を往復する」ことを謳っていますが、必ずしもすべてのプロジェクトでデータを取得して、学術論文を書いているわけではありません。
複雑なプロジェクトに挑戦しながらも、高いパフォーマンスを発揮し、かつその再現性を高め、競争優位性を保つための「組織学習の仕組み」として、研究的なエッセンスを導入しているといったほうが、実態にあっているかもしれません。
まだまだ理想的な環境には
個人的に実践しているWebデザインガイドライン① デザイン基本事項編
こんにちは!
Twitterでは技術的なツイートばかりしていて技術者からフォローされたり仲良くさせていただいたりしていることが多いのですが、よくよく考えたら僕の肩書きはWebデザイナーでした。
せっかくならデザイナーっぽいnoteも書きたいということで備忘録として個人的に実践しているデザインガイドラインを長々と書いていこうかなと。
基本的には以下のツイートに注釈をつけて説明したものとなります
見るだけで参考になる!? デザイン系古書店 7選
こんにちは。BX室ブランドデザイン3チームです。
食欲の秋、スポーツの秋、芸術の秋、読書の秋、、、秋は楽しいことが盛り沢山ですね。ということで、、今回は、デザイナーにおすすめの古書店をご紹介したいと思います!
え・・・古書店・・・??
「古くさい、暗い、なんだか入りにくい・・・おじさん・・・」
いえいえ、今は、オシャレでクリーンな古書店がたくさんあるのです。
「いや、実際に行きたいけど、なか
知らないと損?バリアブルフォントを楽しもう
バリアブルフォントって知っていますか?
バリアブルフォント(Variable Font)とは、Adobe・Apple・Google・Microsoftが共同で開発したフォントの規格。よくあるのは太さ、字幅などを自由に調整できるフォント。
1つのフォントに一杯のフォントが入っているぜ、的な感じで把握しておくと分かり易いかも。今後はいろんなソフトで使えるようになるので覚えておくとお得です。下のGI
組織のイノベーションは「プロセス」から生まれる
組織開発(Organization Development)に関する手法や言論をレビューしていると、定義の広さ・曖昧さゆえに、そのスコープはさまざまであることに気付かされます。
組織におけるあらゆる要素(理念、戦略、組織構造、仕組み、風土、構成員の意識や行動)を広く変革の対象とする立場もあれば、「いやいや、ハード構造まで拡げたらそれはマネジメントの話で、組織開発の範疇を超えてしまうでしょう」と、
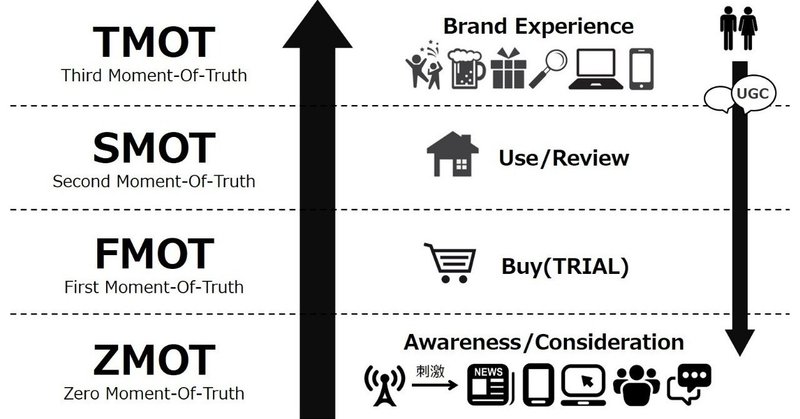
消費者は4回評価する。だからファンが大切。だから刹那的なインフルエンサー起用は意味が薄いというお話。
昨日公開したこちらの記事がよく読まれているので、気を良くして第二弾。もうちょっと掘り下げて、なぜファンが大事なのか、なぜ(フォロワー数が多いだけの)ファンでもないインフルエンサー起用にあまり意味がないのかをまとめます。
前の記事の最後にも書きましたが、ファンでなくても、フォロワー数が多く、インプレッションやリーチ力が大きい従来型のインフルエンサーにも一定の「宣伝効果」はあります。
「新しいガリ
flowのロゴが新しくなりました。
先日、自身の屋号である「flow」のロゴが新しくなりました。
前回、昨年の5月ごろに屋号を決めてロゴを制作した際はnoteにも書いていたのですが、そこから1年余り経った段階でのリニューアルとなりました。
前回制作したロゴタイプ
前回制作したロゴタイプは、屋号を決めた段階で制作したものです。その時に書いた制作過程の記事を見ていると、以下のような意味が書き残されていました。
flowという言葉
わたしに「アート」が出来なかったこと、それと「デザイン」がわたしを救ってくれた話
どうもこんにちは、せんざきです。いつも基本的には役に立つ情報だとかをnoteに書くようにしているのですが、今回はすこし情緒的というか、自分の過去の話とか、自分とデザインの関係性の話をしてみようかなと思っています。
役に立つものを期待している方、ごめんなさい。10月は少し余裕がありそうなので、役に立つ系noteは別途書けたらいいなと思っています。
もし記事の内容についてリクエストがあれば、コメントで